Creating dashboard widgets
Dashboard widgets are components that display content and provide functionality on widget dashboards within the Xperience administration interface. Every dashboard widget is based on an existing web part – you can think of widgets as lightweight versions of web parts, typically with a simplified configuration interface.
The system provides a set of dashboard widgets by default. You can also create additional widgets with any required functionality. If you require a completely new custom widget, you need to develop an appropriate web part first.
Tip: You can create web parts that serve exclusively as base templates for widgets:
- Create the web part.
- Edit the web part in the Administration interface application on the Web parts tab.
- On the General tab, set the web part’s Type to Widget only.
- Click Save.
Such web parts cannot be placed directly onto UI templates, but you can choose them when creating new widgets.
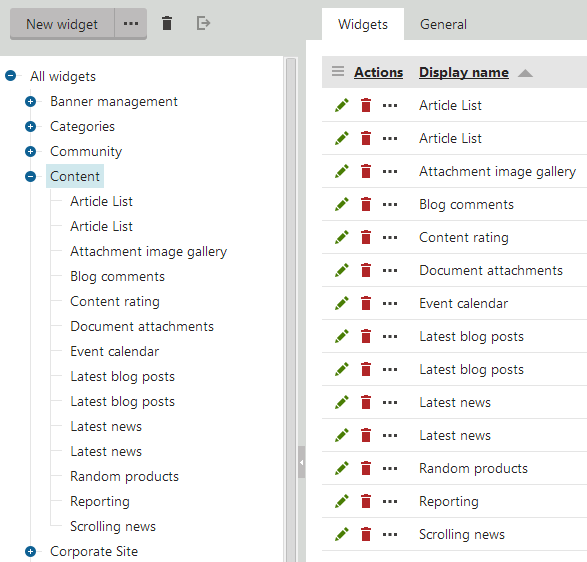
To manage widgets, open the Administration interface application and switch to the Widgets tab.
The system groups widgets into categories, organized in a tree structure. The categories do not influence the functionality or usability of widgets in any way – they only determine the structure of the widget catalog. When you select a category, the page displays a list of all widgets in the category.

To add a new widget:
Click the category where you want to store the new widget.
Click New widget.
- The web part selection dialog opens.
Choose the web part that provides the functionality you want for the widget.
Click Save & Close.
The system creates the new widget under the selected category. Continue by defining the widget’s properties.
Defining widget properties
Properties are parameters that adjust the behavior of dashboard widgets. Users can set the values of properties through a configuration dialog when adding or editing individual widget instances.
Each widget has the same properties as the original web part. When you create a new widget, all of the properties are configured to be hidden in the widget’s configuration dialog by default.
To set up the properties of a widget:
Open the Administration interface application and switch to the Widgets tab.
Select the widget in the tree.
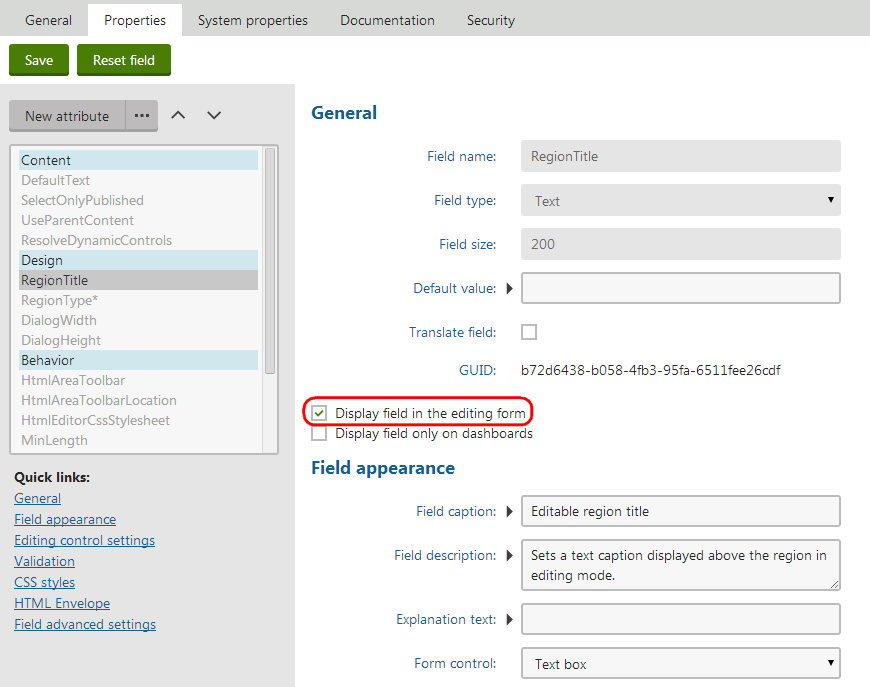
Open the Properties tab, where you can manage the available properties:
- To make a property visible in the widget configuration dialog, check Display field in the editing form.
Click Save to confirm the change for each property.
We recommend keeping the widget configuration interface as simple as possible for users.

Additionally, you can:
- Set the Default value for properties
- Modify the appearance and behavior of properties in the configuration dialog
- Add additional properties (to have an effect on the widget’s behavior, the property must be handled in the code of the original web part)
You cannot:
- Remove properties
- Change the Field name, Data type or Size of properties
Tip: Click Reset field to load the exact settings from the original web part for the selected property.
Adding macros into the default values of widget properties
Properties use the Default value when users create new instances of the widget. You can set dynamic default values through macro expressions. The system resolves the macros according to the following rules:
- If the property is available in the widget’s configuration dialog (Display field in the editing form is checked), the macro resolves directly in the dialog when adding new instances of the widget.
- If the property is NOT visible in the configuration dialog, the system dynamically resolves the macro when displaying the dashboard containing the widget instance.
Adjusting system properties for widgets
All widgets have a set of default properties for configuring common system functionality. Like standard properties, the system properties are not visible in the widget configuration dialog by default. To allow users to change the values of system properties for widget instances, modify the settings on the System properties tab of the widget editing interface.
You can edit the system properties of a widget just like when working with the regular properties on the Properties tab. Clicking Reset field for a system property returns the settings to their default state (hides the property in the widget configuration dialog).
Changing the default values of widget system properties
When you set a Default value for a widget’s system property, the value does NOT change for existing instances of the widget that are already placed onto dashboards.
To learn more about individual system properties, see Reference - Web part system properties (widgets and web parts use the same system properties).
Managing existing widgets
To work with existing widgets on the Administration interface -> Widgets tab, click the actions above the category tree:
- New category (click … next to the New widget button) – creates a new widget category under the currently selected category.
- Delete selected – removes the selected widget or category.
- Export widget – creates an export package containing the widget.
Warning: Deleting a widget does NOT automatically remove instances of the given widget from dashboards. Any dashboards containing a deleted widget display an error message instead of the missing widget.
To move widgets between categories:
- Select the widget in the category tree.
- On the General tab, select the target Category.
- Click Save.
On the General tab, you can type a Description and set a Thumbnail image for each widget. You can choose between two types of images:
- Image – upload a standard image file (for example a png). The recommended thumbnail image size is 64x64px.
- Font icon class – enter the name of a CSS class that defines a font icon.
Users can see the description and thumbnail in the widget selection dialog.
If you need to rename a widget category, select it in the tree and switch to the General tab. You can also change the folder’s icon by entering a Category image path leading to an alternate image file (the recommended image size is 16x16px).
Using custom layouts for widgets
Layouts allow you to modify the appearance and design of widgets, or even add further content. You can choose one of the layouts defined for the parent web part for each widget:
- In the Administration interface application and switch to the Widgets tab.
- Select the widget in the category tree.
- On the General tab, select the required Layout (options are only available if the parent web part has at least one custom layout).
- Click Save.
The system applies the selected layout to all instances of the widget across all dashboards.
Tip: If you wish to use a different layout for certain instances of the same widget, make a clone of the widget and assign the alternative layout.
Disabling the initial configuration dialog
You can configure widgets to skip the configuration dialog that opens when adding widget instances onto dashboards. This saves time when working with widgets that usually use the default property values.
- In the Administration interface application switch to the Widgets tab and select the widget in the category tree.
- On the General tab, check Skip initial configuration.
- Click Save.
When adding new instances of the widget, the system directly places the widget onto the dashboard without opening the property configuration dialog.