Defining website content structure
Xperience offers multiple ways to store and organize your website’s content. This page describes each approach in detail and lists their advantages and disadvantages. See the Content modeling guide for an exhaustive introduction to modeling and structuring content in Xperience.
You can store content:
As pages – using a hierarchical structure visualized as the content tree of the Pages application.
In module classes – suitable for storing large amounts of data and custom module related data.
- When should you use module classes to store content?
- More information on module classes.
In custom tables – suitable for storing large amounts of data in a flat structure.
- When should you use custom tables to store content?
- More information on custom tables.
In media libraries – suitable for storing large files, not exclusively of media character, such as videos, high resolution images or packaged files.
- When should you use media libraries to store content?
- More information on media libraries.
When should I use pages to store content?
Use pages as a content storage when you need:
- Hierarchical structure – for example, when storing news articles or products.
- Workflow – the page editing process can be managed using workflow. Module classes, custom tables and media libraries do not support workflow.
- Item-level permissions – pages allow you to configure permissions on the level of individual content items (via access control lists).
- Multilingual content – pages allow you to store content in different languages and manage translations.
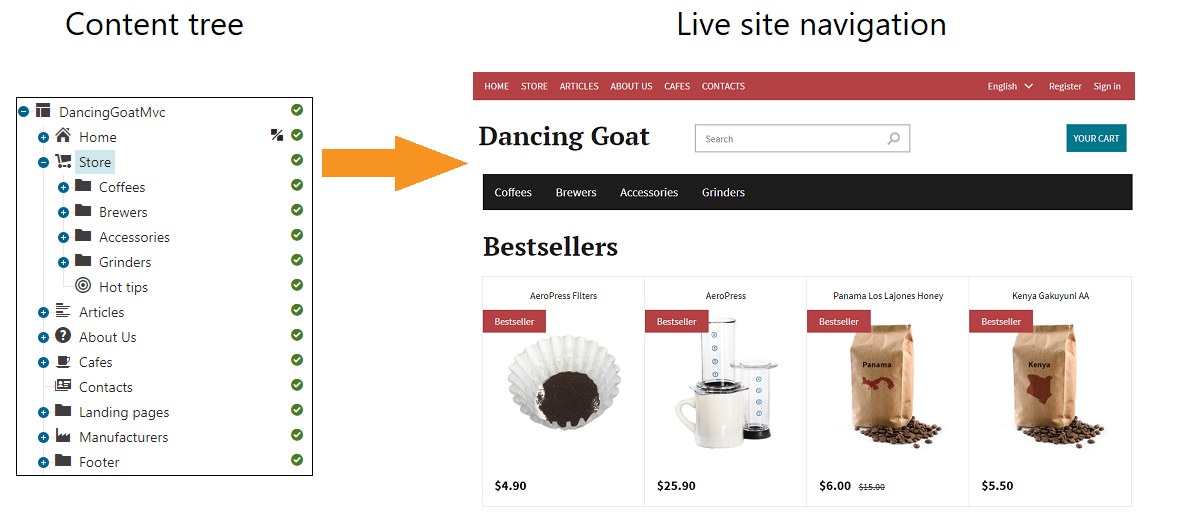
Pages are stored in a content tree. Depending on the implementation of the website, specific parts of the content tree can also define and reflect the site’s navigation and overall site map structure. The system can also be configured to generate URLs for pages (routes) based on the structure of the content tree.

Limitations of using pages for storing content
- We recommend limiting the number of pages in the content tree to 500 000 and the number of linked pages to 1 000 000 to preserve performance.
- The limit depends largely on how the system is used and configured. If you mainly use the system for read operations, such as displaying the content on the Live site, the system will be able to handle more pages. Having multiple editors make very frequent changes to content in the administration interface is, on the other hand, more demanding on the system’s resources.
- The performance decreases when performing batch operations, i.e. move or copy, as these operations are more resource intensive. The more pages contained in a batch operation, the longer the operation usually takes.
- We recommend that each item (page) in the content tree have at most 1000 direct child pages. This is something we recommend taking into consideration from the very beginning of your development process. See setting up content tree structure for a large number of pages.
- We do not recommend loading and displaying data from content tree sections that contain more than 100 000 descendant pages within a single list (when retrieving page data on MVC sites).
- The Alias path for each item in the content tree cannot exceed 450 characters in length. Each item in the tree has an alias path consisting of all of the items leading to the item in the content tree. For example the alias path leading to a product can be /Store/Coffee/Nicaragua-Dipilto for a product called Nicaragua Diplito. The alias path value of the field is stored in the CMS_Tree database table’s NodeAliasPath field, which is limited to 450 characters.
Setting up content tree structure for a large number of pages
When you plan on storing and creating a large number of pages, consider structuring the content tree into smaller segments. This can help you avoid reaching the recommended limit of 1000 child pages under a single page. For example, articles can be structured based on the day they were created on.
- Articles
- 2020
- March
- 1
- Article1
- Article2
- …
- 2
- 3
- …
- 31
- 1
- April
- 1
- …
- 30
- May
- March
- 2020
If you plan on segmenting an even larger amount of content, you can structure the content tree even further. However, keep in mind that the Alias path for each item in the content tree cannot exceed 450 characters in length.
Note: While this approach helps you structure content so that you do not exceed the recommended 1000 child pages limitation, the total number of pages in the system will increase. Consider the recommended maximum number of total pages in the system.
Optimizing performance for large sites
See Optimizing performance of MVC sites for information on improving website performance. One approach for reducing the amount of pages in the content tree is setting up archival for outdated pages.
Types of content stored in pages
While all items in the content tree of the Pages application are pages, there are several kinds of pages that you can distinguish:
- Structured pages – contain structured and strongly typed data stored within page fields (the fields depend on specific page types). The content is edited on the Content tab, and then retrieved and displayed by the MVC live site application.
- Page builder pages – use the page builder feature to edit content on the Page tab. The page builder allows non-technical users to design pages using configurable widgets prepared by the developers. See Page builder development for more information.
- Folders – do not store any content (the underlying page type has no fields), and only serve as categories for sub-pages in the structure of the content tree.
If you need help when deciding between page builder and structured pages, visit Choosing the format of page content to learn how to choose the more suitable approach.
When should I use module classes to store content?
Custom module classes allow you to store large amounts of content without the hierarchy provided by the pages. Use module classes when you need to:
- Access the data via the UI, but without the need to represent the data in a hierarchical structure in the content tree.
- Store large amounts of data in a flat structure using the standard data types (int, string, …) and one-to-many data (radio buttons, drop-down lists).
- Store data in a single language. The data can only be translated using localization macros.
Scenario
One specific scenario in which you can utilize module classes as a content storage is for page archival. That is, storing outdated pages that you do not need to display on the live site anymore. You are still able to access the page data but you do not have to clutter the content tree with unnecessary items.
Limitations of using module classes for storing content
Please be aware of the following limitations when deciding whether to use modules for storing content:
- Workflow cannot be used for your data.
- Versioning of the stored data is not supported by default.
- The multilingual functionality that the system provides for pages is not available.
When should I use custom tables to store content?
Custom tables allow you to store large amounts of content without the hierarchy provided by pages. Use custom tables when you need to:
- Access data via the administration interface, but without the need to represent the data in a hierarchical structure in the content tree.
- Store large amounts of data in a flat structure using standard data types (int, string, …) and one-to-many data (radio buttons, drop-down lists).
Limitations of using custom tables for storing content
Custom tables also pose certain limitations. Consider using custom tables for storing content if you do not need to:
- Store binary stream data.
- Use versioning for your data.
- Store the same content in different languages.
Pages vs. module classes and custom tables
|
Pages |
Module classes |
Custom tables |
|
|
Can hold traditional data types (int, float, …) |
|
|
|
|
Can hold binary stream data (files) |
|
|
|
|
Can hold one-to-many data (radio buttons, drop-down lists) |
|
|
|
|
Can be used as an E-commerce product |
|
|
|
|
Workflow |
|
|
|
|
Versioning |
|
|
|
|
Multilingual content |
|
* |
* |
|
Hierarchical data structure |
|
|
|
|
Each record has its own URL |
|
|
|
|
Data can be accessed using the API |
|
|
|
|
Importable / Exportable |
|
|
|
|
Performance |
|||
|
Recommended for large data sets when using flat data structure |
|
|
|
|
Number of database tables that store the data |
3+ |
1 |
1 |
|
Recommended for large binary data |
|
|
|
|
Binary data can be stored in the file system |
|
|
|
*You can only translate data using localization macros.
When should I use media libraries to store content?
Media libraries are designed to store large files – not exclusively of media character – such as videos, high-res images or packaged files. You can access media library files without overhead as there is no need to query the database to access them.
Pages vs. media libraries
|
Pages |
Media libraries |
|
|
Recommended for large binary data |
|
|
|
Direct access to the data without querying the database |
|
|
|
Number of database tables that store the data |
3+ |
2 |
|
Binary data can be stored in the file system |
|
|