Personalizing the editor toolbars and buttons
The editor toolbar is flexible and customizable. By default, the system uses different toolbar configurations for different types of content. This helps keep the interface clean. You can also modify the default toolbar sets or prepare your own custom sets.
Standard toolbar sets
Kentico ships with several standard toolbar sets that are used by various applications:
- Full/Default - used for structured documents.
- Wireframe - used when editing certain wireframe components.
- Basic - the simplest toolbar set.
- ProjectManagement - used for project management.
- BizForm - used for Form application forms.
- Forum - used for the editor in forums (if enabled).
- Newsletter - used for newsletters.
- Reporting - used for reporting.
- SimpleEdit - used for simple editing.
- Invoice - used for invoicing.
- Group - used for groups.
- Widgets - used for widgets.
Defining toolbar sets
You can either modify existing toolbar sets or create your own custom toolbar sets.
To define toolbar sets, edit the <web project>\CMS\CMSAdminControls\CKeditor\config.js file.
The following code sample shows a definition of the default toolbar set containing all available buttons. You can create custom toolbar sets by using names of the default buttons, or by adding buttons of custom CKEditor plugins.
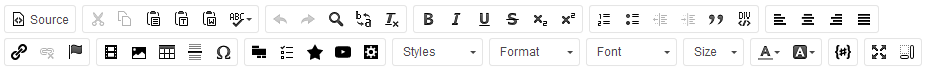
config.toolbar_Full = config.toolbar_Default =
[
['Source', '-'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', 'SpellChecker', 'Scayt', '-'],
['Undo', 'Redo', 'Find', 'Replace', 'RemoveFormat', '-'],
['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-'],
['NumberedList', 'BulletedList', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv', '-'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-'],
['InsertLink', 'Unlink', 'Anchor', '-'],
['InsertImageOrMedia', 'QuicklyInsertImage', 'Table', 'HorizontalRule', 'SpecialChar', '-'],
['InsertForms', 'InsertPolls', 'InsertRating', 'InsertYouTubeVideo', 'InsertWidget', '-'],
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor', '-'],
['InsertMacro', '-'],
['Maximize', 'ShowBlocks']
];

Each toolbar set definition consists of several arrays representing toolbar groups. For example, the [‘Styles’, ‘Format’, ‘Font’, ‘FontSize’] array represents a group of four buttons.
If you need to insert a line break between the button groups, use the ‘/’ string.
If you want to define your own toolbar set, add a command in the config.toolbar_ToolbarName format to the config.js file.
Important: When you modify the config.js file (or any other file used by the editor), the changes only apply after you clear your browser cache.
After defining a custom toolbar, you need to configure page or document types to use your new toolbar set.
Assigning the toolbar set to a page
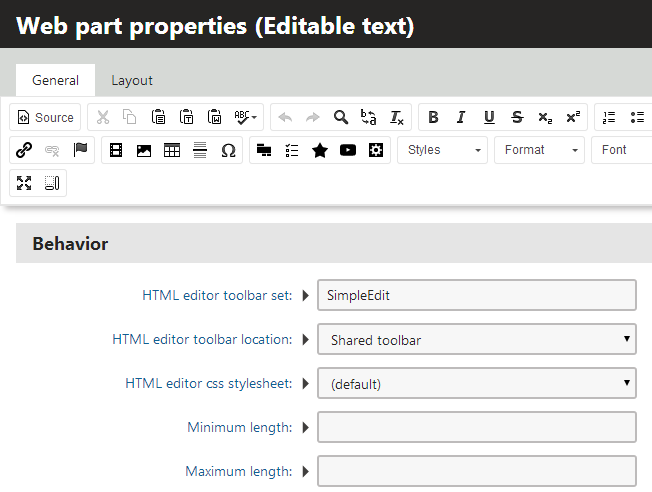
To assign the toolbar set to a page with editable regions (edited on the Page tab), you need to configure web parts of the Editable region type on the page template. Specifically, you need to set their HTML editor toolbar set property values to the name of your toolbar set.

Toolbar set used for structured documents
If you want to modify a toolbar set used for structured documents (edited on the Form tab), you need to set the Toolbar set property value of the custom field. If you share the toolbar between multiple fields, the first field toolbar set will be used.
Configuring visibility of editor buttons
With Kentico, you can show or hide buttons from the integrated editor toolbar. Each button in the toolbar is represented by a UI element.
- Open the UI personalization application.
- On the Editor tab, select a site and a role.
- Browse the UI element tree and select or clear the check boxes that represent the editor buttons.
The system automatically saves the settings as you select or clear check boxes in the UI element tree. The system hides the buttons (UI elements) that have their check box cleared from users in the selected role.
If a user is a member of multiple roles, they’re allowed to see UI elements from all their roles combined.
Toolbar personalization on the live site
Toolbar personalization is disabled by default on the live site. If you wish to apply UI personalization to editor toolbars on the live site, add the following key to the /configuration/appSettings section of your project’s web.config file:
<add key="CKEditor:PersonalizeToolbarOnLiveSite" value="true" />
Once this is done, all UI personalization settings apply to editors on the live site.