Website development basics
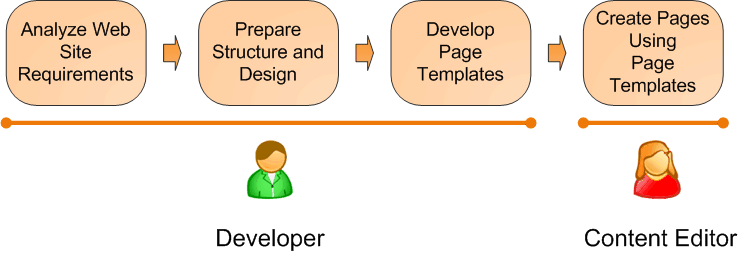
The following figure shows the typical website development process in Kentico, and how the roles are split between developers and content editors:

- The developers analyze client requirements.
- The developers prepare the site structure (site map) and the overall web design. During this stage, you can use Wireframing to create a rough outline of the website to serve as a visual guide in the next steps.
- The developers create page templates for every type of page required on the site (home page, solutions, products, news, etc.).
- The content editors create new pages — they enter text and images into the page templates defined by the developers.
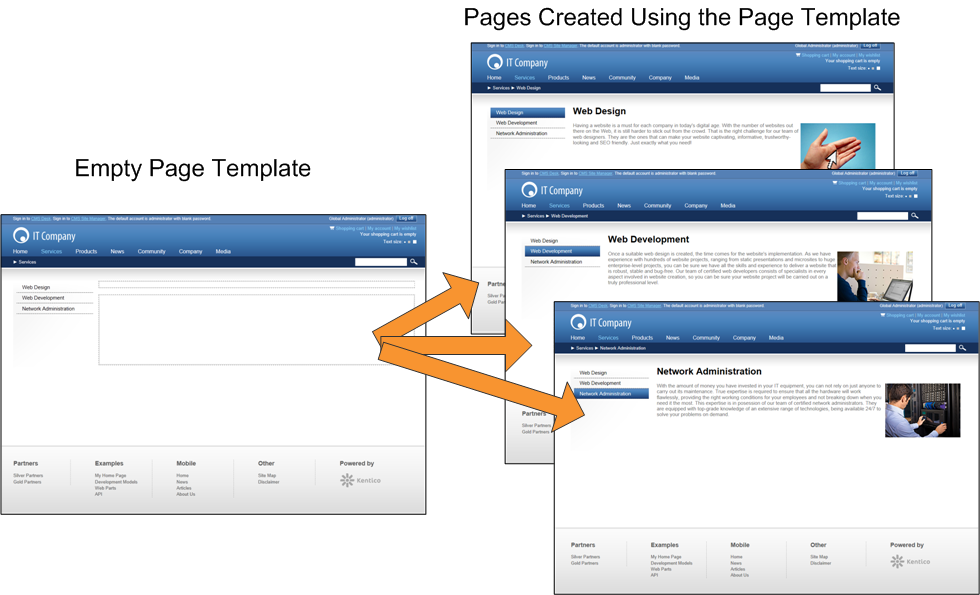
What is a page template?
Page templates define the structure, design and core functionality of pages.
- The website can re-use a single template for any number of pages.
- Content editors can enter different content for all pages based on the same template.
- Templates allow editors to focus just on the content of pages, without the needing to take care of the page’s layout and formatting.
- Templates help keep the design consistent throughout the whole website.

There are three different development models that you can use to create page templates in Kentico.