Defining form component properties
Alongside their front-end logic, form components contain a set of properties that can be exposed to users via the properties panel of the form builder. Using the provided interface, users can modify a form field’s label, tooltip, required status, etc.
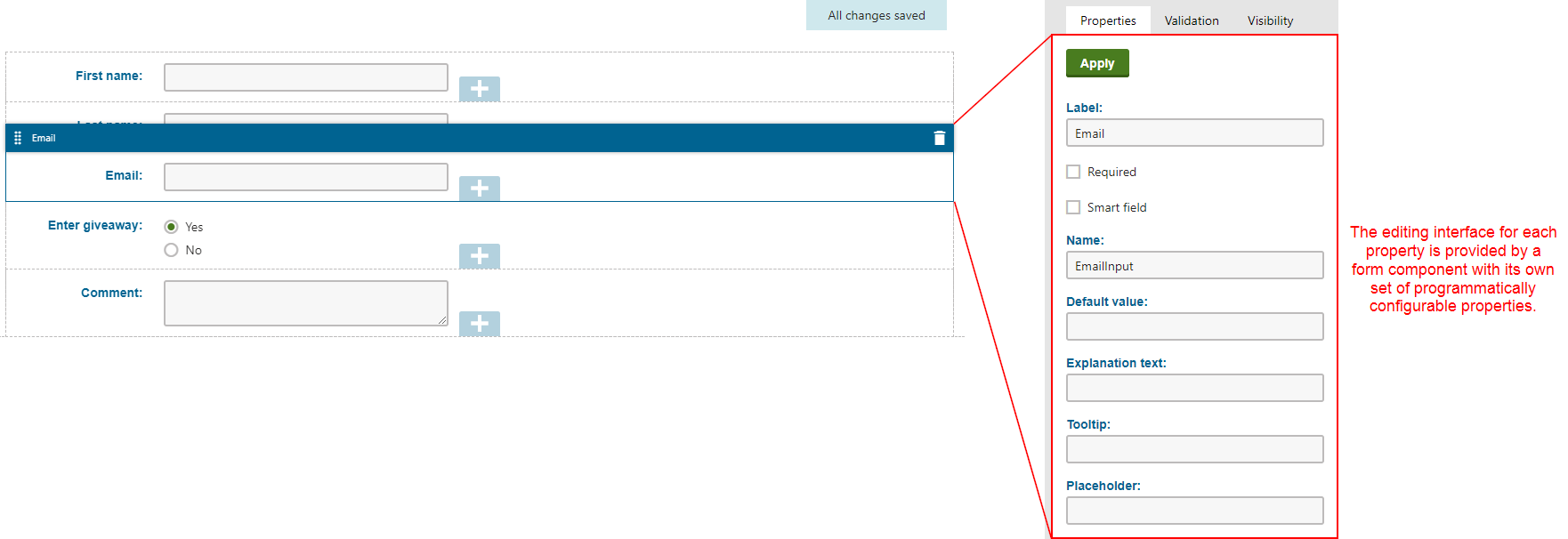
The properties panel lists all editable properties belonging to the currently selected form component. The editing interface for each property is provided by another form component and is fully customizable. This relationship is illustrated by the following screenshot:

Form components acting in this capacity are referred to as editing components in the documentation.
Defining properties for custom form components
You can define custom properties for each component in its corresponding properties class. See Example - Defining a ‘Character size’ property.
To expose these properties for editing, use the EditingComponent attribute. For more information, refer to Assigning editing components to properties.
// Assigns the 'TextInputComponent' as the editing component of the 'CustomProperty' property
[EditingComponent(TextInputComponent.IDENTIFIER)]
public string CustomProperty { get; set; }
Properties without the EditingComponent attribute are not displayed in the properties panel, but can be managed through the component’s code.
System properties of components
Each form component inherits basic system properties from the FormComponentProperties base class:
|
Property |
Description |
Additional information |
|
Label |
The label text displayed in the properties panel. |
Can be localized by setting the value to an expression in format {key}. Replace “key” with the key of a resource string. |
|
Required |
When true, the form can only be submitted if the field has a value specified. |
|
|
SmartField |
Indicates whether the field behaves as a smart field. |
Fields marked as smart are displayed only on repeated views of a form, as a replacement for other fields that were already filled in by the given visitor. |
|
DefaultValue |
The default value of the property’s input field. |
|
|
Name |
The unique identifier of fields within the given form. |
If a user adds multiple fields based on the same component to a form, the system automatically appends a number to the default name. |
|
Size |
Sets the size of the underlying database column. |
When configured, it overrides the size set in the form component’s properties class constructor. If configured for an editing component (e.g., in a widget configuration dialog), sets the maximum number of characters the property can contain. |
|
Precision |
The number of digits floating point numbers stored in the database can contain. |
When configured, it overrides the precision set in the form component’s properties class constructor. |
|
ExplanationText |
A short message usually displayed under the input field. |
Can be localized by setting the value to an expression in format {key}. |
|
Tooltip |
The tooltip of the property displayed on hover. |
Can be localized by setting the value to an expression in format {key}. |
|
Placeholder |
Sets a placeholder text for the input field of the component. |
Overriding the editing components of system properties
All system properties use system form components as their editing components. If you wish to assign a different editing component for these properties:
- Override the system property in the properties class used by your form component.
- Designate a different editing component using the EditingComponent attribute.
The following example overrides the base implementation of the Tooltip and Label properties, assigns them custom editing components, and configures some of their system properties using optional constructor parameters of the EditingComponent attribute:
// Overrides the Label property and sets its editing component to 'TextInputComponent'
[EditingComponent(TextInputComponent.IDENTIFIER, Label = "Label")]
public override string Label { get; set; }
// Overrides the Tooltip property and sets its editing component to 'TextInputComponent'
[EditingComponent(TextInputComponent.IDENTIFIER, Label = "Tooltip")]
public override string Tooltip { get; set; }
Alternatively, you can use the DefaultValueEditingComponent attribute to simplify the assignment of an editing component for the DefaultValue property:
// Sets a custom editing component for the DefaultValue property
// System properties of the specified editing component, such as the Label, Tooltip, and Order, remain set to system defaults unless explicitly set in the constructor
[DefaultValueEditingComponent(TextInputComponent.IDENTIFIER)]
public override string DefaultValue
{
get;
set;
} = "DefaultValue";
Hiding system properties
If you wish to hide a system property of a form component in the properties panel, override the property and completely leave out the EditingComponent attribute. Users will no longer be able to configure the property in the form builder interface.
Example - Defining a ‘Character size’ property
The following example demonstrates how to declare and configure a property that sets a field’s width to exactly fit the specified number of characters:
Open your project in Visual Studio.
Declare a new property in a component properties class and configure it using the EditingComponent attribute:
public class CharacterSizeProperties : FormComponentProperties<string> { // Gets or sets the default value of the form component and the underlying field [DefaultValueEditingComponent(TextInputComponent.IDENTIFIER)] public override string DefaultValue { get; set; } // Defines a custom property and its editing component [EditingComponent(IntInputComponent.IDENTIFIER, Label = "Size", DefaultValue = 40, Tooltip = "Enter the number of characters the field's width should be set to.", ExplanationText = "Sets the field's width to exactly fit the specified number of characters", Order = -95)] public int CharacterSize { get; set; } // Initializes a new instance of the properties class and configures the underlying database field public CharacterSizeProperties() : base(FieldDataType.Text, 500) { } }In the view templates of form components utilizing the extended properties class, set the ‘size’ attribute of the <input> element to the value of the custom property.
@using Kentico.Forms.Web.Mvc @model LearningKit.FormBuilder.FormComponents.CustomPropertyComponent @{ @* Gets a collection of system HTML attributes necessary for the correct functionality of the form component inputs *@ var htmlAttributes = ViewData.Kentico().GetEditorHtmlAttributes(); @* Specifies additional HTML attributes for the form component *@ htmlAttributes["size"] = Model.Properties.CharacterSize; } @* Renders the input element for the 'Value' property of the form component *@ @Html.TextBoxFor(m => m.Value, htmlAttributes)Save the changes and Build your project.
The custom property can now be edited on the properties panel of form components using the modified properties class. When editors configure the property, the width of the input field is set to exactly fit the specified number of characters.