Storing content in Xperience
This page is a part of the Content modeling guide which you should follow sequentially from beginning to end.
This page covers the options for creating, storing, categorizing, and managing content in Kentico Xperience.
When planning an Xperience project, it’s important to carefully consider all possible options of content storage offered by the system and choose the approach most suitable for your project’s requirements.
In each of the following sections, you can read about the benefits of a particular approach, and find links to relevant pages in our documentation:
Creating and managing content
From a high-level perspective, you can look at creating and managing content in Xperience in three different ways:
|
Content is created |
Content is managed |
Description |
|
Inside Xperience |
Inside Xperience |
The Xperience database is the single source of truth for all content (e.g., various marketing materials, company-specific information, or product-related documents). Before editors start producing content, developers must prepare relevant data structures (i.e., content objects) in the administration. |
|
Outside Xperience |
Inside Xperience |
Editors can create content before or parallel to the project’s development. They can use another solution and produce content before the site is ready. When the development of the website progresses, developers import created content to Xperience using the Xperience API. Content editors can also prepare content using spreadsheets or some other parsable structure. Developers can then map and import the data using the Xperience API or Import Toolkit. |
|
Outside Xperience |
Outside Xperience |
This combination is typically used for content that needs to be managed using a specific external system, e.g., various ERP or PIM solutions for managing product catalogs. The content is either synchronized to Xperience using scheduled tasks, the Integration bus, or pulled directly from the external system at runtime (e.g., web services, SDKs, etc.). Note that this option introduces several competing content management systems into the setup. Duplicating content management systems can cause complications. For example, when content editors find an error on the live website, it may be difficult to identify where they can edit this specific content. |
Recommendations - Creating and managing content
- Storing and managing content directly in Xperience is the recommended option for most projects. It ensures that Xperience is the single source of truth for content distributed across different channels. Moreover, editors know where the content they are responsible for resides.
- Storing content in Xperience also prevents synchronization errors with third-party integrations, and ensures that editors always have the latest version of the content available in one place.
- We also recommend storing content in Xperience if editors want to leverage online marketing features, such as page A/B testing or reusing site content in email builder.
- For managing larger projects (or projects that are already live), we recommend using a staging environment rather than directly editing the content in production and using content management workflows.
Instances and sites in Xperience
Content is stored in sites grouped under one or more instances.
An Xperience instance is an installed version of the Kentico Xperience application. Within one Xperience instance, you can have any number of sites.
An Xperience website project consists of:
- the administration application (built with .NET 4.8 Web Forms)
- live site application(s) (built with .NET Core or .NET 4.8 - MVC 5)
- a shared database (SQL server)
Each site runs on its own domain name, for which you need a valid license. Each site then stores its content in a separate content tree (see below).
Storing content in Xperience
Xperience offers multiple ways to store and organize your content. The following options allow for separating the data from its presentation (i.e., what will the data look like when displayed on the website). Each of these options, or more commonly their combinations, can be used to define content types for the project.
To store contentin Xperience, you can use:
- Pages
- Pages are hierarchically organized in a content tree and are managed in the Pages application.
- Media files
- Media files such as images, videos, and large files can be stored in media libraries, as page attachments, or in separate third-party applications.
- Custom modules
- Modules store website content without the content tree and its hierarchy.
- Custom tables
- Tables store content in a flat data structure without additional benefits, e.g., versioning or storing the same content in different languages.
See an overview of the differences between Pages, Custom modules, and Custom tables on the Defining website content structure page.
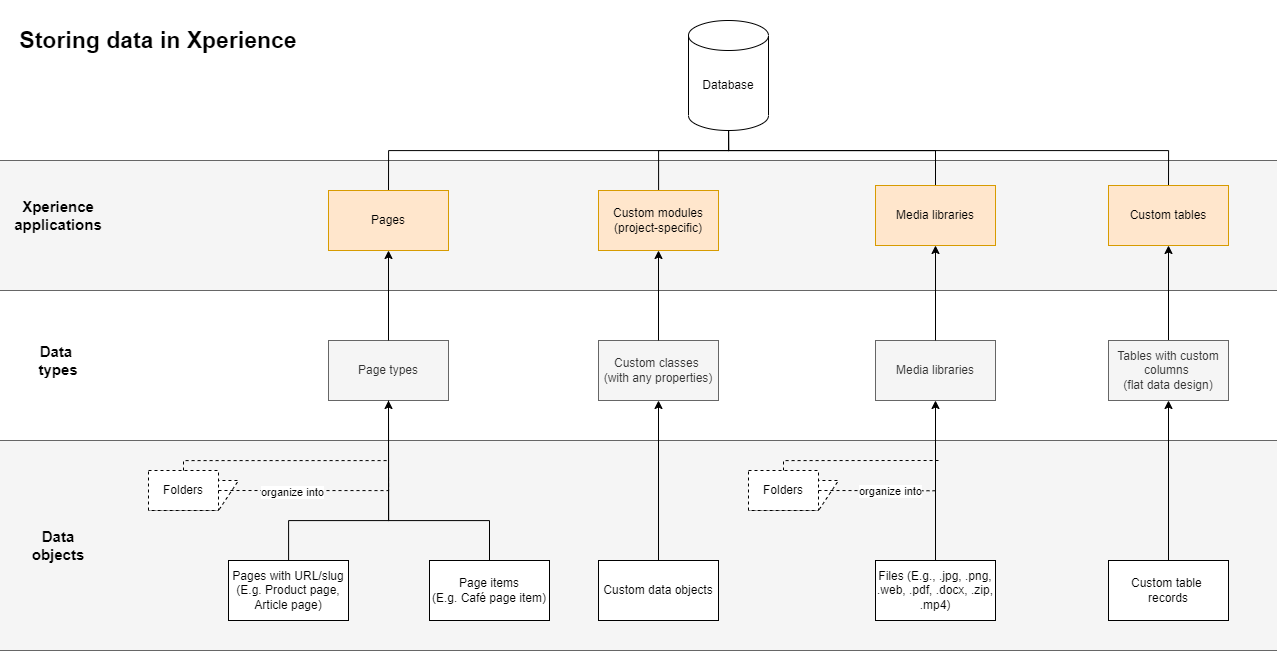
The following diagram overviews the basic options for storing data in Xperience:

We recommend using the schemas available at Schema.org as a reference when defining which properties your content types contain (based on your project requirements and the options for storing content that you choose).
Pages
Pages are represented in a visual hierarchical structure called the content tree and managedin the Pages application.

Content types used in the content tree are based on page types. Page types define the basic structure of each content type and serve as a blueprint for every content item (i.e. page) created with thispage type. For example, every article made from the Article page type will have the same properties.
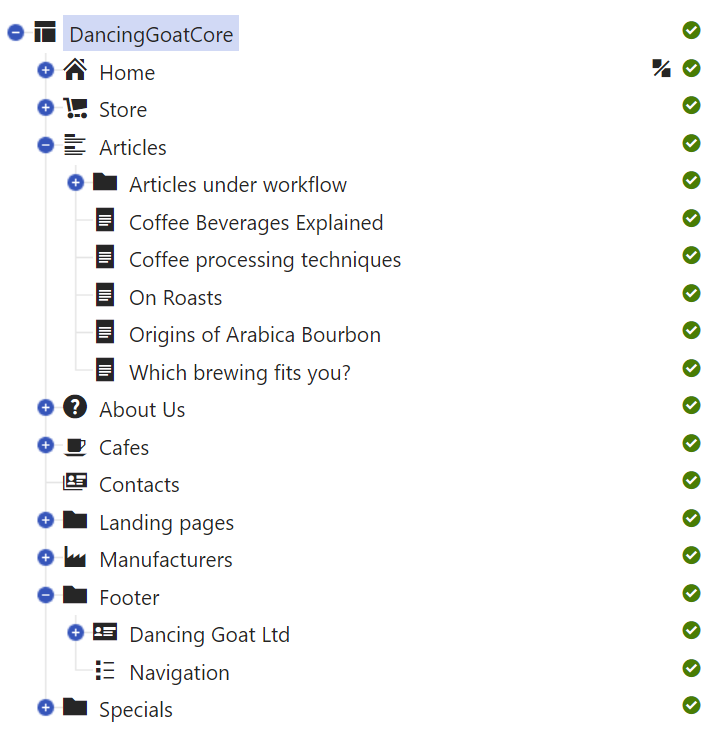
However, even though the name “page type” suggests it, not every item in the content tree needs to represent an actual page on the website. From this point of view, editors can create three types of pages in the Pages application:
|
Pages with dedicated URLs/slugs |
|
|
Page items |
|
|
Folders |
|
Content tree-based routing
Depending on the website implementation, the content tree-based routing feature can generate page URLs based on their position within the content tree hierarchy. Learn out more about features related to pages with URLs:
Recommendations - Pages
See our recommendations on when you should use pages to store content and what are the limitations of using pages for storing content.
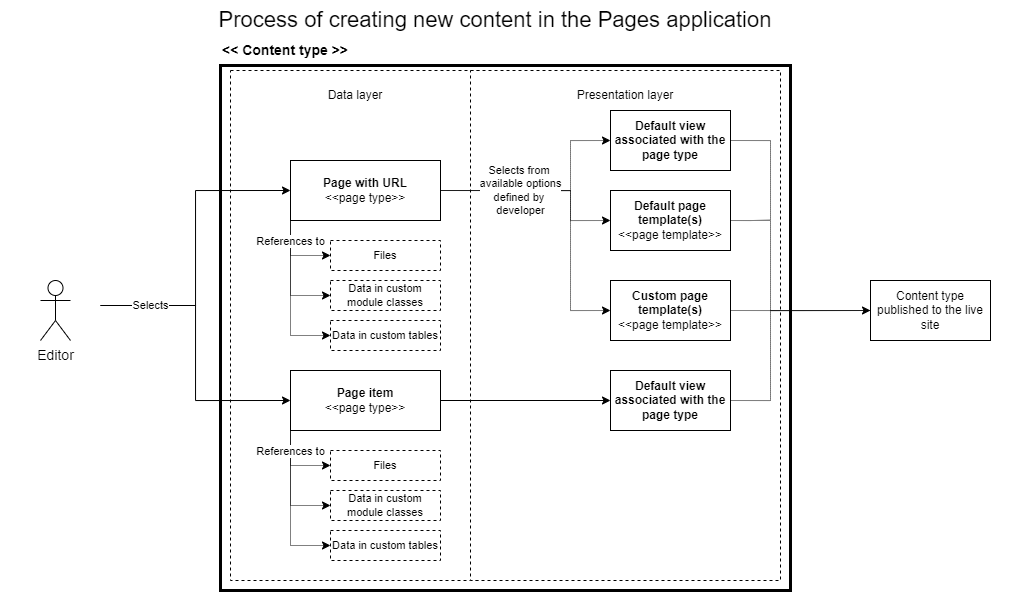
The following diagram shows editors’ options when adding content in the Pages application. Note that data used within the content type can be stored also in other data types (Xperience applications) and referenced in the page type. You’ll learn about the presentation layer, including page templates, on the following page.

Types of content stored in Pages
Content types used in the Pages application are based on page types, which offer high flexibility for content storage. In Xperience, there are two types of content stored in pages:
- structured content,
- and page builder content.
Structured content
Structured content allows you to store content without the need to focus on its layout. Editors manage page content on the Content tab and lay it out using page templates or page builder widgets. Editors define content through standardized format, which, if correctly presented on the live site, can have positive impact on how search engines understand and classify the content.
From a developer’s perspective, structured content is strongly typed and stored in dedicated database tables per page type. This data is retrieved and displayed via the MVC live site application according to project requirements. Developers can use general MVC development conventions to retrieve the structured data using the Xperience API, and define various components that editors can use to display the data on the live site.
To lay out content on your website using the page builder widgets, you can use the structured content to create a reusable content repository within the content tree. Editors then add this structured content from the repository to the website using the widgets. The widgets usually contain a “selector” functionality that editors use to pick the intended content item from the content tree. The existing selectors always allow editors to select any item from the content tree, so when creating the content repository for reusable content, make the content items easy to find and navigate to.
Recommendations - Structured content
Structured content is the preferred way of building content on Xperience websites. It provides editors with the means to create and store quality, reusable and future-proof content.
We recommended using structured content for:
- Pages with non-changing content structure combined with page templates, such as Articles, Product pages, listing pages, biographies.
- Creating a content repository for content stored within the tree that will be (or has the potential to be) used in multiple places on the website or via different channels, for example, for the core content identified in the content strategy audit. Developers can build a functionality that allows editors to reuse this content through other structured pages, page builder widgets, or linked pages (see below). For example, contact information, FAQs, videos, testimonials, etc.
- Page builder widgets that require a specific type of content (e.g., a hero widget, cards, tabbed sections), and are intended to be reused (e.g., in digital marketing campaigns).
Page builder content
The Page builder is a user-friendly UI feature which allows editors to manage the website’s content and layout using configurable page components, such as widgets and sections.
Editors work with the page builder in the Pages application on the Page tab and use it to construct entire pages or their sections. Developers prepare page builder components based on project requirements. These ready-made components help editors layout content without the need to ask developers for help every time they want to build a new page or adjust the design of an existing page.
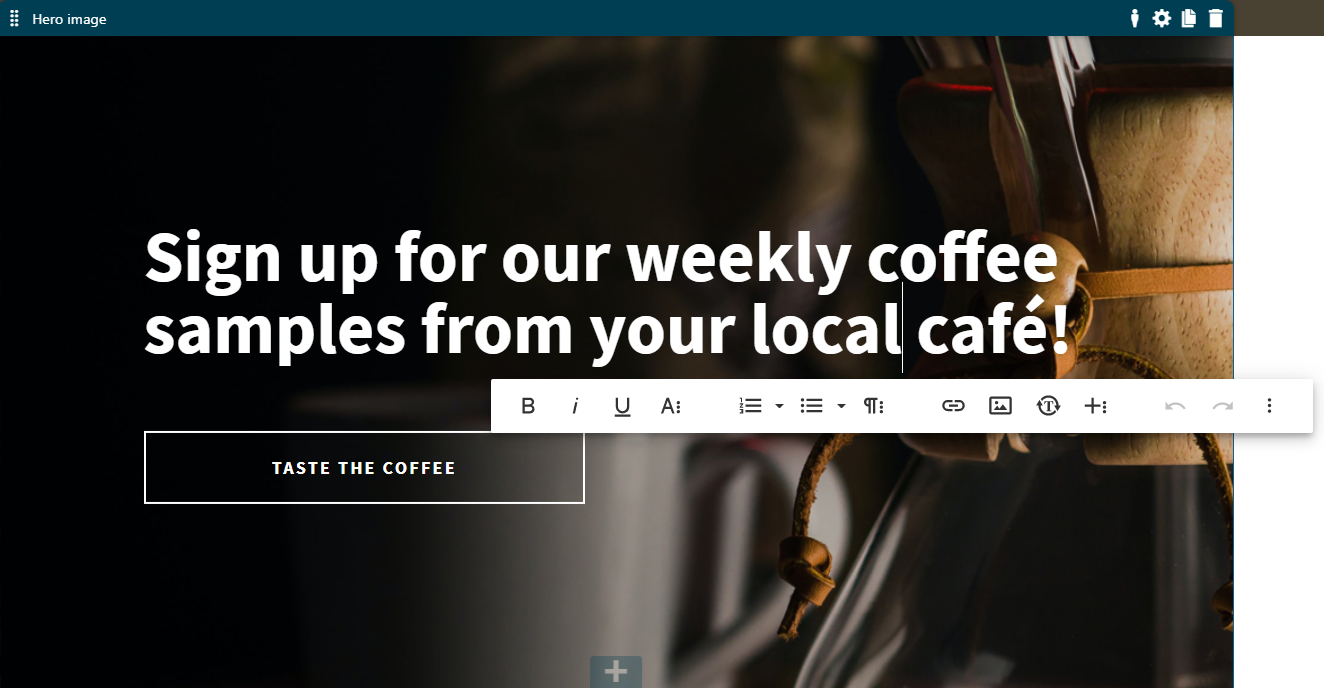
For example, in the page builder editors can:
- edit the content of widgets using WYSIWYG inline editors (format text, upload background images, etc.),

- alter a widget’s look or behavior by adjusting its configuration,

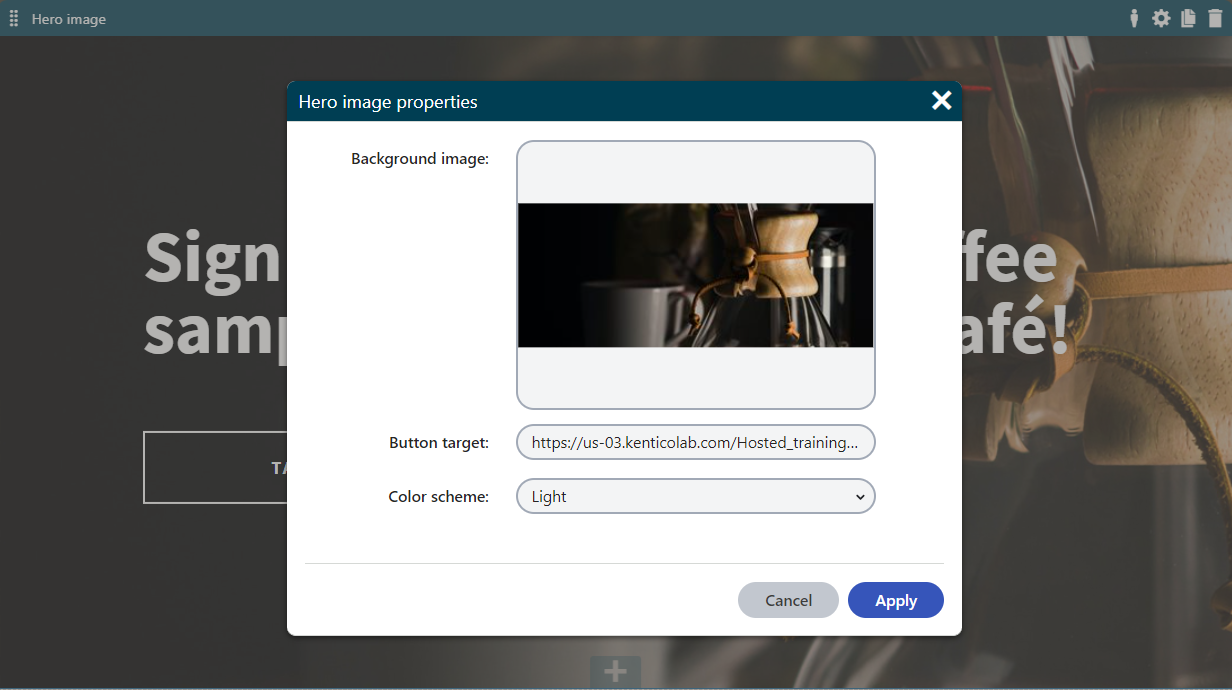
- or even use combination of both (such as the Hero image or Banner widgets on our Dancing goat sample site).
Recommendations - Page builder
In general, use the page builder as a tool to layout and design the content stored in a structured format. This approach helps editors focus on creating quality content and reuse it where needed.
We recommend using page builder content for:
- Parts of the page to allow for content personalization.
- For example: above-the-fold content on high-traffic pages (home page), prominent areas on listing pages (articles page), project-specific category or product-category pages, user profile pages, or shopping cart checkout pages.
- Entire pages when creating one-off marketing campaign pages.
When working with the page builder, you can use the Rich text and Form widgets provided out-of-the-box.
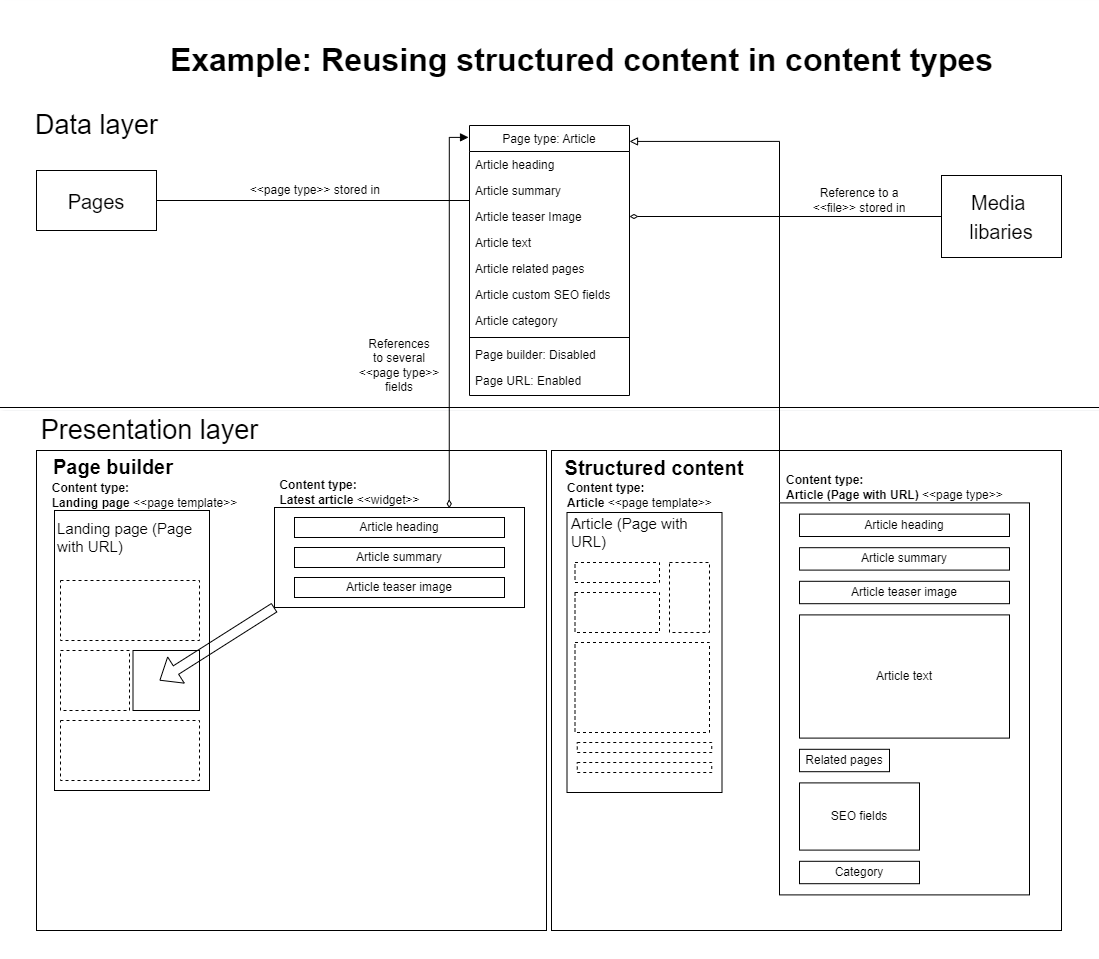
The following diagram shows the benefit of storing data separately from their presentation. From a user perspective, editors can create their data once and reuse it when needed.
Article (content type).
Editor creates a new page using an Article page type and selects a page template they want to use. The Article content type has the URL feature enabled to generate the page’s URL and make it navigable by website visitors. Data input via the Content tab is stored in the “Article” page type,and data presentation (layout and styling) is handled via the page template. The Teaser image field in the Article page type references a filestored in a Media library; it doesn’t store the file itself.
Landing page (content type)
Editor creates a new page using the Landing page page type and selects a respective page template. The Langing page page type has both the URL and Page builder features enabled. Using the Latest article widget, the editor displays some of the data stored in the Article: the Article’s Name, Teaser image, and Summary. The widget references the selected Article using its GUID. If the widget has any properties that set design information for the displayed data, their configuration applies separately for each widget.

More about pages
Pages are the most common way for storing content in Xperience websites.
Find out more about:
- Limitations of using pages for storing content
- Setting up content tree structure for a largenumber of pages
- Choosing the format of page content (when deciding between the structured and page builder content)
- Page builder development
- Adding page content using widgets
Media files
Media play an essential part in defining the user experience on a website. Besides images and videos, companies often need to manage product documentation, legal contracts, share packages, and so on. Xperience allows you to upload files (e.g. GIF, JPG, SWF, PDF, XLS, DOC, …) to the Xperience database or file system and manage them as any other content.
You can manage files in Xperience using three different approaches:
Media libraries
Media libraries provide a centralized repository for file storage and allow for easy distribution over Content Delivery Networks (CDNs). Editors can upload, manage, or update the files and their properties, such as their names or descriptions, using the administration interface. Editors can also reuse the files across the website and other channels, such as email. For example, editors can use files stored in media libraries to create image or video galleries, or just use the libraries for managing large amounts of files of different types.
Media library files can be also uploaded using the file system. Editors can create a hierarchy of subfolders inside their media libraries and move and reorder the stored files. However, moving files between different media libraries requires access to the file system.
Read more about when you should use media libraries to store content.
Recommendations - Media libraries
Using media libraries is the recommended approach for storing files. We namely recommend storing your website’s files in media libraries when:
- You are keeping a large number of files or storing large files.
- You need to serve the files from a CDN.
- You plan to reuse the files in other channels.
- You don’t need file versioning.
Based on the size of the editing team and the way the team works, we recommend creating a more granular system of media libraries rather than creating a massive media library with a complex subfolder structure.
To enable search in media files, we recommend that developers create a custom smart search indexer as the binary data of media library files are not searchable by default.
Avoid using media libraries if you need to secure the files, as the files are always accessible under their URL. Instead, you can use either page attachments or handle access authorization through the IIS to restrict access to specific files.
Attachments
Page attachments associate media files with a specific page and follow the life cycle and restrictions of the related page. This means that when editors remove the page, the attached files are also removed.
Recommendations
We recommend using attachments:
- In multilingual scenarios when the content of files attached to pages needs to be language-specific.
- When you need to associate files with a specific page, use the built-in page lifecycle features, such as Versioning or Workflows, to handle the attached file.
- You need to restrict access to a file based on specific permissions, e.g., in a secured section of the website.
There are plans to replace Attachments by media library files with enhanced capabilities in the next generation of Xperience.
Third-party DAM platforms
Instead of using the built-in Xperience media libraries or page attachments, you can also manage all your assets through an integrated third-party Digital Asset Management (DAM) solution.
Xperience offers integrations with:
- Bynder DAM platform using the external Kentico Xperience integration with Bynder, which is installed as a NuGet package.
- MS SharePoint that allows you to display data from SharePoint on your website.
You can also develop a custom integration with any other third-party DAM platform.
Custom module classes
With custom modules, developers can extend out-of-the-box Xperience functionality. Content-wise, custom modules allow creating custom objects and database tables with relationship (e.g., 1:M, M:N bindings) for complex customer scenarios.
Find out more about when should you use module classes to store content.
Content types stored in custom modules can accomodate any content structure. You can create content types built using only custom modules or ones that combine data stored in both custom modules and pages. Data stored in custom module cannot be versioned through workflows.
Recommendations - Custom modules
Use custom modules when you need to:
- Build a hierarchical and searchable data structure that allows for an easy editing experience in the Xperience administration without all the built-in features of pages and the content tree.
- Store large amounts of data in a flat structure using the standard data types (int, string, etc.) and one-to-many relationships (radio buttons, drop-down lists, etc.).
- Store data in a single language. The data can only be translated using localization macros.
- To use the on-line marketing features on content stored in custom module classes (e.g. personalization), we recommend building customizations that reuse stored data via widgets or handle it directly in code (e.g., personalize directly in code).
Custom tables
Custom tables allow you to store large amounts of content without the hierarchy provided by pages (see above).
Developers can create custom database tables, and content editors can manage the table data directly from the administration interface without accessing the database or knowing MS SQL language.
Find out more about when to use custom tables and their limitations.
Recommendations - Custom tables
Use custom tables when you need to store many items in a flat data structure, i.e., without the content tree hierarchy of pages.
Custom tables are particularly useful when using standard data types (int, strings, etc.) and one-to-many relationships (radio buttons, drop-down lists, etc.).
Taxonomies
Xperience offers several different ways of how you can categorize pages and organize content stored in pages. Page category properties can be used for page filtering and faceting (in searches) or to present related content for specific pages. You can categorize pages:
- based on the content tree structure,
- using categories,
- using page relationships,
- using tags,
- or based on custom functionality for categorization.
Content tree structure
One of the most common ways of categorizing pages is creating page categories directly in the content tree, using parent pages as categories.
Editors can use the linked pages functionality to include a single page into multiple categories, i.e. under multiple parent pages in the same content tree. A linked page creates a reference in the tree that points to another page in the content tree. Even though it displays as an “item” in the content tree, a linked page only references the original page and doesn’t store any content. The content is stored within the original page.
Linked pages
There are specific attributes of linked pages you need to keep in mind when planning to categorize pages:
- Changes to the original page reflect in any linked items. Their relationship is bilateral: if editors edit the linked page, the changes are stored within the original page. This behavior makes the linked pages very useful for reusable content scenarios.
- You can configure page permissions for linked pages. That means editors can access the linked page if they are assigned specific roles or the page has defined ACLs.
- You cannot create a more complex hierarchy with linked pages. A linked page cannot store any nested page underneath – neither standard pages nor linked pages.
- With content tree-based routing enabled, visitors might be able to access the linked page under several URLs.
- E.g., when an editor creates a linked page from the Colombia coffee page (~/coffees/colombia) to the Brewers section, visitors can access the linked page also under the second URL (~/brewers/colombia). To prevent “duplicate content” SEO penalties, you can call the Kentico().PageCanonicalURL method and supply the page’s canonical URL directive in the HTML markup.
- Any editors with access to the linked page will be able to change the content of the original page, as well (even if they are not allowed to access the section where the original page is stored).
Read more about using the content tree structure in Categorizing pages.
Categories
You can handle page taxonomy using the built-in categories feature. Categories allow you to create a hierarchical structure (using sub-categories). Pages can then belong to any number of categories.
Read more about taxonomy based on categories in Categorizing pages and in Configuring categories.
Page categories are stored in a hierarchical structure bound to the CMS_Document table, meaning they are language-specific and don’t need to fit every multilingual scenario.
Page relationships
Related pages allow you to create “named relationships” between pages in the content tree. Content editors can build explicit connections between specific pages or use related pages for more complex scenarios. For example, developers can create a dedicated Category page type that will be used in a dedicated Categories section in the content tree. Editors will then manually assign these categories as relationships to pages (or sections in the content tree). Developers can also use named relationships in advanced search scenarios.
Tags
Similar to categories, tags provide another option for creating page taxonomic properties. Unlike categories, the tags don’t have a hierarchical structure. Unless organized into predefined tag groups, tags have a flat structure.
Find out more about tags in Categorizing pages and in Configuring tags.
Custom functionality for categorization
If none of the taxonomy options serve your project requirements, you can build your own custom functionality for categorization. For example, this third-party custom module was developed as a custom categorization functionality.
Taxonomy recommendations - Simple categorization
Use the hierarchy of the content tree. Consider the following options when categorizing pages:
- The parent page can serve as a category, the child items as pages within that category.
- If editors want to reuse the same page item across the content tree, consider using linked pages that allow editors to “add” a page into multiple categories in the content tree.
Taxonomy recommendations - Complex categorization
- Use categories to help editors manage page taxonomy in a hierarchical “tree-like” structure. Content editors can then assign pages to multiple categories on different hierarchical levels.
- For example, an editor can assign an iPhone page to the following categories: cell phone, cell phone -> smartphone, and Apple.
- Use page relationships with a custom category page type for larger, more complex taxonomy groups (where the built-in categories feature doesn’t suffice). Simple use of page relationships can allow editors to identify related content manually, e.g., related news stories.
- Use tags when you need a flat, non-hierarchical structure that classifies pages based on various criteria (e.g., topics).
- Bear in mind that using tags requires mature content governance from the editor team. Our experience with customer projects shows that editors tend to misuse tags, which consequently brings additional strain to developers.
- Use field references when you need to reference another object of a specific object type in a custom-built functionality, e.g., assign a country (built-in object) to an office page.
You have learned about the options of storing data in Xperience and how you can model taxonomies. On the Designing content in Xperience page, you’ll learn about different approaches of designing this data and presenting it in your web application.