Creating grouped document attachments
If you want files to be associated with a particular page, there are two types of document attachments:
- unsorted attachments that you can set on a page, on the Properties -> Attachments tab, and
- grouped attachments by defining fields for a document type and then uploading files to the fields.
Grouped document attachments are a more complex way of attaching files to documents in situations, when you want more groups of attachments. First, create attachment fields in the document type of the required page; then second, add a web part that will display the files on the page.
Creating basic attachment fields
- Open the Document types application from the application list.
- Create a new document type, or Edit () an existing one.
- If you are creating a new document type, stop at step 3 – Fields. If you are editing an existing document type, switch to the Fields tab.
- Click New field.
- Type a Field name.
- In Field type, select Document attachments.
- The system then automatically selects Document attachments control in Form control.
- Type a Field caption. This is the label of the field.
- Click Save.
- (Optional) Repeat steps 4–8 to add more attachment fields.
- If you are creating a new document type, finish the creating process.
The system saves the fields. The attachment fields are on pages using the specified documents. See all options to learn all settings of attachment fields. Don’t forget that you need to add a web part to display the files.
Displaying attached files with a web part
Open the Pages application from the application list.
If the page where the attachment will be displayed uses its own template, navigate to the page. Otherwise, navigate to the closest parent page with its own template.
Switch to the Design tab.
Place a new Document attachments web part to a web part zone.
Unwrap the Visibility category, and select the page type you created in the previous steps In Show for document types.
In Attachment group, select again the page type you created in the previous steps. In the second field of Attachment group, select the name of the field with files you created in the previous steps.
(Optional) In Content before or Content after, you can type an HTML code that is before or after the displayed attachments, for example:
<h2>Attached documents</h2>Click OK.
The system saves the web part on the document. If a user uploads a file in the Form tab now, the page will display the file.
Example
The example shows how to create a grouped page attachment on a document. The example uses the sample Corporate site.
First, we want to create two separate attachment fields on a document, and then second, we want to display attachments on the document.
Creating attachment fields
We want to add documents and images separately to the Open Day document that uses the CMS.BookingEvent page type.
Open the Document types application from the application list.
Edit () the CMS.BookingEvent page type.
Switch to the Fields tab.
Create two new fields:
- Click New field.
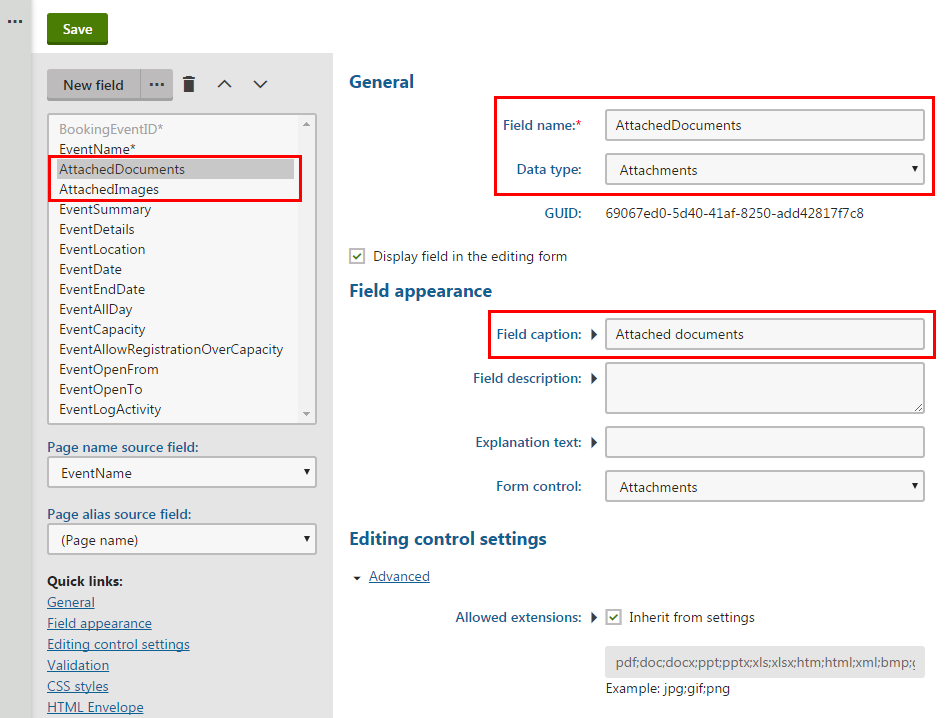
- Type AttachedDocuments to Field name.
- Select Document attachments in Field type.
- Type Attached documents to Field caption.
- Click Save.
- Click New field.
- Type AttachedImages to Field name.
- Select Document attachments in Field type.
- Type Attached images to Field caption.
- Click Save.

The system saves the fields. Then, you can check the Open Day page to see the fields you just added.
- Open the Pages application.
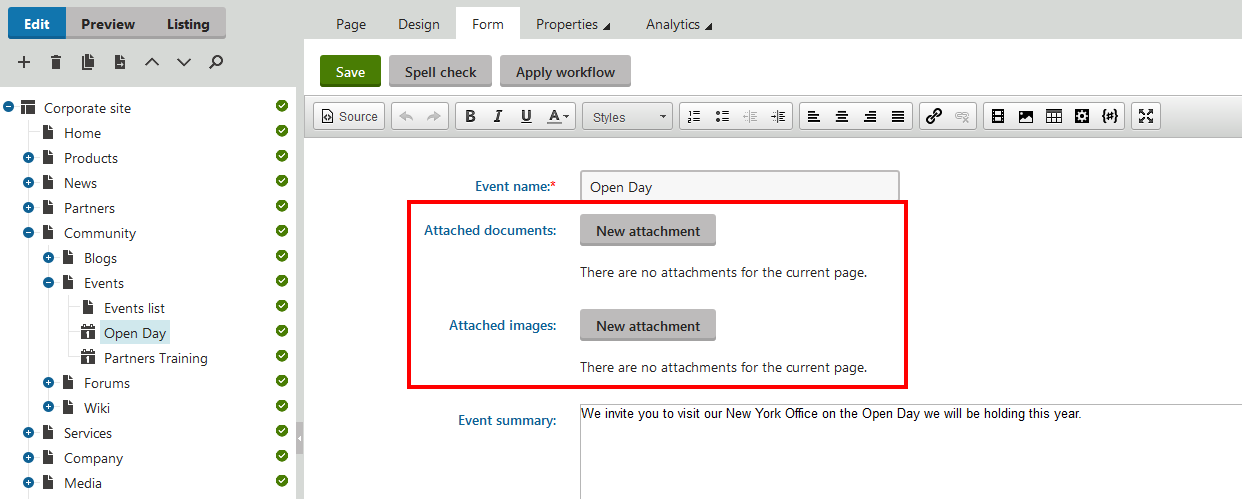
- Navigate to Community -> Events -> Open Day.
- Switch to the Form tab.

Now, you see the two fields that you just added to the document type.
Displaying attachments on the page
We want the files to be displayed on the Open Day page.
In Pages application, navigate to the Events page, since Events is the closest parent document with its own template.
Switch to the Design tab.
Display Attached Documents.
Right-click the orange web part zone header, and click Add new web part.
Select Document attachments, and click Select to add the web part and to open the Web part properties dialog.
Unwrap the Visibility category, and select Event (booking system) (CMS.BookingEvent) in Show for document types.
In Attachment group, select again Event (booking system) (CMS.BookingEvent). In the second field of Attachment group, select Attached Documents.
In Content before, type:
<h2>Attached documents</h2>Click OK.
Display Attached Images.
Right-click the orange web part zone header, and click Add new web part.
Select ****Document** attachments, and click Select** to add the web part and to open the Web part properties dialog.
Unwrap the Visibility category, and select Event (booking system) (CMS.BookingEvent) in Show for document types.
In Attachment group, select again Event (booking system) (CMS.BookingEvent). In the second field of Attachment group, select Attached Images.
In Content before, type:
<h2>Attached images</h2>Click OK.
The system saves the web part on the document. If someone uploads a file on the Form tab of the Open Daypage, the page will display the files – attached documents and attached images.
Reference – Editing control settings category in editing a Document type field
When you edit a specific document type in the Document type application, select a specific field on the Fields tab. If you select Document attachments in Field name, the system automatically selects Document attachments control in Form control, and the Editing control settings category appears. All options from the category is in the following reference.
Some of the options are displayed after you click Advanced.
|
Name |
Description |
|
Allow change order |
If selected, the order of attachments can be changed. |
|
Paging |
If selected, paging is used for the list of attachments. |
|
Page size |
Define the page size options that are selectable in the attachments paging. Values must be separated by commas. For example, 25,50,100,##ALL## where ##ALL## means an option for displaying all attachments on one page. Page size is valid only when Paging is selected. |
|
Default page size |
Define the amount of attachments displayed per page by default. Default page size is valid only when Paging is selected. |
|
Allowed extensions |
Define which file extensions are allowed to be uploaded as attachments. Select Inherit from settings to use the values specified in Settings -> System -> Files. Clear Inherit from settings to set own file extentions separated by semicolons, e.g., jpg;gif;png. |
|
Automatic image resize on upload |
|
|
Resize |
Define whether the system resizes uploaded images or not. Select:
|
|
Width (px) |
Images will be resized so that width matches the entered value. The aspect ratio will not be kept. Width (px) is enabled only when you select (use custom settings) in Resize. |
|
Height (px) |
Images will be resized so that height matches the entered value. The aspect ratio will not be kept. Height (px) is enabled only when you select (use custom settings) in Resize. |
|
Max side size (px) |
If one of the sides of the image is larger than this value, the image will be resized so that the larger side matches the entered value. The aspect ratio is kept, and Width (px) and Height (px) are not applied. Max side size (px) is enabled only when you select (use custom settings) in Resize. |