Combining content tree-based and ASP.NET routing
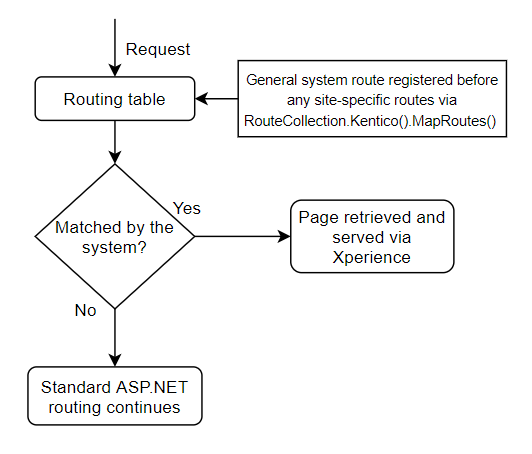
Using content tree-based routing does not exclude your projects from leveraging the conventional routing framework provided by ASP.NET MVC. If content tree-based routing does not match an incoming URL to any of the site’s pages, it delegates the request to routes registered further down the routing table. At this point, request processing continues using the conventional routing model with the framework attempting to match the request to site-specific routes (registered in the RouteConfig class). See the following diagram for illustration.

You can take advantage of this if you wish to serve pages with content that does not need to be stored and managed in Xperience. A good example would be fully dynamic pages such as search interfaces with search results, or other pages with fully data-driven content.
Preserving thread culture across routing modes
On multilingual sites, the culture for the handling thread is supplied by the router (based on the culture of the requested page). If you wish to invoke custom actions from the context of a page served by the router – that is, you wish to construct a URL that maps to a custom route defined for your application – you need to ensure the thread culture of the handling thread matches the culture supplied by the router. Otherwise, when clicking links handled by custom actions, users may be redirected to a different language version of the page.
For this purpose, the system provides the CultureCodeRouteValuesKey property. The property can be set using the PageRoutingOptions object when enabling the content tree-based routing feature (provided as an optional parameter to the UsePageRoutingmethod).
IApplicationBuilder.UsePageRouting(new PageRoutingOptions
{
CultureCodeRouteValuesKey = "culture"
});
The CultureCodeRouteValuesKey property:
- Sets the name of the key under which the culture code of the current router-handled page is stored in the RouteValueDictionary object of the request.
- Enables the framework to retrieve the current culture from route values when building URLs corresponding to your custom routes. The routes need to contain a wildcard parameter expecting a culture code and named after the key set in this property.
Example
The following example demonstrates the usage of the CultureCodeRouteValues key property on the registration of a single site-specific route.
First, set the CultureCodeRouteValues property when enabling content tree-based routing:
IApplicationBuilder.UsePageRouting(new PageRoutingOptions
{
CultureCodeRouteValuesKey = "culture"
});
Then, register a route containing a wildcard parameter matching the key set in the CultureCodeRouteValues property – {culture} in this case.
routes.MapRoute(
name: "MyRoute",
url: "{culture}/{controller}/{action}"
);
Now, when building URLs to the “MyRoute” route from the context of pages served by content tree-based routing (e.g., using UrlHelper.Action(“Index”, “CustomController”)), the framework:
- Matches the route “MyRoute.”
- Searches the RouteValues object for entries corresponding to the wildcards provided in the URL template. The culture key is set and populated by the router when serving the source page.
- Generates a fully qualified URL preserving the culture of the original page.