Configuring wireframe templates
The system stores the content of wireframes in page templates. Wireframe templates are standard portal engine page templates. Each template is defined by a layout, which contains one or more zones representing separate wireframe sections. Individual zones save the content, positions, and configuration of the wireframe components.
When creating a new wireframe, users must always assign a template. There are two kinds of wireframe templates:
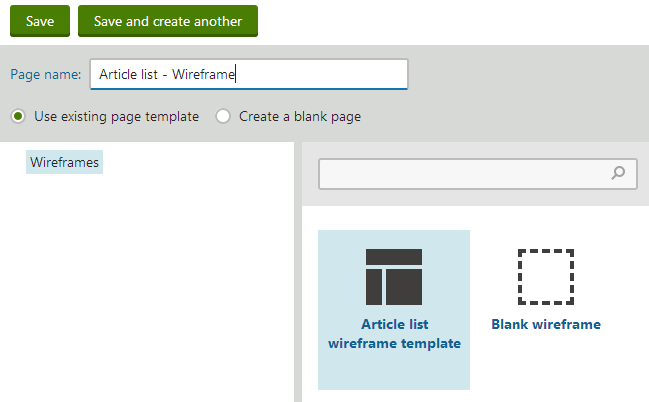
- Ad-hoc - every wireframe has its own unique ad-hoc page template. To start with a blank ad-hoc template when creating a new wireframe, choose the Create a blank page option in the template selection dialog. The system automatically deletes ad-hoc templates if their associated wireframe is removed.
- Re-usable - allow you to store predefined wireframe content. Individual wireframes cannot use these templates directly. When a user selects a re‑usable template for a new wireframe, the system automatically creates an ad-hoc copy of the template for the given wireframe. This allows users to modify the wireframe without changing the default content of the re‑usable template.
Combined documents with both standard page content and a wireframe have two separate templates assigned — one for the wireframe and the other for the actual page. These two templates are completely unrelated.
To manage the template of a wireframe:
- Open the Pages application.
- Select the wireframe document in the content tree.
- Switch to the Wireframe tab.
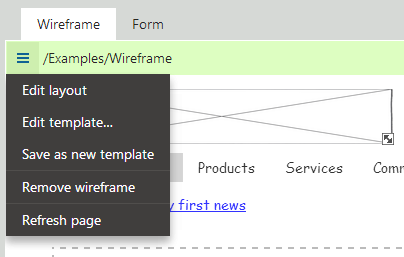
- Right-click the green template header at the top of the wireframe and choose one of the template‑related options in the menu:
- Edit layout - allows you to modify the layout code of the wireframe’s template.
- Edit template - opens a new window where you can configure the properties of the template.
- Save as new template - allows you to save the current template as a new re-usable page template, which users can then select when creating wireframes.

Creating a re-usable wireframe template
By preparing custom templates, you can store frequently used patterns of wireframe content. Users can then select an appropriate template as a starting point for new wireframes, instead of building each wireframe completely from scratch.
Open the Page templates application.
Select the Wireframes category.
Click New template above the catalog tree.
Enter a name and description for the template.
Click Save. The template’s General tab opens:
- The Template type must be set to Portal page for wireframe templates. This is the default option for new templates.
- The Clone as ad-hoc for new documents checkbox does not affect the behavior of wireframe templates. The system always clones templates as ad-hoc when creating wireframes, even if this setting is disabled for the assigned template.
Switch to the Layout tab.
Type the template’s layout code. Include at least one wireframe zone.
Switch to the Design tab.
Define the template’s wireframe content.
On the Sites tab, add all websites for which you wish to make the template available.
Users can now select the new template from the catalog when creating wireframes on the specified sites.

Changing the wireframe template default category
By default, all wireframes must use templates from the Wireframes category. To allow templates from another category:
- Open the Document types application.
- Edit the Wireframe (CMS.Wireframe) document type.
- On the General tab, select a different category in the Root page template category property.
- Click Save.
When creating wireframes, users can now select templates from the specified category and its sub‑categories.
Wireframe template layouts
You can create layouts for wireframe templates in the same way as standard portal page layouts. The only difference is that you need to define the web part zones in the layout as wireframe zones. Include an additional attribute according to the selected Layout type.
With ASCX type layouts, zones are inserted as controls. To designate a zone as a wireframe section, add the WireFrame=“true” property to the corresponding control:
<cms:CMSWebPartZone runat="server" ZoneID="zoneA" Wireframe="true" />In the case of HTML layouts, web part zones are represented by special macro expressions. Wireframe zones must have the (Wireframe)true parameter in addition to their (id):
{^ WebPartZone|(id)zoneA|(Wireframe)true ^}
You can combine standard web part zones and wireframes zones within a single template layout.