Configuring content inheritance for wireframes
Like regular portal pages, wireframes provide support for master pages and content inheritance. This allows you to nest wireframes within the content of parent documents. Nesting offers several advantages, such as:
- Viewing wireframes within the exact context of the website
- Managing shared wireframe content in a single location
To configure the nesting options for dedicated Wireframe documents:
Open the Pages application.
Select the wireframe document in the content tree.
Switch to the Form tab.
Select one of the options in the Page nesting section.
Page nesting options
Use page template settings
The nesting settings are determined by the settings of the wireframe’s template.
To manage the template’s configuration:
-
Switch to the Wireframe tab.
-
Right-click the green template header at the top of the wireframe and select Edit template.
-
Set the Page nesting options on the General tab of the Page template properties dialog.
- Click Save.
None
The wireframe behaves as a standalone page without any nesting.
Only the nearest master page
The wireframe nests only within the website’s master page. If your website uses multiple master pages, the wireframe nests within the closest master page in the content tree hierarchy.
Specific ancestor pages
Allows you to enable or disable nesting within specific ancestor documents (represented by the checkboxes below).
-
Switch to the Wireframe tab.
Click Save.
Wireframe nesting for combined documents
For combined documents that have both standard content and a wireframe definition, you can find the nesting settings on the Properties -> Wireframe tab instead.
The wireframe nesting is completely separate from the nesting configured for the actual page (on the Properties -> Template tab). The two types of nesting do not affect each other in any way and you can set them up differently.
Wireframes support two different types of nesting:
- Within parent wireframes
- Within the content of standard portal engine pages
Nesting within wireframes
In most cases, real websites utilize some form of content inheritance (nesting). Wireframes can accurately represent nested pages by displaying their content inside ancestor wireframes in the content tree.
To set up a wireframe nesting scenario on your website:
Open the Pages application.
Create the wireframe representing the parent page. Nesting works for both dedicated Wireframe documents and wireframes inserted into a different document type.
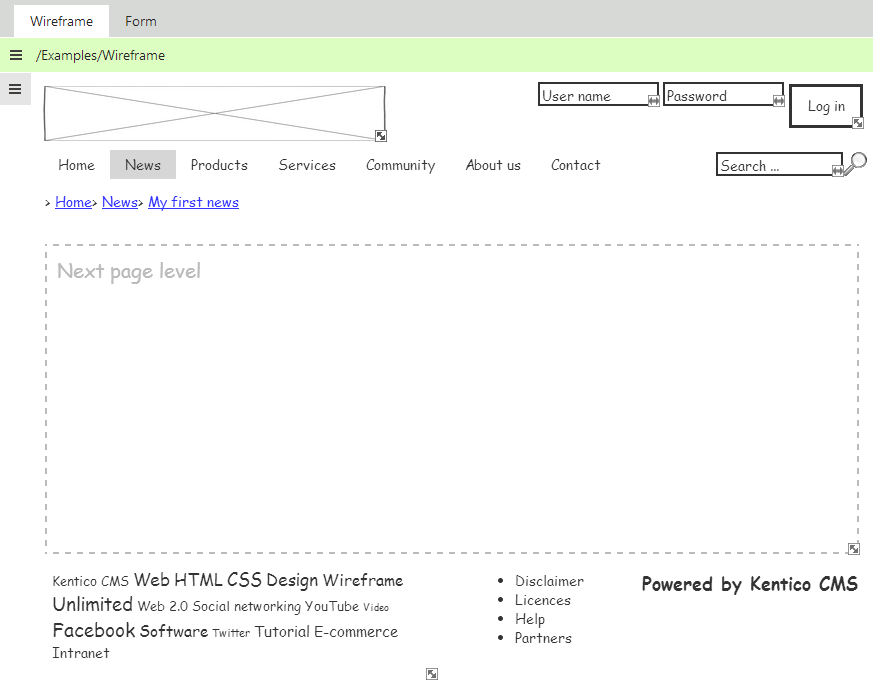
Add the Next page level component from the Wireframes/Layouts web part category to the parent wireframe.

The Next page level component must always be placed on parent wireframes. It defines an area that serves as a placeholder for the content of child wireframes. You can resize the area to any required dimensions.
Create any number of wireframe documents under the parent. The child wireframes do not need to be located directly on the level below the parent. You can skip levels when nesting content.
Switch to the Form (or Properties -> Wireframe) tab of the child wireframe documents and configure the Page nesting preferences to include the required parents.
Users can customize the child wireframes only in the exact area defined by the Next page level component. The wireframe displays the remaining components from the parent around this area as fixed content.

Displaying content from standard pages
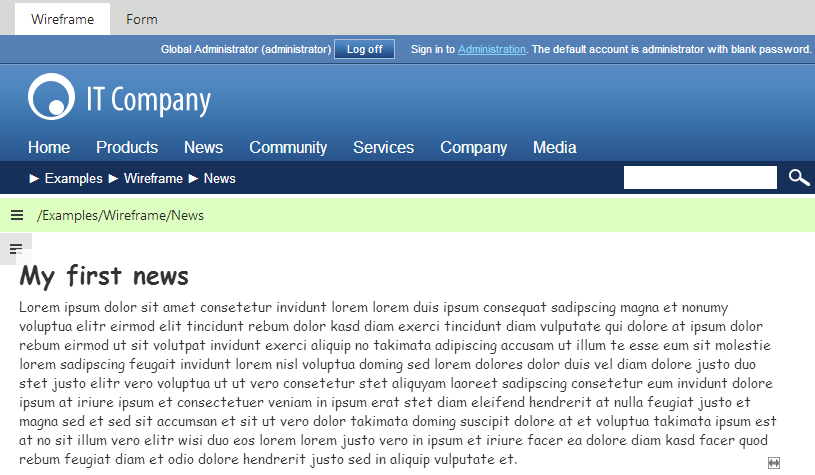
The second type of nesting allows wireframes to load web content from parent portal engine pages. By displaying wireframes within the actual pages of the website, you can create accurate visual representations.
Requirements:
- The parent cannot have a wireframe definition of its own, because wireframe-to-wireframe nesting has a higher priority.
- The Page placeholder web part must be placed on the parent page, otherwise the system is not able to display the content of subpages correctly (including wireframes).
Example:
- Open the sample Corporate Site in the Pages application.
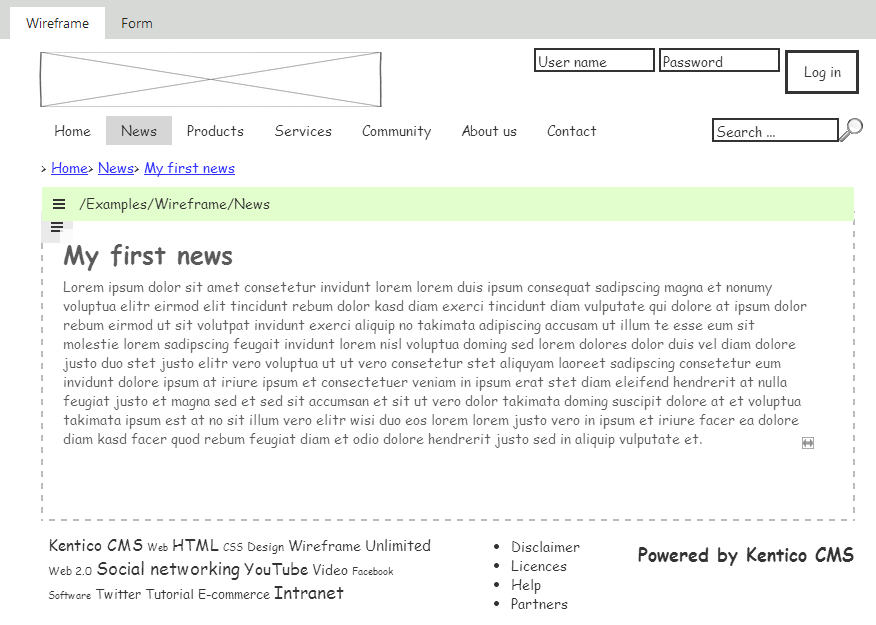
- Select the Examples/Wireframe/News document in the content tree.
- Switch to the Form tab.
- Choose Specific ancestor pages in the Page nesting section and make sure that only the Root document is checked.
- Click Save.
When viewed on the Wireframe tab, the document displays the header and footer content defined on the website’s master page.

You can use both types of nesting for wireframes at the same time. If you set the document to also nest within its direct parent, the wireframe loads the content from the parent and shows it inside the master page.