Creating page types without fields
Page types can be created without any custom fields. Such page types do not have a dedicated database table and can be used for various purposes, such as:
- For pages that do not hold any structured data and are purely driven by the Page builder.
- For “folder pages” that are used to categorize other pages in the website content tree.
- As containers of general objects, such as queries and transformations, which are used in the administration interface or other parts of the system.
By default, the system contains the Folder (CMS.Folder) page type. This is a page type without fields or any enabled feature, and you can use it to create generic folder pages when organizing your site’s content tree. If required, you can safely remove this default folder page type and replace it with a custom page type.
Due to their limited scope, the editing interface of page types without fields does not contain or support the Alternative forms or Fields tabs.
Creating page types without fields
- Open the Page types application.
- Click New page type.
The New page type wizard opens.
Step 1 – Names
- Fill in the following values:
Page type display name – the system displays this name to users in the administration interface
Namespace – the namespace is a prefix that distinguishes between page types. For example, it can be used to separate page types created for different sites, identify page types imported as part of third-party modules, etc.
Name – a unique page type identifier, which is appended to the namespace.
Important
When creating page types, always use a unique namespace.
Never use the cms, com, om or content prefixes. A recommended option is to use your company name or an abbreviation as the prefix, for example: ACME_MyPageType.
- Click Next.
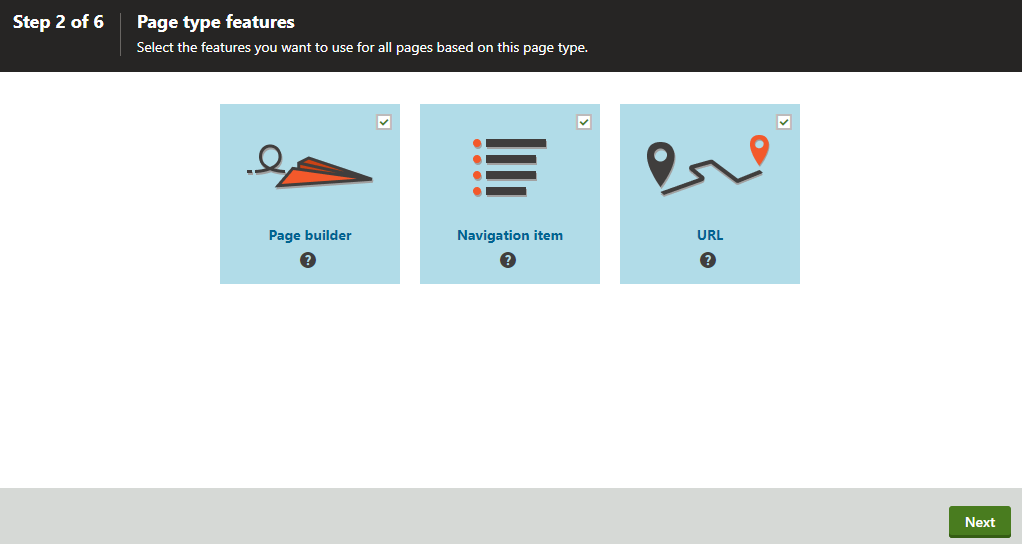
Step 2 – Features
Select the features that you want to enable for the page type, depending on the intended purpose of the given pages:
- Page builder – allows editors to manage page content through a user-friendly interface, using configurable widgets and page templates prepared by developers. The page builder feature must also be enabled in the code of the MVC live site application. For more information, see Page builder development. Enabling this feature also enables the URL feature – it is not possible to edit page builder pages without the page being accessible in some form.
- Navigation item – allows content editors to control which pages appear in the website’s navigation menus. For more information, see Building website navigation.
- URL – allows pages to have URLs configurable depending on the selected routing mode. This feature also controls the visibility of the Alternative URLs editing interface, if enabled for the site.
Click Next.

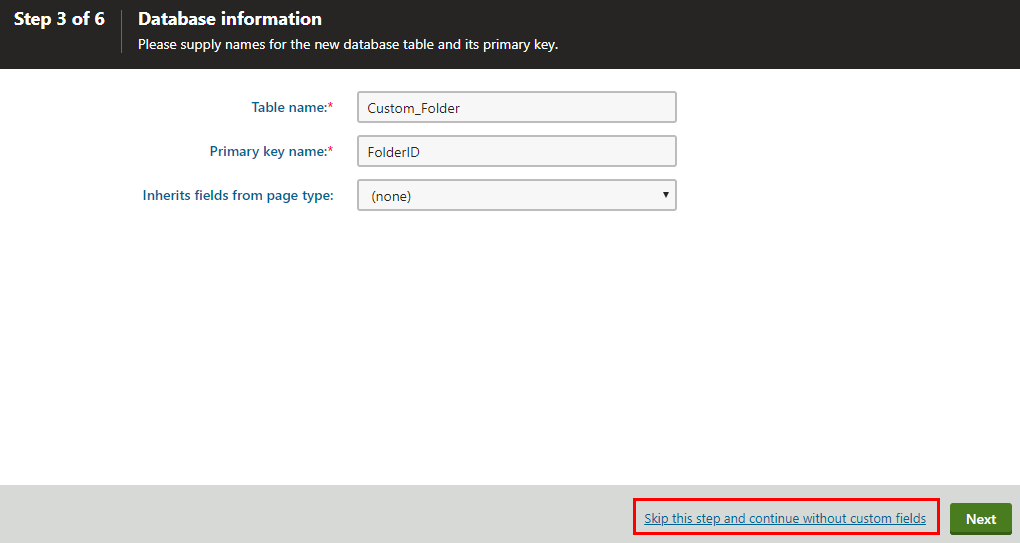
Step 3 – Database information
Click the Skip this step and continue without custom fields link in the wizard footer.

This skips step 4 of the page type wizard (where fields are defined for standard page types).
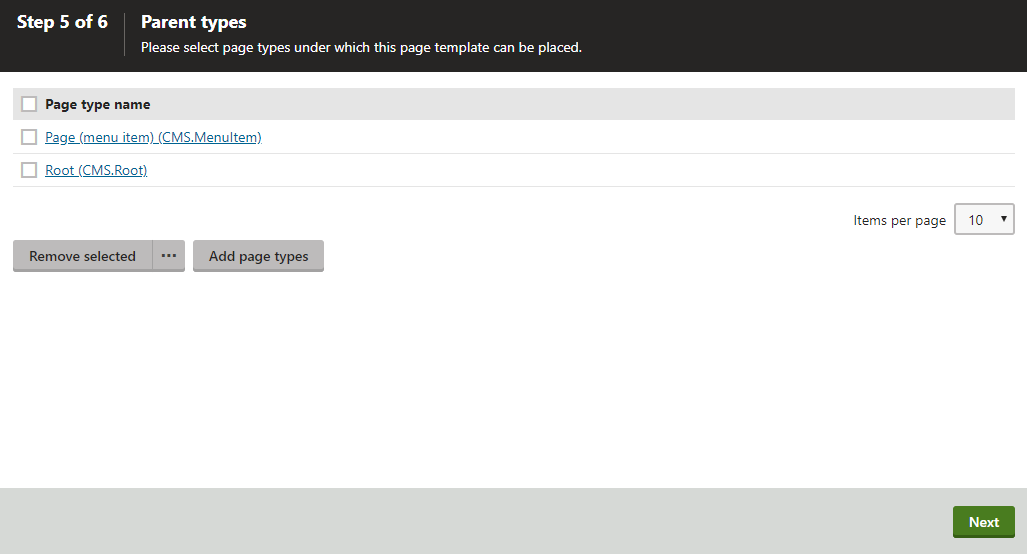
Step 5 – Parent types
Select the parent page types under which pages of the new type will be allowed in the website content tree (when managing pages in the Pages application).
- Click Add page types and select specific page types.
- Click OK.
- Click Next.

Step 6
The wizard has finished the configuration of the new page type.
Click Finish. You have created a new page type without custom fields.