Designing content in Xperience
This page is a part of the Content modeling guide which you should follow sequentially from beginning to end.
This page is dedicated to approaches you can use to display content managed in Xperience on your website. Xperience offers almost unlimited options for how you can display the stored content on the website.
You can design and present content using the following Xperience features (or their combination):
- Page types
- Page types define the behavior and structure of pages. Each page is of a specific page type. From the content design point of view, a page type defines a “fixed” template for each page without options for editors to adjust it.
- Page types are mostly used for the semantic and structural categorization of pages. Each page type can have configured multiple page templates that allow editors to adjust the design of the pages.
- Page templates
- Page templates allow content editors to choose from predefined page layouts when creating new pages. Using templates provides content editors with greater control over the layout of pages, without the need to ask developers to modify the code of their website. Content editors can also save the widget content and configuration of specific pages into reusable custom templates.
- Editors use the default templates prepared by developers to present content stored in a structured format or create their custom templates (created from default templates) to speed up building the website’s content. Page templates can be used to present both structured content and page builder content (or their combination).
- Page builder
- The Page builder is a user-friendly interface for page editing where non-technical users can manage content using configurable widgets prepared by the developers. Editable areas, where editors manage the content with the Page builder, are often parts of default page templates prepared by developers.
- Page builder allows for creating the layout of whole pages or just sections of pages.
Depending on a site’s implementation, content editors can be provided with multiple options to create pages and manage their content. The most common workflows are:
- Editors use the default templates prepared by developers to present content stored in a structured format.
- Editors create and use their custom templates (from default templates) to speed up building the website’s content.
- Editors use templates that allow for designing with the page builder. With the page builder, editors can use content stored in a structured format (which is the preferred way) or unstructured format, meaning they directly input data into page builder components.
Designing content using page templates
The design of every page in Xperience is based on a template. The page template provides content editors with greater control over a page’s layout. Developers prepare page templates and their properties in code and editors use them to create new pages or change the layout of existing pages. Based on the project requirements, page templates can combine means to display structured content with predefined editable areas for page builder.
Find out more about developing and using page templates.
Recommendations - Page templates
We recommend basing every page on a page template. This gives editors a way to save their page design as a custom template and build on it when they prepare any page customizations.
We also recommend creating a page template with editable properties for website pages with a URL. The appropriate template properties give editors the means to adjust the design and layout of their pages. For example, developers can allow editors to configure the page layout (e.g., by selecting 75 x 25 or 25 x 75 column layout), change the page background, etc.
Designing content with the Page builder
The Page builder allows content editors to design parts of or whole pages wherever developers enable it (by defining editable areas). Editors can use two types of components to layout content in the Page builder: sections and widgets.
Sections serve as containers for widgets and allow you to define the layout of a page (or some of its parts).
Editors use widgets to populate sections with content. Widgets can also provide the “design for your content”. Developers can prepare widgets that handle the content in three ways:
Widgets that only present structured content
Editors add these “structured-content widgets” into appropriate sections and select the content the widget will display. The content itself can be stored:
- As child pages. The parent element contains the editable area(s) and enables a preview of the added content.
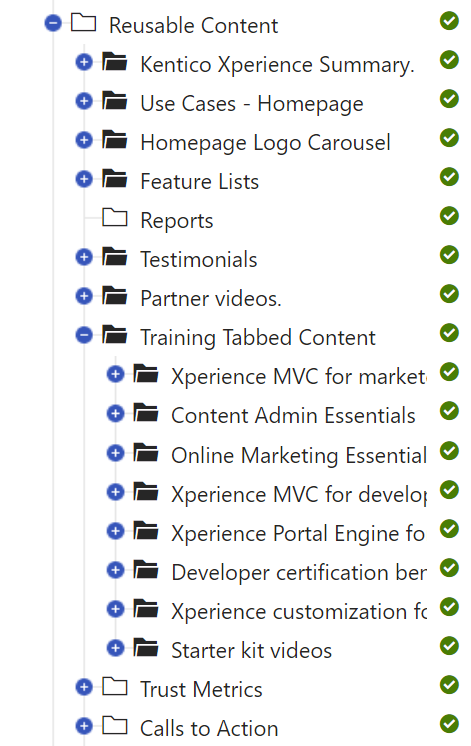
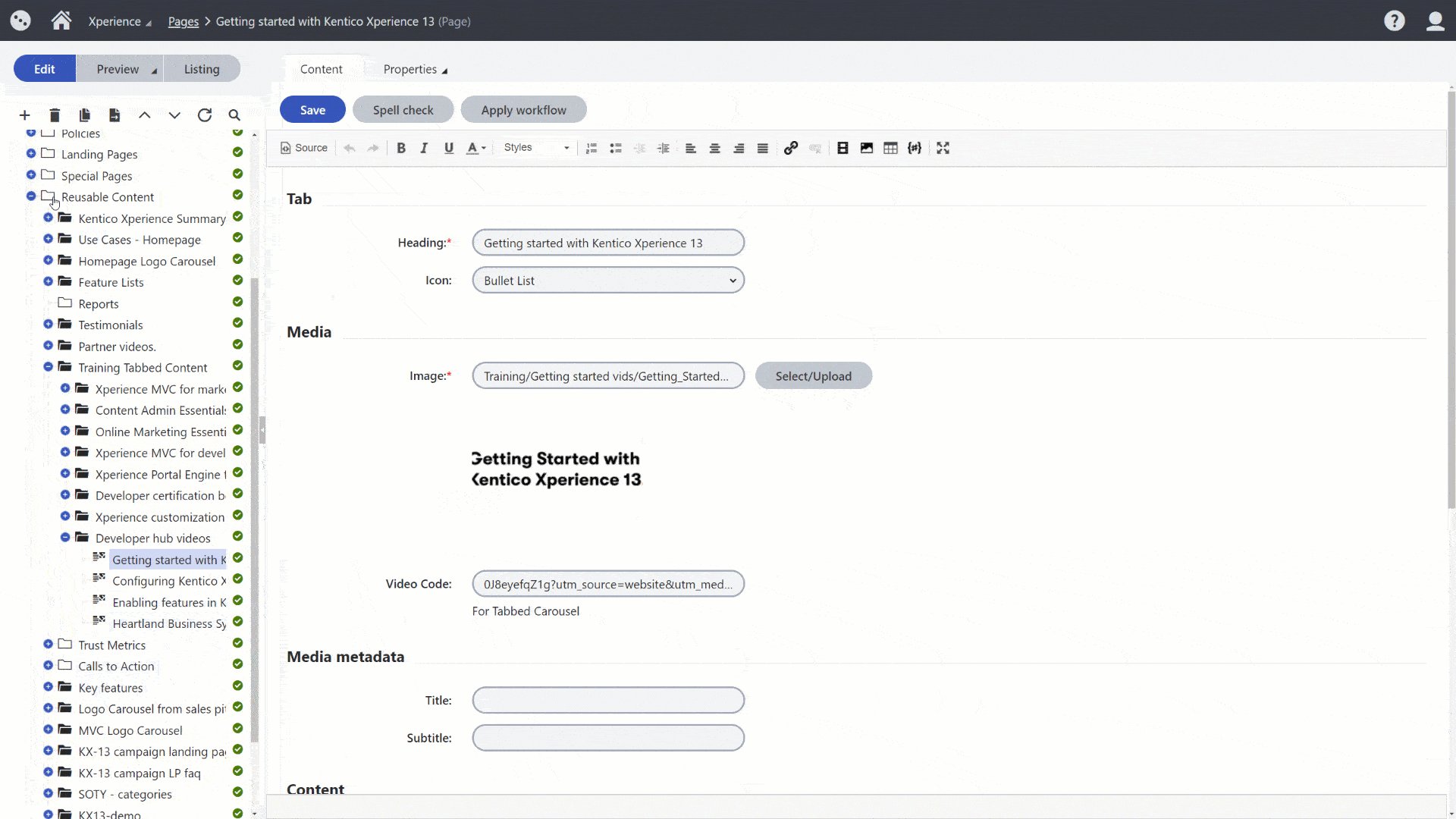
- As content items within a specific section in the content tree (called, e.g., “Reusable content”).

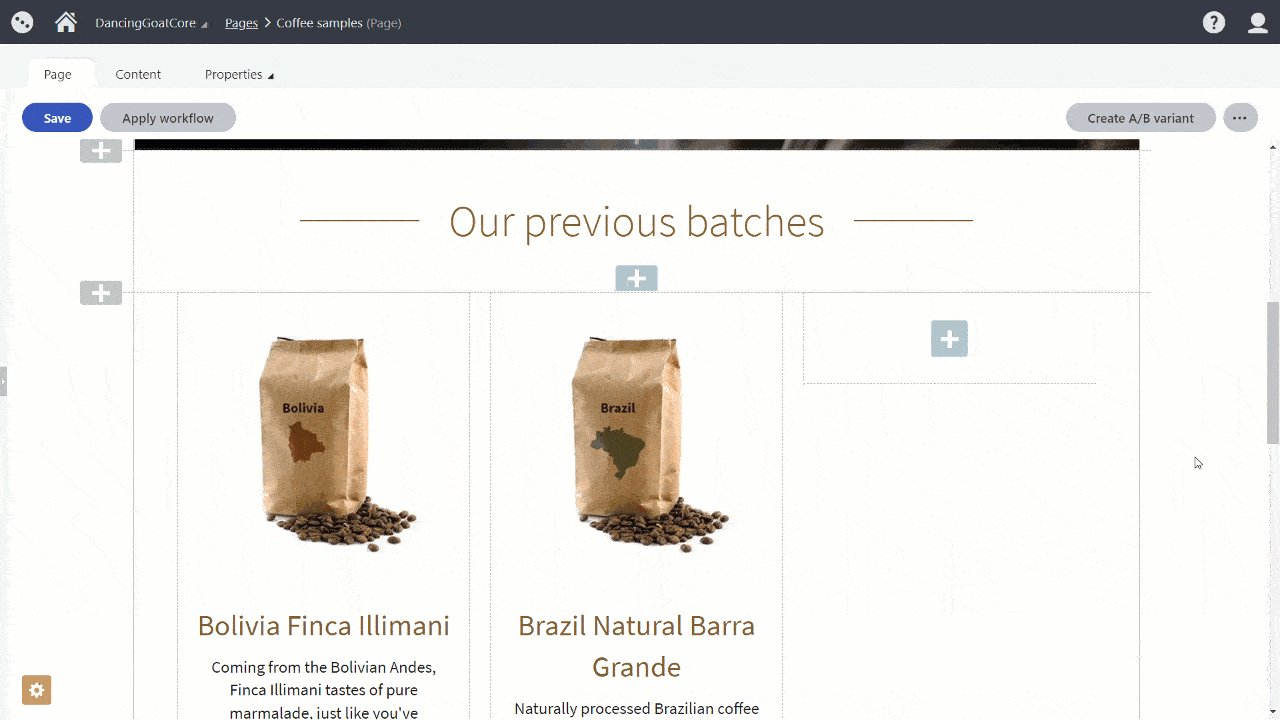
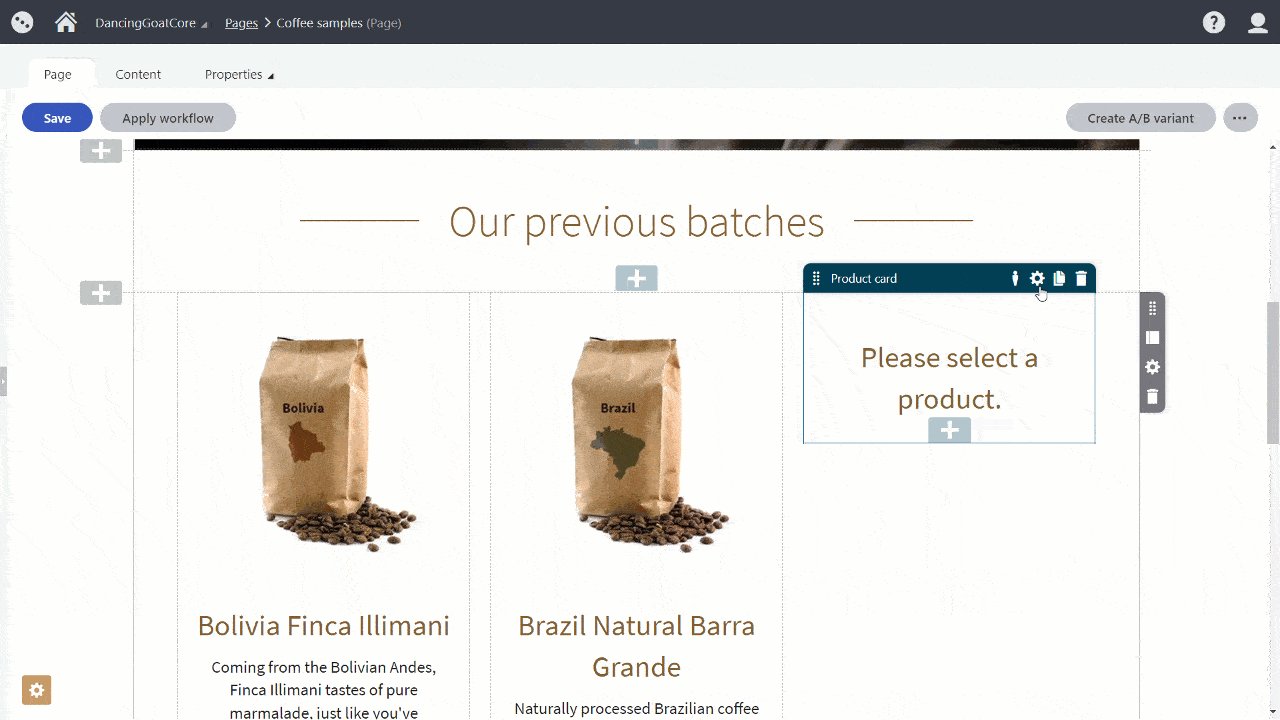
- Elsewhere in Xperience. The widgets serve only as design containers for the content stored (and presented) somewhere else. For example, a widget that displays only several properties of the “Product” content type:

What will using the reusable content look like?
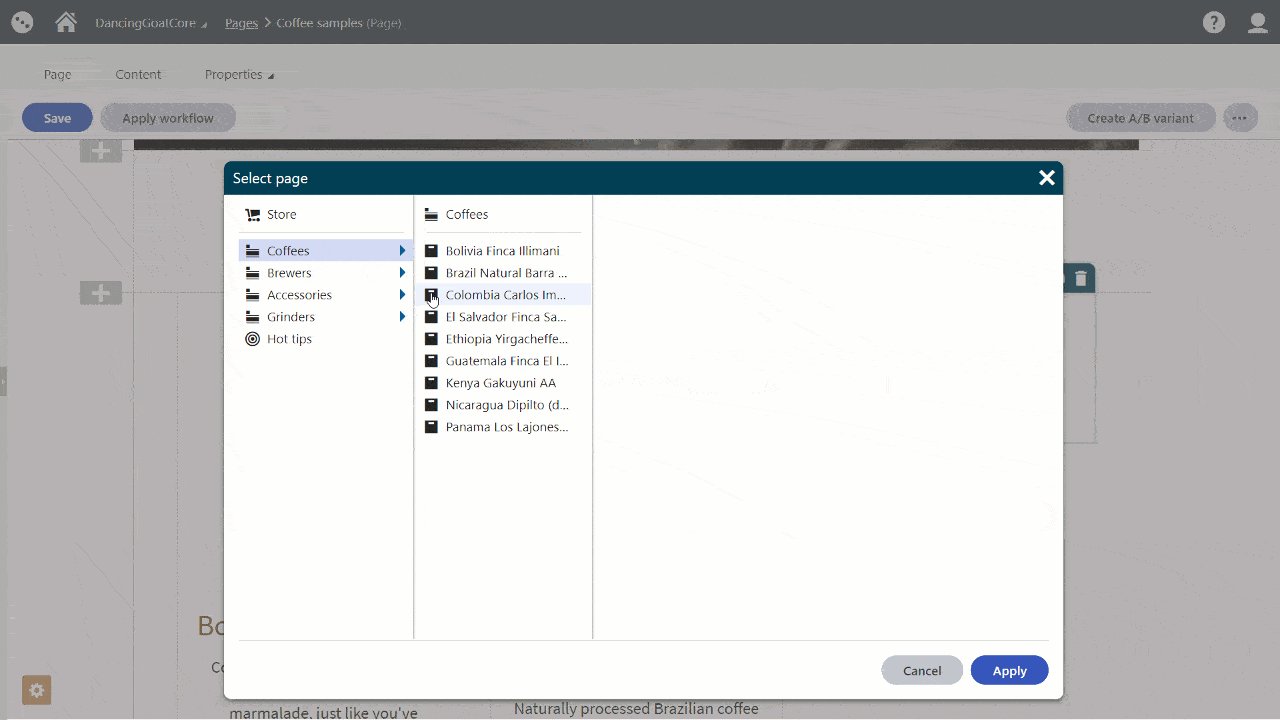
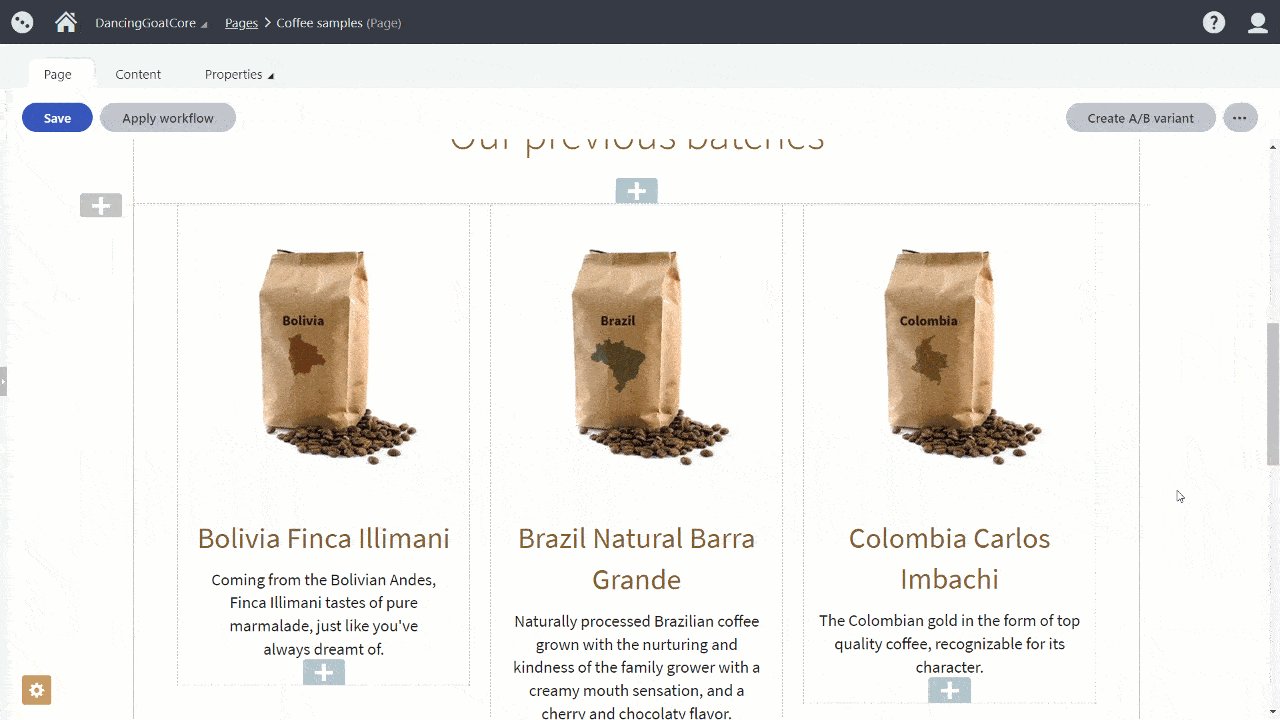
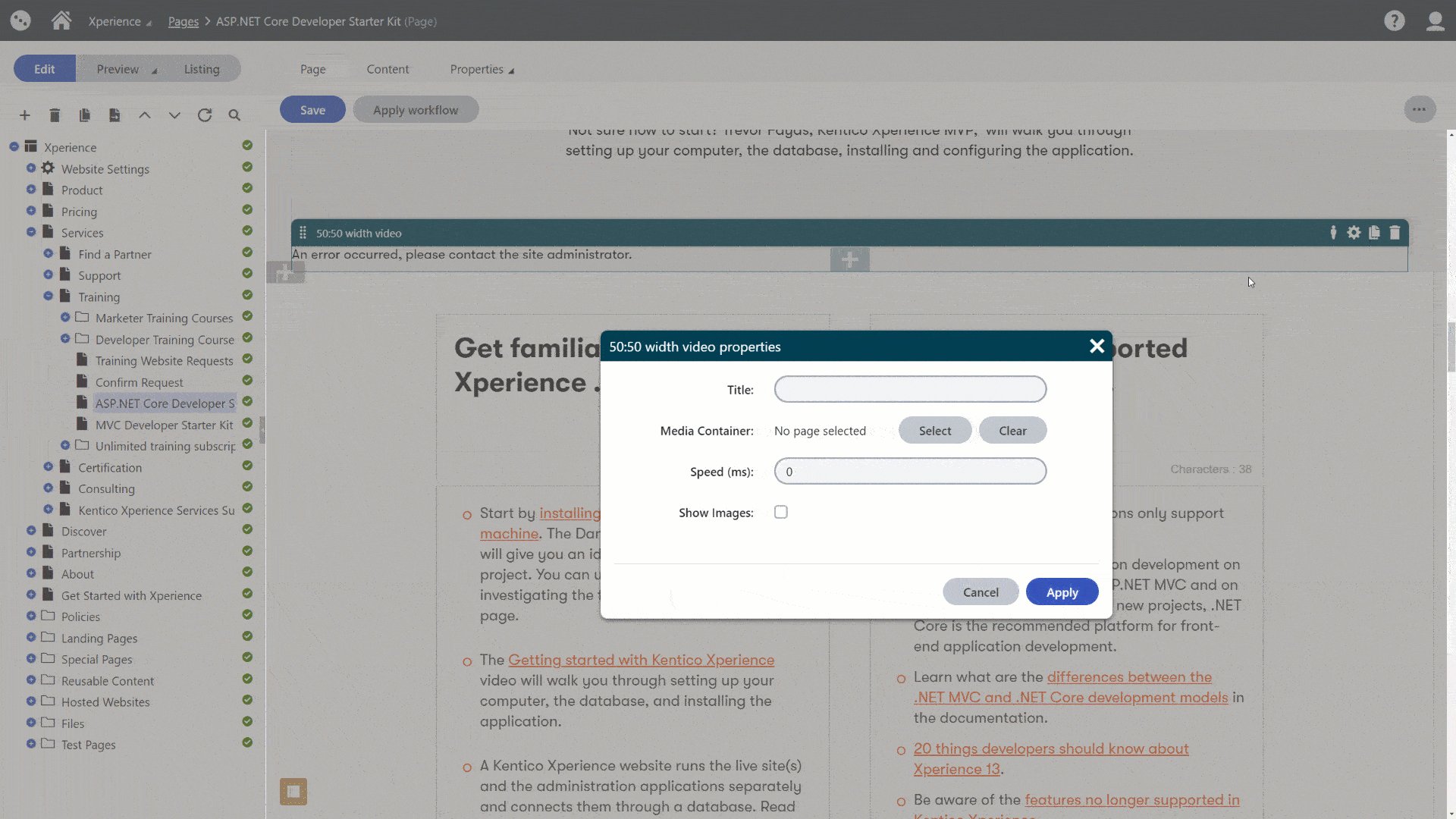
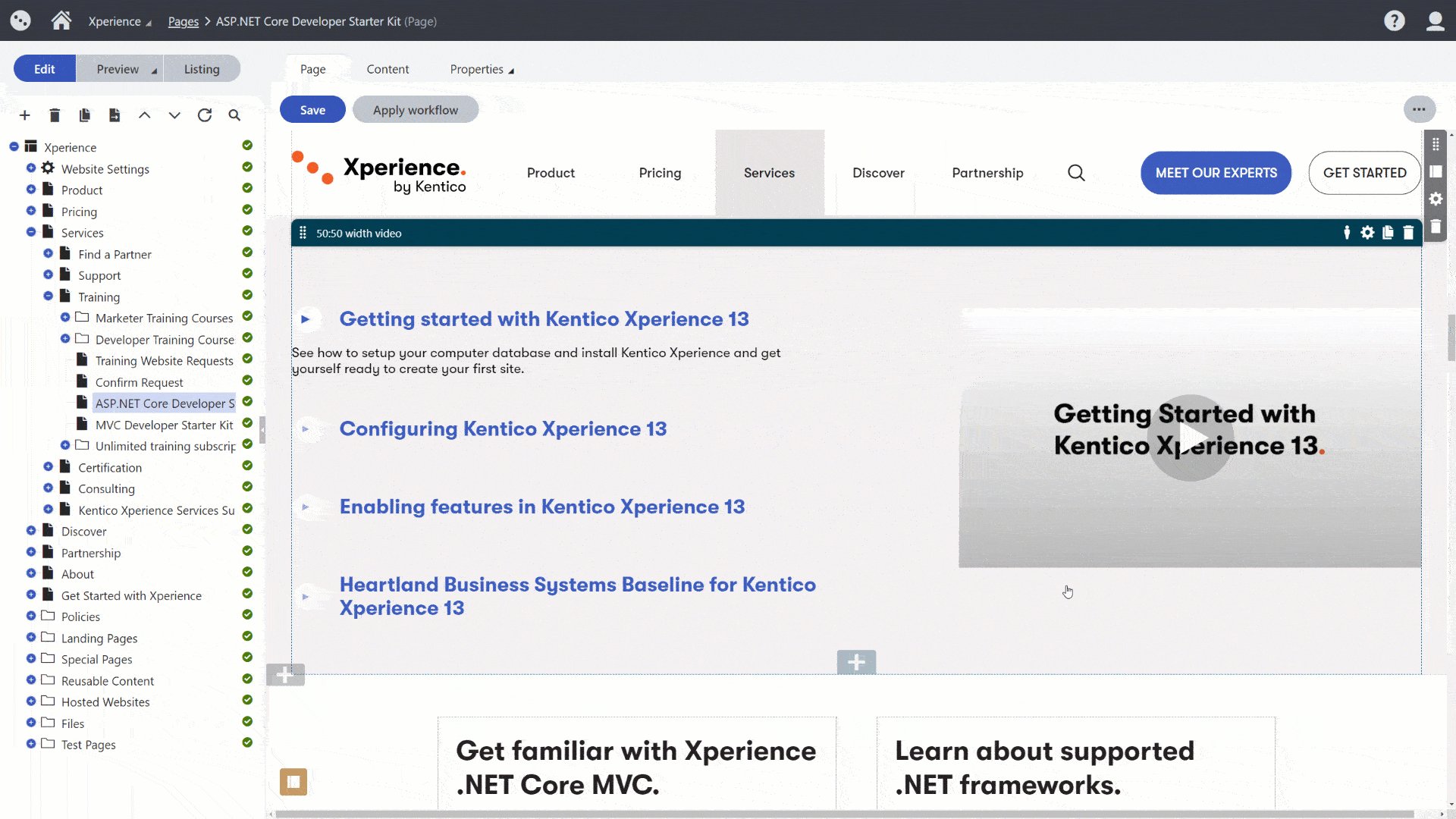
For example, imagine the editors are building a campaign landing page. The page will contain a section with videos built with reusable content. From the design perspective, editors should select only the Video page type from the content tree to populate a Video widget. From editor’s perspective, adding reusable content to the page might look like the following:

However, developers have only limited means when configuring the selectors to accept only a specified type of content (i.e., allowing only a specific page type to be selected). In case the editor selects a wrong page type, this could lead to visual inconsistency or a broken user website experience. When modeling the content storage, always consider how editors will build their pages using widgets. Help them understand what type of content they’re supposed to work with. For example, you can use instructions next to the selectors in the widget properties and your project documentation to ensure editors receive enough guidance.

Widgets that store and design the content at the same time
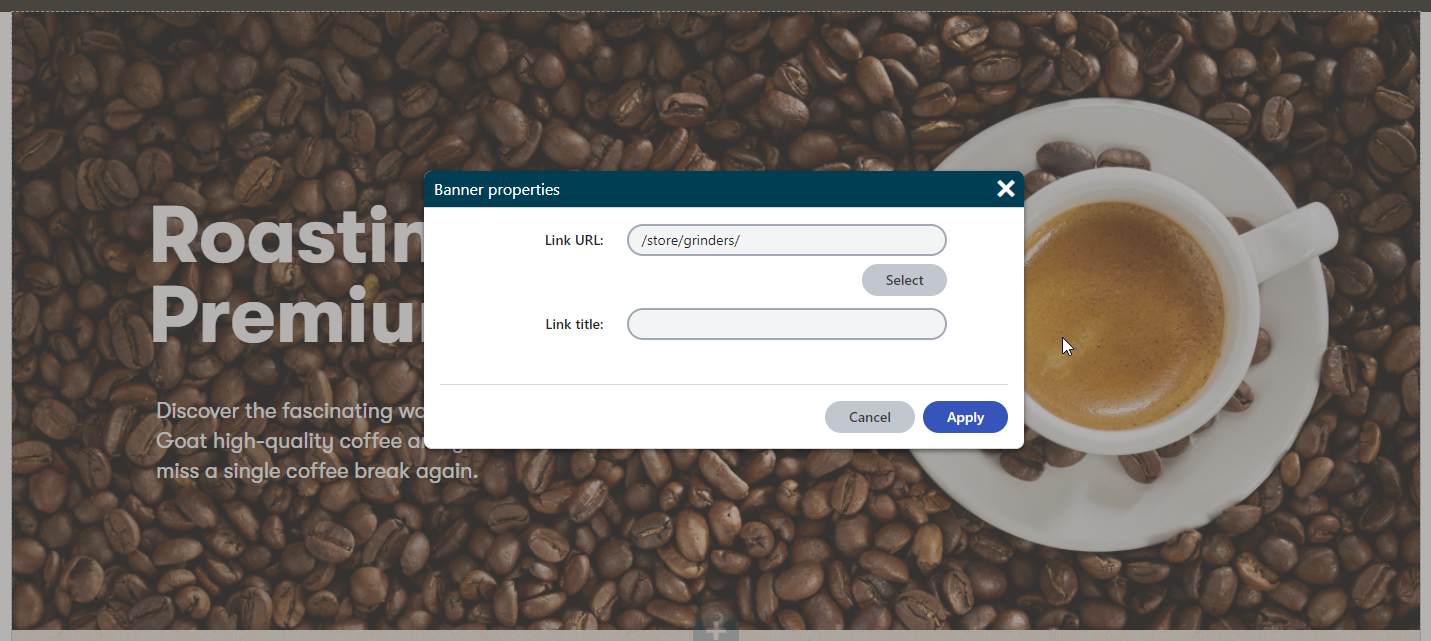
With these “single-purpose content widgets”, editors can either manage the content in a WYSIWYG manner using inline editors, use widget’s properties and add content through widget’s configuration dialog, or use a combination of both. The out-of-the-box Rich text widget is an example of a widget with advanced text styling capabilities. The Banner widget on our Dancing Goat sample site shows both inline editors and widget configuration properties where all the input data are stored within one database field.

Widgets that combine both inline-editing and structured content
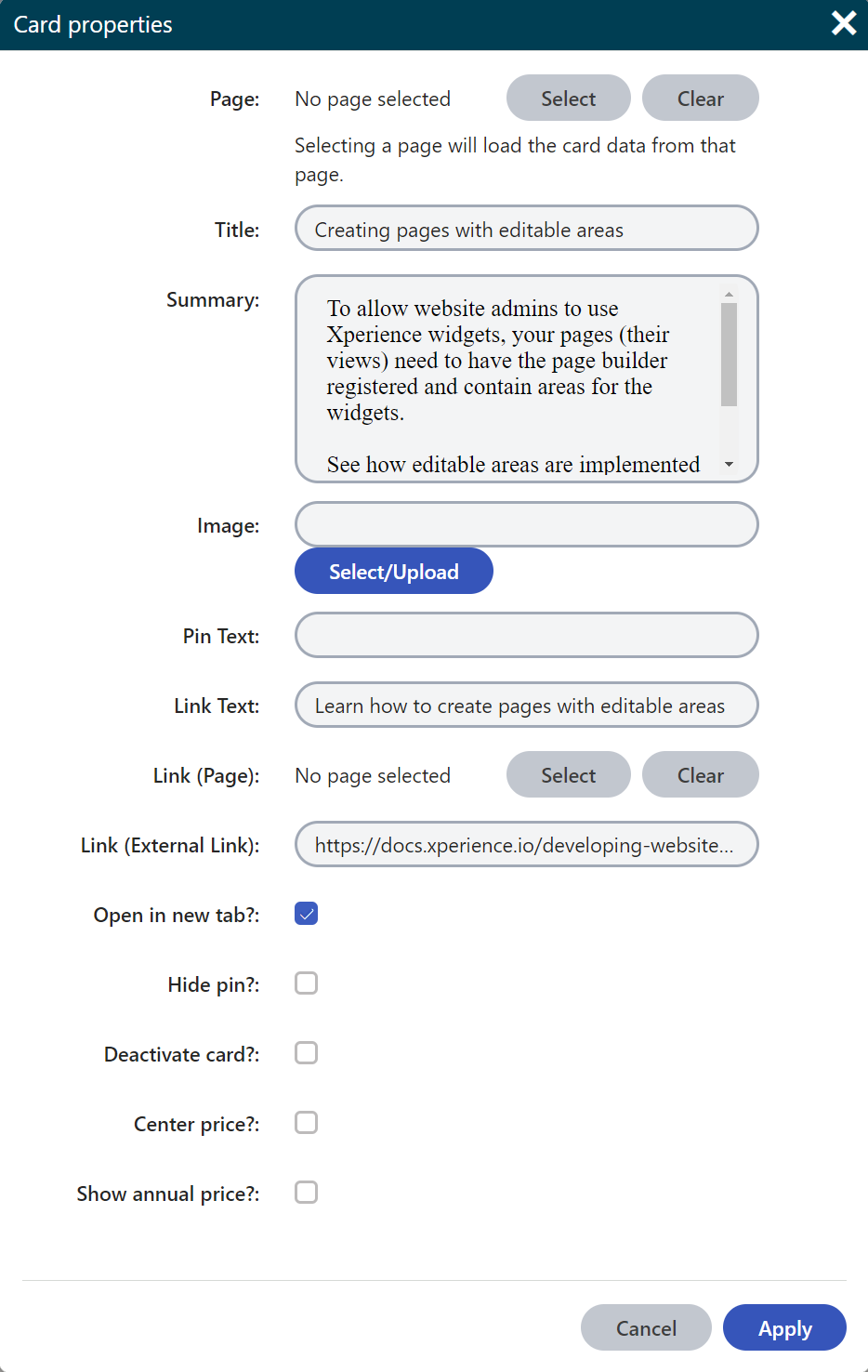
“Mixed-content widgets” allow editors to reuse structured content, e.g., by providing a selector to pick content from the content tree. At the same time, editors can use widget’s editable properties to either create widget’s content or provide additional information to structured data pulled from the content tree.
We recommend limiting the use of such widgets only to specific pages (sections) as content stored in these widgets can be more difficult to reuse in other channels.

Storing page builder content
All content added directly to a page builder widget is stored in a single database field ( CMS_Document -> DocumentPageBuilderWidgets) , making it difficult to reuse. On the other hand, widgets that only add design to structured content store only reference to the linked content (using the GUID value).
Sometimes, projects require WYSIWYG editing through widgets that also store content. While specifying the project requirements, we recommend considering the implications of this design decision. Storing content directly in widgets has a great impact on content reusability or the project’s upgradability.
Recommendations - Page builder
Combine structured content and widgets
To make the website’s content both reusable and future-proof, we recommend storing the content of the widgets using the structured content format. Developers should prepare widget properties that allow editors to layout (design) the content using WYSIWYG editing capabilities.
Based on the project requirements, the structured content of widgets can be stored in a dedicated section in the content tree or directly in a hierarchy under the page with the URL as child items.
Limit using widgets for single-purpose content
The content input directly into widgets is stored within one database field for the whole page. We recommend storing content in widgets only when the content is not going (or doesn’t have the potential) to be reused on the website. This kind of content can work on one-off pages, such as campaign landing pages.
Create sections with designing capabilities
We recommend creating sections with properties to let editors define how the content added via widgets is presented. Some examples of section properties are: field for a URL parameter (Anchor tag) for deep linking, property to define the number of columns within the section, property to adjust margin or padding of widgets, adjusting the color of the section, etc.
Set restrictions on editable areas
Use editable area restrictions to ensure that editors can add only desired widgets or sections to specific areas. This ensures page designs do not break (e.g., in different browsers), and creates boundaries for data predictability (when considering future upgrades). Find out more in Creating pages with editable areas.
Create custom widgets to add markup
Typically in the early stages of a live project, editors often need to add custom HTML markup or include scripts to embed 3rd party applications. This scenario is often forgotten when detailing project requirements.
We recommend creating custom widgets that allow editors to add scripts or HTML markup in the page’s head or body. For example, editors might want to use an Anchor widget to enable linking to a section of the page or the Script widget to add JavaScript that runs a custom-built mortgage calculator.
In case editors expect these scripts or markup to be reused, developers can prepare a custom “Script” page type together with a custom widget. Content editors add the widget into the appropriate pages, reusing the scripts or markup.
Handle creating content types with nested content items dynamically
Storing data in structured content format and presenting this data through widgets can create extra work for content editors. If you decide to use this approach, we recommend creating customization for the page creation events: when an editor creates a content type that will store some of its content within its child pages, make sure these child pages are also automatically created. However, consider the project requirements and make sure that the customization doesn’t interfere with other Xperience core functionality.
For example, a “Card” section dynamically presents the data from the “Card” content type that editors create as child items. The “Card” content type stores the data in a structured format - one card is represented by one item. When an editor creates the card section, the system creates at least one child “Card”item for storing data for the first card.
Add instructions to selectors in page builder components
When building widgets that display structured content, provide editors with clear instructions describing what kind of content items they are supposed to select. You can use the ExplanationText widget property and provide contextual information specific to the selected widget. Providing guidance can help ensure that editors don’t break the visual experience of the website by mistake. Also, include clear instructions about how editors should use every widget on the website in your project documentation.
Do not forget about the form builder
Form builder components and sections are separate from page builder and need to be considered when specifying requirements for your project and planning the scope that is required to be implemented.
You’ve learned about the different options of designing Xperience pages. On the General content modeling recommendations page, you’ll learn about overall content considerations and universal tips on website functionality that you might consider when planning your next project.