CMSSearchDialog
The CMSSearchDialog control allows users to enter search expressions. Users can optionally specify the search scope (where to search) and search mode (how to search). To display the results of the search, you need to connect a CMSSearchResults control. The CMSSearchDialog control is not connected to a data source — it only communicates with users. The controls use the SQL search engine, which utilizes standard queries to find results in the Kentico database.
The control passes the search expression through the page’s URL using the searchtext query string parameter.
Note: Current versions of Kentico provide an index-based smart search engine. The smart search has significantly better performance than the SQL search.
Web part equivalent (portal engine): SQL Search dialog
Getting started
The following tutorial shows how to create a search dialog using the CMSSearchDialog and CMSSearchResults controls:
Create a new Web form somewhere in your web project.
Drag the CMSSearchDialog and CMSSearchResults controls onto the form.
Set the CMSSearchDialogID property of the CMSSearchResults control to match the ID of the CMSSearchDialog control (CMSSearchDialog1 by default).
<cms:CMSSearchDialog ID="CMSSearchDialog1" runat="server" /> <cms:CMSSearchResults ID="CMSSearchResults1" runat="server" CMSSearchDialogID="CMSSearchDialog1" />Save the web form.
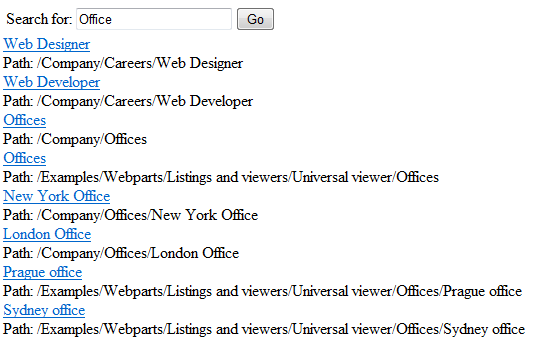
Right-click the web form in the Solution explorer and select View in Browser.
The resulting page contains a functional search dialog that allows you to search the website’s documents.

Configuration
You can set the following properties for the CMSSearchDialog control:
|
Property name |
Description |
Sample value |
|
CustomQueryStringData |
Allows you to add custom query string content, which the control appends to the URL after the searchtext parameter. Do not use the & or ? characters at the start of the custom query string. |
“parameter=value” |
|
SearchExpression |
Contains the words of the entered search expression. |
|
|
SearchMode |
Search mode - any word, all words or exact phrase. |
“AllWords” |
|
SearchScope |
Indicates whether the control searches:
Only applies if the Path property of the connected CMSSearchResults control is empty. |
“SearchAllContent” |
|
ShowSearchMode |
Indicates whether the control displays the search mode settings. |
|
|
ShowSearchScope |
Indicates whether the control displays the search scope settings. |
|
|
StopProcessing |
If true, the control stops all processing — does not load or display any data or other HTML output. |
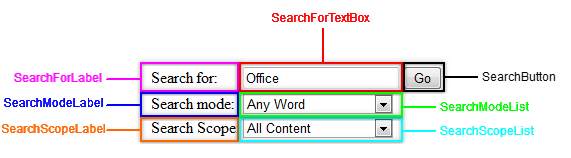
The CMSSearchDialog is composed of multiple child controls, which you can access in your code through the following properties:
- SearchButton
- SearchForLabel
- SearchForTextBox
- SearchModeLabel
- SearchModeList
- SearchScopeLabel
- SearchScopeList

Tip: To add custom functionality, you can handle the control’s DoSearch event, which occurs when a user submits the dialog.
Appearance and styling
The appearance of the CMSSearchDialog control is determined by CSS classes. You can use the following CSS classes to modify the design of the control:
|
CSS class name |
Applies to |
|
CMSSearchDialogSearchButton |
The search submit button. |
|
CMSSearchDialogSearchForLabel |
The “Search for:” label. |
|
CMSSearchDialogSearchForTextBox |
The search expression text box. |
|
CMSSearchDialogSearchModeDropDownList |
The search mode drop-down list. |
|
CMSSearchDialogSearchModeLabel |
The “Search mode:” label. |
|
CMSSearchDialogSearchScopeDropDownList |
The search scope drop-down list. |
|
CMSSearchDialogSearchScopeLabel |
The “Search Scope:” label. |
The recommended place to define these classes is in a Kentico stylesheet using the CSS stylesheets application.
You can apply stylesheets to:
- Entire websites
- Individual documents (pages) that contain the control