Developing custom form layouts
The layout of forms composed via the Xperience form builder is based on elements called sections. Each form section defines a block of HTML code containing one or more zones. These zones can then hold any number of form fields (based on form components).
When creating forms in the form builder interface of the Forms application, editors first add or adjust the sections, and then add individual fields into the resulting zones.
The system provides a Default form section which organizes fields in a basic single-column layout (one zone). The default section is automatically added into new forms, and in cases where an editor removes the last section from a form. If you wish to use more advanced layouts for fields in your forms, you need to develop and register your own form sections.
Form submit button
The submit button of a form is rendered after the last section (when displaying forms on the website using the Form widget). If you need to adjust the position of the submit button, use appropriate CSS styling in your site’s stylesheet.
On this page
Developing form sections
Form sections are implemented as either:
- a partial view that contains form zones
– OR – - a controller that returns HTML markup containing form zones (for example implemented as a view file).
Note: Form sections are designed to be used in the global scope and therefore must be registered in the application root of your project (not in an MVC Area). Registering form sections in MVC Areas may lead to unexpected behavior.
Form sections are implemented as either:
- a partial view that contains form zones
– OR – - an ASP.NET Core view component. Recommended for more complex sections that require non-trivial interactions with the application’s business layer.
Note: Form sections are designed to be used in the global scope and their code files must be placed in the application root of your Core project (not in an Area). Creating sections in Areas may lead to unexpected behavior.
In both cases you can develop sections with properties, which allow editors to adjust the section content or behavior directly in the form builder interface. For sections with configurable properties, you need to create an additional model class that represents the section properties. For information about this more advanced scenario, see Defining form section properties.
Implementing form section views
Create partial views with the required formatting. Use the HtmlHelper.Kentico().FormZone extension method to add zones where form fields can be placed.
We recommend placing form section view files into your project’s ~/Views/Shared/FormSections folder.
@using Kentico.Forms.Web.Mvc
@using Kentico.Web.Mvc
<div>
<div style="float:left; width:50%;">
@Html.Kentico().FormZone()
</div>
<div style="float:left; width:50%;">
@Html.Kentico().FormZone()
</div>
<div style="clear:both;" />
</div>
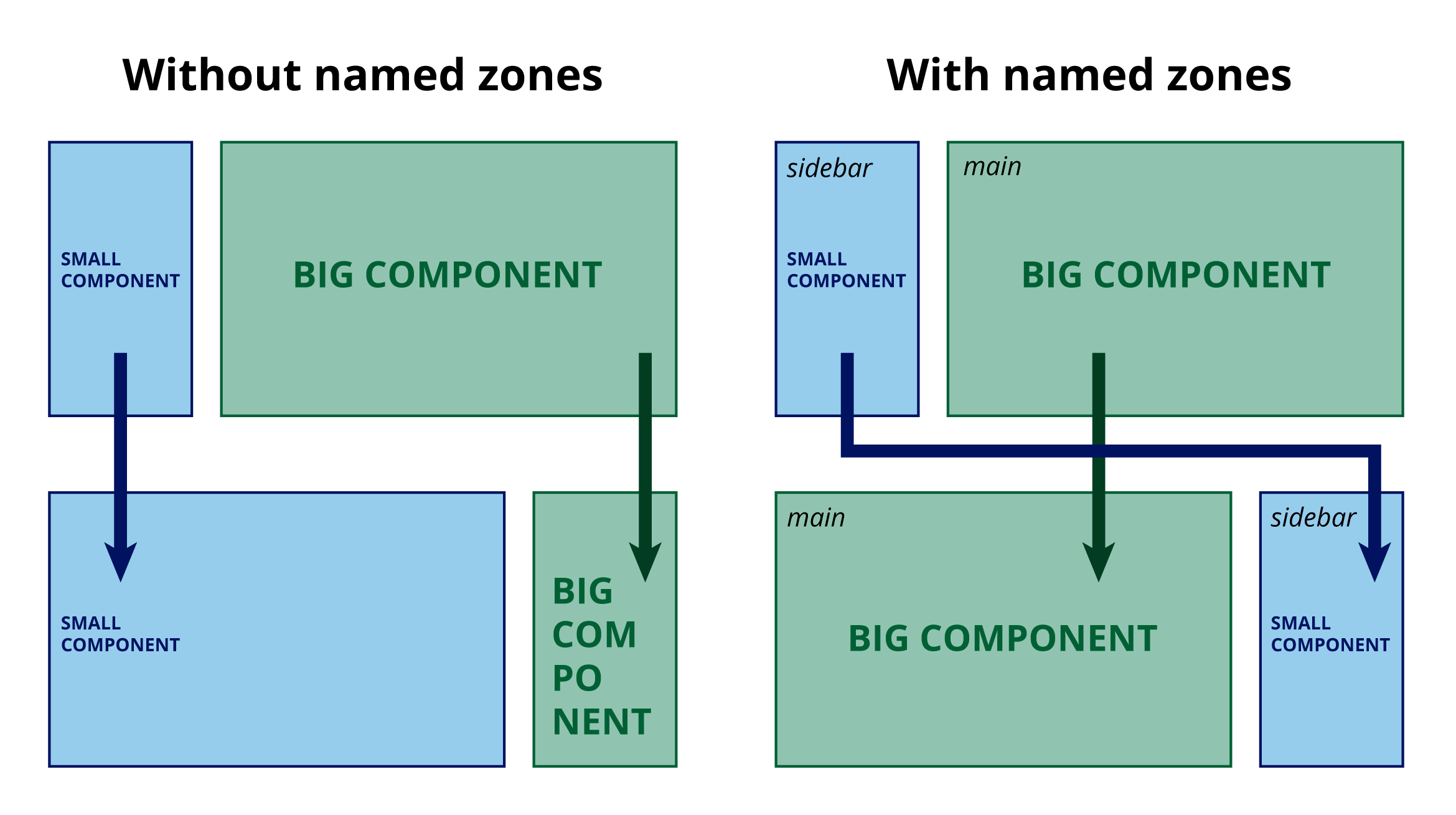
When a user changes the section type in the Form Builder interface, components (form fields) are moved to the new section’s zones automatically based on the order in which the zones are specified in the section code. This may require additional work from editors to get the desired form layout. To ensure that form components are moved to correct zones when the section type is changed:
- Add an identifier to each zone.
- Use the same identifier for corresponding zones within all of your form sections.
When a section type is changed, the system moves form components to matching named zones.

@Html.Kentico().FormZone("main-zone")
Create partial views with the required formatting. Use the HtmlHelper.Kentico().FormZoneAsync() extension method to add zones where form fields can be placed. Alternatively, you can use the equivalent <form-zone /> Tag Helper element.
We recommend placing form section view files into your project’s ~/Components/FormSections folder. Add a subfolder for specific sections that consist of multiple files.
@using Kentico.Web.Mvc
@using Kentico.Forms.Web.Mvc
<div>
<div style="float:left; width:50%;">
@await Html.Kentico().FormZoneAsync()
</div>
<div style="float:left; width:50%;">
@await Html.Kentico().FormZoneAsync()
</div>
<div style="clear:both;" />
</div>
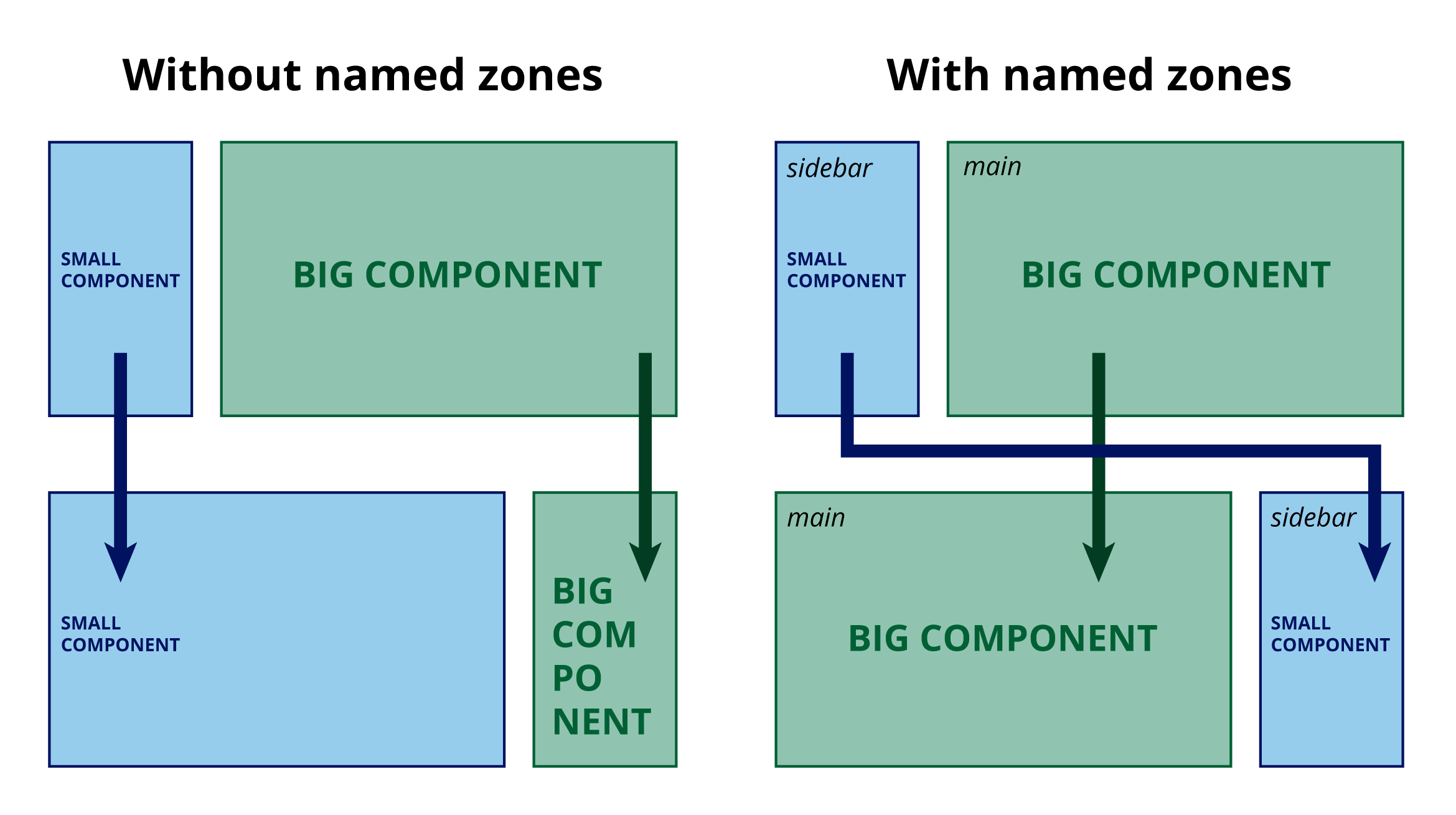
When a user changes the section type in the Form Builder interface, components (form fields) are moved to the new section’s zones automatically based on the order in which the zones are specified in the section code. This may require additional work from editors to get the desired form layout. To ensure that form components are moved to correct zones when the section type is changed:
- Add an identifier to each zone.
- Use the same identifier for corresponding zones within all of your form sections.
When a section type is changed, the system moves form components to matching named zones.

@await Html.Kentico().FormZoneAsync("main-zone")
Implementing form section controllers
When creating form sections with controller classes, implement the default Index action which retrieves the section markup. The action must return the section’s HTML content, typically a partial view.
The recommended location to store form section controllers is the ~/Controllers/FormSections folder.
Do not disable POST requests for the Index action
POST requests cannot be disabled for the Index action (e.g., by using the HttpGet attribute). POST requests to the Index action are used by the form builder feature.
public class TwoColumnFormSectionController : Controller
{
// Action used to retrieve the section markup
public ActionResult Index()
{
return PartialView("FormSections/_TwoColumnFormSection");
}
}
Continue by registering the section into the system.
Implementing form section view components
The basic implementation of a section consists of only a partial view (and possibly a properties class). If you need additional advanced logic (for example to execute operations not suitable for views), you can develop sections based on ASP.NET Core view components. Such sections consist of a view component class and the corresponding partial view it renders.
Use the following process to implement sections based on a view component:
Create a view component class for the section.
- We recommend storing form section view components in the ~/Components/FormSections/<SectionName> folder together with other files required by the section.
Implement the component’s Invoke or InvokeAsync method (both synchronous and asynchronous approaches are supported, this choice depends solely on your requirements).
The system invokes the view component when the section is inserted via the form builder. For sections with custom properties, you must declare the FormSectionViewModel parameter with the section’s properties class as the generic parameter.
// The signature of a view component's InvokeAsync method for sections without custom properties public async Task<IViewComponentResult> InvokeAsync() // The signature of a view component's InvokeAsync method for sections with custom properties public async Task<IViewComponentResult> InvokeAsync(FormSectionViewModel<TSectionPropertiesClass> sectionProperties)
Create view model classes to pass any required data to the partial view. For sections with properties, you can directly pass the FormSectionViewModel.
- We recommend storing section models in the ~/Components/FormSections/<SectionName> folder together with other files required by the section.
Prepare the partial view that defines the section’s layout.
In the return statement of the view component’s Invoke method, add the full relative path to the section’s partial view.
Exampleusing Microsoft.AspNetCore.Mvc; using System.Threading.Tasks; using Kentico.Forms.Web.Mvc; public class MySectionViewComponent : ViewComponent { public async Task<IViewComponentResult> InvokeAsync(FormSectionViewModel<MySectionProperties> sectionProperties) { return View("~/Components/FormSections/MySection/_MySection.cshtml", sectionProperties); } }Register the section into the system.
When the section is inserted using the form builder, the system invokes the corresponding view component and renders its partial view. Using this approach, you can decouple business and view-layer code, maintaining separation of concerns.
Registering form sections
Every section needs to be registered before it becomes available in the form builder. Register sections by adding the RegisterFormSection assembly attribute (available in the Kentico.Forms.Web.Mvc namespace).
To register sections represented as a single view file without an additional business logic class, we recommend adding the assembly attributes to a dedicated code file. For example, you can create a class named FormBuilderComponentRegister in your project and use it to register your form sections. Specify the following attribute parameters:
- Identifier – a string identifier of the form section. We recommend using sufficiently unique identifiers to avoid potential conflicts with other third-party sections, for example using a company name prefix.
- Name – the name of the form section. Displayed when selecting sections in the form builder interface.
- CustomViewName – specifies the name and location of the view that defines the section’s output. If not set, the system searches for a corresponding _<Identifier>.cshtml view in the ~/Views/Shared/Sections folder (any period characters ‘.’ in the identifier are replaced by underscores ‘_’).
using Kentico.Forms.Web.Mvc;
[assembly: RegisterFormSection("LearningKit.FormSections.ThreeColumns",
"Three columns",
customViewName: "~/Components/FormSections/ThreeColumns/_ThreeColumns.cshtml",
Description = "Organizes fields into three equal-width columns side-by-side.",
IconClass = "icon-l-cols-3")]
For sections with a custom controller, you can add the assembly attribute directly into the controller code file (above the controller class). In this case, specify the following attribute parameters:
- Identifier –a string identifier of the form section. We recommend using sufficiently unique identifiers to avoid potential conflicts with other third-party sections, for example using a company name prefix.
- Controller type – the System.Type of the form section controller class.
- Name – the name of the form section. Displayed when selecting sections in the form builder interface.
using Kentico.Forms.Web.Mvc;
[assembly: RegisterFormSection("LearningKit.FormSections.MySection",
typeof(MyFormSectionController),
"My section",
PropertiesType = typeof(MySectionProperties),
Description = "Organizes fields into a section with a configurable title.",
IconClass = "icon-square")]
For sections based on a view component, you can add the assembly attribute directly into the view component code file. In this case, specify the following attribute parameters:
- Identifier –a string identifier of the form section. We recommend using sufficiently unique identifiers to avoid potential conflicts with other third-party sections, for example using a company name prefix.
- ViewComponentType – the System.Type of the section’s view component class.
- Name – the name of the form section. Displayed when selecting sections in the form builder interface.
using Kentico.Forms.Web.Mvc;
[assembly: RegisterFormSection("LearningKit.FormSections.MySection",
typeof(MySectionViewComponent),
"My section",
PropertiesType = typeof(MySectionProperties),
Description = "Organizes fields into a section with a configurable title.",
IconClass = "icon-square")]
When registering any type of section, you can also set the following attribute properties:
- PropertiesType – required for sections with properties. Specifies the System.Type of the section’s property model class.
- (Optional) Description– a description of the form section. Displayed as a tooltip when selecting sections the form builder interface.
- (Optional) IconClass – the font-icon assigned to the form section. Displayed when selecting sections the form builder interface. For a list of font icons available by default in the system, see the Icon list.
Localizing section metadata
Both the Name and the Description of form sections can be localized using resource string keys. See Localizing builder components.
The section is now available in the form builder interface.
Adding CSS styles for form sections
Use the following approach to add CSS styles for your form sections:
For basic styles that are required for the section to render correctly, create stylesheet files in sub-folders under the ~/Content/FormSections directory of your live site project (you may need to create the FormSections directory). Use sub-folders that match the identifiers of individual sections. For example, for a section with the Xperience.ThreeColumn identifier, create a corresponding ~/Content/FormSections/Xperience.ThreeColumn folder and place the CSS files there.
If you wish to provide additional styling for the Xperience administration interface (for example to ensure that the sections are in line with the overall look and feel of the admin UI), add another stylesheet file to the same directory with the .admin.css extension.
Any site-specific styles that finalize the live site design of the form section should be handled separately within the given site’s main stylesheet.
To avoid potential conflicts between styles from other third-party form components or sections, we recommend adding a unique prefix to your CSS classes and identifiers (for example #CompanyName-mid-column), or employ similar measures to ensure their uniqueness.
The system automatically creates bundles containing all .css files located under ~/Content/FormSections – one for general styles and another for the administration styles. The bundles are then linked in the following locations:
- When working with forms in the Forms application of the Xperience administration.
- The bundle containing general styles is linked on all pages with page builder editable areas (the page builder is used to display forms on the live site via the Form widget).
The same bundles also contain styles added for form components in the ~/Content/FormComponents directory.
CSS class order
Do not make any assumptions about the relative order of the source CSS in the resulting bundles – individual files contained in the bundle may or may not precede each other.
Adding scripts for form sections
If your form sections require any JavaScript, place script files into sub-folders under the ~/Content/FormSections directory of your live site project (you may need to create the FormSections directory). Use sub-folders that match the identifiers of individual sections or a Shared sub-folder for assets used by multiple sections.
The system automatically creates a bundle containing all .js files located under ~/Content/FormSections. The bundle is then linked in the following locations:
- When working with forms in the Forms application of the Xperience administration.
- On all pages with page builder editable areas (the page builder is used to display forms on the live site via the Form widget).
The same bundle also contains script files added for form components in the ~/Content/FormComponents directory.
Initializing section scripts
If you need to initialize scripts (for example register an event listener), you can add script tags directly into the view code of your form builder sections. However, you need to keep the following in mind:
Do not rely on the order of execution of multiple script tags within one section. The order of their execution may be different in the form builder interface than on the live site.
If you declare variables within section script tags, the variables are defined in the global namespace. To prevent conflicts in forms containing multiple instances of the same section, wrap the scripts into a self-executing anonymous function.
If you use assets stored in the ~/Content/FormSections folder within the section views, the related bundles are added at the end of the HTML document’s body tag. Such assets are not available in the section code during the page load process. A solution is to run the initialization script during the DOMContentLoaded event. However, sections in the form builder interface may be added dynamically after the page is loaded. In this case, the DOMContentLoaded event has already occurred and will not fire again. For example, the following script demonstrates how to reliably call a custom function on page load:
<script type="text/javascript"> (function () { if (document.readyState === "loading") { // Calls the function during the 'DOMContentLoaded' event, after the HTML document has been completely loaded document.addEventListener("DOMContentLoaded", function () { customFunction(); }); } else { // Calls the function directly in cases where the section is rendered dynamically after 'DOMContentLoaded' customFunction(); } })(); </script>
Apart from initialization code, avoid linking or executing scripts directly within form section views. This could lead to duplicated scripts for forms that contain multiple instances of the same section, or on pages with multiple forms.
Using jQuery scripts
By default, Xperience links two jQuery 3.5.1 bundles into the pages of the form builder interface.
You can disable the use of jQuery for the form builder by setting the CMSBuilderScriptsIncludeJQuery key to false in the configuration file of your live site project (appsettings.json or web.config). All default features remain functional without jQuery.
If you wish to use jQuery within your form sections, but require a different version, you need to create your own bundle(s) with the corresponding paths:
- ~/bundles/jquery
- ~/bundles/jquery-unobtrusive-ajax – bundle for using the jquery.unobtrusive-ajax.js JavaScript library (not to be confused with the jquery.validate.unobtrusive.js library)
When you register a bundle with one of these paths, the form builder interface links your jQuery bundle instead of the corresponding system bundle.
Important: When you register a custom jQuery bundle, the system no longer links the default jQuery bundle on pages with page builder editable areas (the page builder is used to display forms on the live site via the Form widget). You need to manually link your custom jQuery bundle on the given pages (either within the used layout or directly in the page’s view).
For more information, see Creating pages with editable areas.
Adding scripts and styles for form sections
To add JavaScript and CSS styles required by your form sections, we recommend placing script and stylesheet files into sub-folders under:
- ~/wwwroot/FormBuilder/Public/ – scripts intended for both the live site and administration. Styles intended for the live site.
- ~/wwwroot/FormBuilder/Admin/ – scripts and styles intended for the administration interface. Note that the system already attempts to enforce a unified look and feel for components rendered in the form builder interface. See Developing form components and the GetEditorHtmlAttributes extension method.
You can use sub-folders that match the identifiers of individual components, or a Shared sub-folder for assets used by multiple components. Note that this recommendation only applies when using the default configuration of the bundling support provided by Xperience and may be different for your project. See Bundling static assets of builder components.
CSS notes
- Only use the specified directories to add basic styles that are required for the section to render correctly. Any site-specific styles that finalize the live site design should be handled separately within the given site’s main stylesheet.
- To avoid potential conflicts between styles from other third-party components, we recommend adding a unique prefix to your CSS classes and identifiers (e.g., #CompanyName-mid-button), or use similar measures to ensure their uniqueness.
Initializing component scripts
In many cases, you will need to initialize your scripts from the views of form sections (for example if you need to call a function on page load or register an event listener). For most types of page or element events, you can use HTML Event Attributes of elements in your views.
For scripts that you want to run on page load, you need to consider the following:
- The bundles containing your main scripts are added at the end of the HTML document’s body tag, so they are not available in the section code during the page load process. A solution is to run the initialization script during the DOMContentLoaded event.
- Components may be added dynamically after the page is loaded. In this case, the DOMContentLoaded event has already occurred and will not fire again.
For example, the following script demonstrates how to reliably call a custom function on page load:
if (document.readyState === "loading") {
// Calls the function during the 'DOMContentLoaded' event, after the HTML document has been completely loaded
document.addEventListener("DOMContentLoaded", function () {
customFunction();
});
} else {
// Calls the function directly in cases where the component is rendered dynamically after 'DOMContentLoaded' has occurred
customFunction();
}
This approach ensures that the initialization script runs correctly when the form section is displayed on the live site, as well as in the form builder interface.
Note: Apart from initialization code, avoid linking or executing scripts directly within form section views – this could lead to duplicated scripts for forms that contain multiple sections of the same type, or on pages with multiple forms.