Displaying various document types in a Calendar web part
The Event calendar web part can not only display Event (booking system) documents, but also documents of any other type that have a date-time field. All you have to do is specify the date-time field in the Date field property of the web part. This way, you can, for example, display news in a calendar according to their publish date.
In the following example, you will learn how to use the Event calendar web part to display news from the News section of the sample Corporate Site.
The following is an example showcasing a certain usage scenario. Adjust the scenario to achieve desired results.
To place the Event calendar web part and use it to display News items
- Open the Pages application.
- Select the News document in the content tree.
- Place the Event calendarweb part on the page. A Web part properties (Event calendar)dialog opens.
- Show for document types: CMS.MenuItem; this ensures that the calendar will only be displayed in the list of news and not when a particular news item is viewed.
- Path: /News/%; path to the news documents to be displayed.
- Event start field: NewsReleaseDate; news will be displayed in respective calendar days based on the value in this field.
- Document types: CMS.News; this ensures that only news documents stored in the path will be displayed.
- Skin ID: EventCalendar; skin applied to the calendar.
- Transformation: click the New button and create the following transformation: <a href=“<%# GetDocumentUrl() %>”><%# Eval(“NewsTitle”, true) %></a><br/>
- Content before: <div style=“width: 600px;”>; this just ensures that the calendar will have limited width so that it doesn’t span over the whole web part zone.
- Content after: </div>
- Leave the rest of the properties at their default values and click OK. The system places the web part on the page.
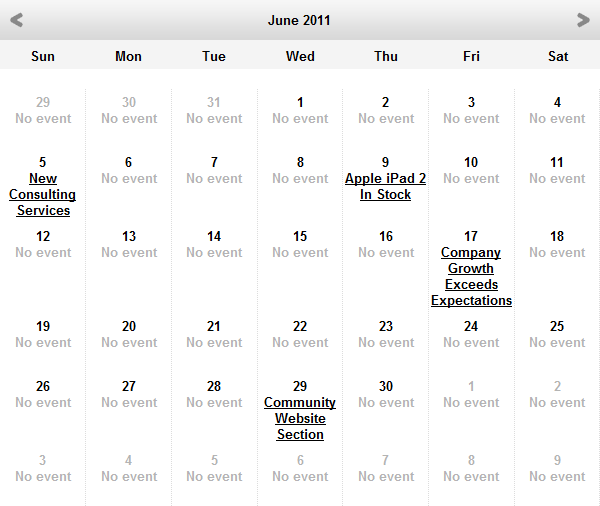
If you view the page in Preview mode, you can see the calendar listing news items. The News documents are shown based on the date they were published.