Creating transformations for documents
This page demonstrates how to write transformations for the sample Computer document type. See Creating document types for instructions on how to create this document type.
Typically, transformations are stored under the document type they are meant to display:
- Open the Document types application.
- Edit () the Computer document type.
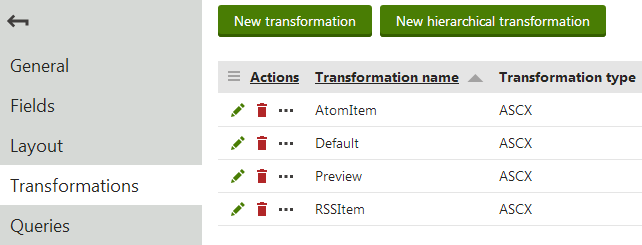
- Open the Transformations tab.
This is the main management interface for the transformations of the given document type. The document type creation wizard has automatically generated several default transformations.

Preparing the source documents
Before you can use the transformations, you first need to add some computer documents to the website.
Open the Pages application, select the root of the website and click New ().
Select the Page (menu item) document type.
Type in Computers as the Page name and select the Create a blank page template option.
Click Save to create the page.
Switch to the Design tab of the new page and add a Datalist web part into zoneA.
Set the following property values for the Datalist web part:
- Document types: custom.computer; you can choose the document type from a list by clicking the Select button.
- Transformation: custom.computer.preview; to easily choose from a list of available transformations, click Select, choose the Computer document type in the dialog and then click on the required transformation.
- Selected item transformation: custom.computer.default
Click OK to insert the web part.
- The web part will display the data of computer documents on the page according to the specified transformations. For now, the page is empty because there are no documents of the custom.computer type on the website.
Click New () with the Computers page selected and choose the Computer document type.
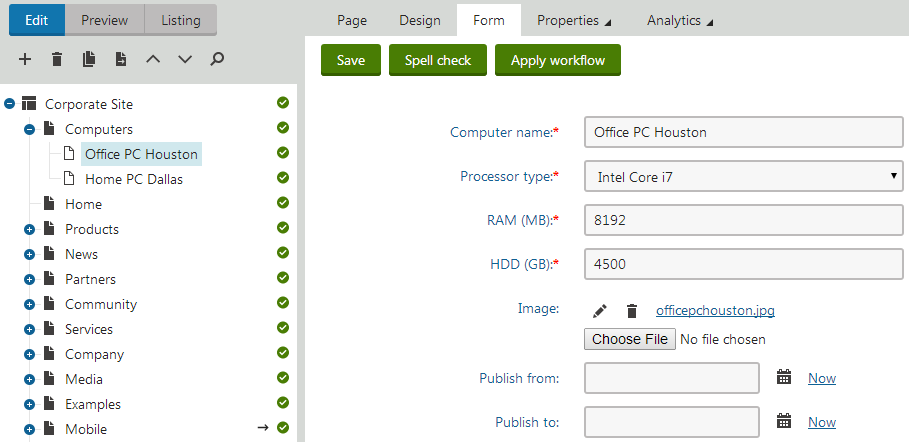
- The page displays an editing form with the fields of the computer document type.
Enter the following values:
- Computer name: Home PC Dallas
- Processor type: AMD FX 8-Core
- RAM (MB): 16384
- HDD (GB): 4500
- Image: Upload an image from your local disk.
Click Save and create another and enter the following values for the second computer document:
- Computer name: Office PC Houston
- Processor type: Intel Core i7
- RAM (MB): 8192
- HDD (GB): 4500
- Image: Upload another image.
Click Save.

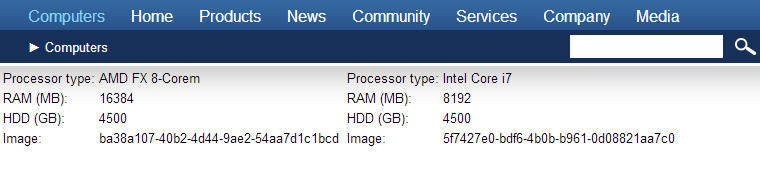
Select the Computers page again and switch to Preview mode. The page displays the data of the two computer documents:

Editing transformations
The format of the data on the Computers page is determined by the automatically generated default transformation. You can fully customize the data format by modifying the code of the transformations through the main interface in the Document types application. The Pages application also allows you to edit transformations, which is more convenient in many cases.
In the Pages application, return to the Edit mode and open the Design tab of the Computers page.
Configure (double-click) the Datalist web part, scroll down to the Transformation property and click Edit.
- The editing dialog of the custom.computer.Preview transformation opens. The Datalist web part uses this transformation for displaying computers in the list mode.
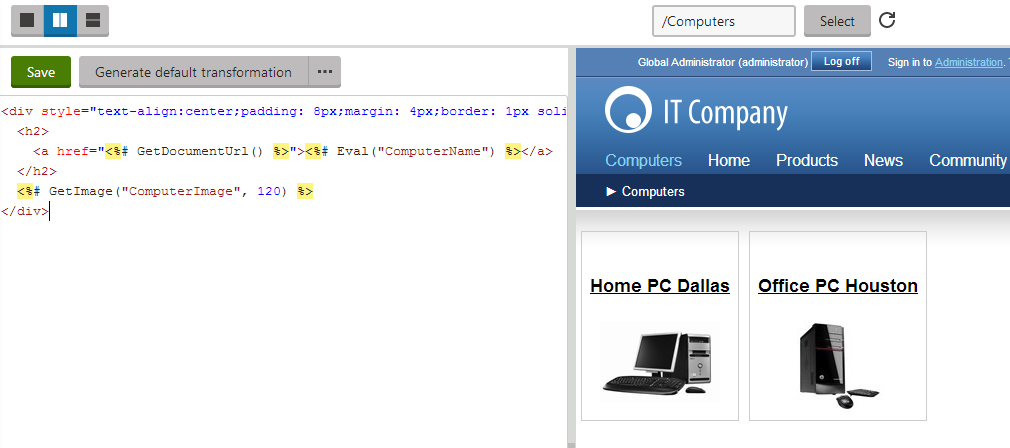
Delete the default code and enter the following instead:
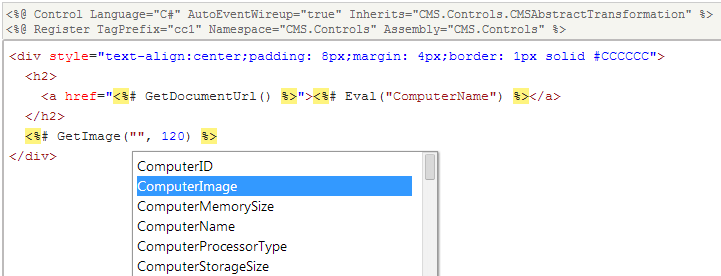
<div style="text-align:center;padding: 8px;margin: 4px;border: 1px solid #CCCCCC"> <h2> <a href="<%# GetDocumentUrl() %>"><%# Eval("ComputerName") %></a> </h2> <%# GetImage("ComputerImage", 120) %> </div>Because this is an ASCX type transformation, the code is similar to standard ItemTemplates that you may already be familiar with from using ASP.NET Repeater or DataList controls. It combines HTML with ASP.NET commands and data binding expressions. You may also use the built-in transformation methods that simplify various tasks.
Notice the code used to create the link to specific documents. It consists of a standard HTML link tag and inserts the appropriate URL and link text dynamically:
<a href="<%# GetDocumentUrl() %>"><%# Eval("ComputerName") %></a>You can generate an image tag containing the file uploaded into the given document’s ComputerImage field using the GetImage method. The sample code calls the method with a parameter that ensures automatic server‑side resizing of the image’s longest side to 120 pixels:
<%# GetImage("ComputerImage", 120) %>When writing ASCX transformations, you often need to specify the names of data fields as parameters of the Eval data binding expression or other methods, such as ComputerName and ComputerImage in the example above. You can either type the names manually, or press the CTRL + SPACE key combination to access a list of available document fields and related objects.

By clicking an item in the list or by selecting it and pressing enter, you can insert the item to the current cursor position in the code. The specific fields of the given document type are prioritized at the top.
Click Save to apply the changes in the code.
Click Preview to see how the new transformation affects the page.
This opens a split view that allows you to check the appearance of the web part directly while editing the transformation code.

Close the Edit transformation dialog and click Edit next to the custom.computer.default transformation in the Selected item transformation property.
- This transformation defines the output that the Datalist shows to users viewing the details of computer documents.
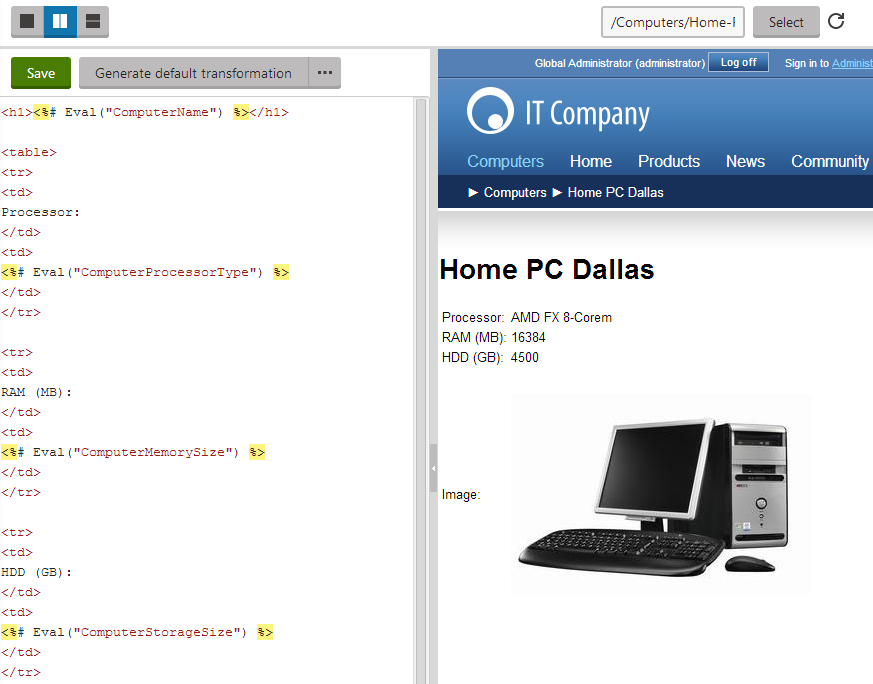
Remove the original code and enter the following:
<h1><%# Eval("ComputerName") %></h1> <table> <tr> <td> Processor: </td> <td> <%# Eval("ComputerProcessorType") %> </td> </tr> <tr> <td> RAM (MB): </td> <td> <%# Eval("ComputerMemorySize") %> </td> </tr> <tr> <td> HDD (GB): </td> <td> <%# Eval("ComputerStorageSize") %> </td> </tr> <tr> <td> Image: </td> <td> <%# GetImage("ComputerImage") %> </td> </tr> </table>Click Save.
The web part applies the Selected item transformation when one of the displayed documents is the currently active page, e.g. when a visitor clicks on the link in the titles of the computers on the Computers page. To see how the detail view looks like for a specific computer document, enter /Computers/Home-PC-Dallas into the path textbox on the preview bar and Refresh () the page section.

If you close the configuration dialogs and view the Computers page on the live website, you can see that both the list of computers and the details pages of individual computer documents are rendered according to the new data format.
You have learned how to write ASCX transformations for displaying the content of structured documents. Other types of transformations may be used in the same way, only with different transformation code syntax.
Note: If you wish to use XSLT transformations, you need to display the data through the XSLT viewer or Universal document viewer web parts (or CMSViewer server control).
Transformations for multilingual websites
You may need to display different text in transformations based on the currently selected language. If you are using the built-in multilingual support, you can achieve this by creating a separate transformation for each language, using the appropriate culture code as a suffix in the transformation name.
Example:
- English (default language) transformation code name: cms.news.detail
- French transformation code name: cms.news.detail_fr-fr
When a user switches the content culture to French, web parts and controls automatically load the French version of the transformation.