Developing Azure projects locally
You can start developing the application in the local computing emulator provided by Azure SDK. You can use the emulator to test the website during its development without actually hosting it in the cloud.
You can use either a standard SQL database or Windows Azure SQL Database (note that when developing locally with a database in the cloud, you may experience slower performance based on the location of the server and database services). However, we recommend that you use a Windows Azure Storage account as a file system for your project.
Developing Azure projects locally in the emulator
Prepare an SQL database or prepare a database on Windows Azure:
Create a Windows Azure Storage account through the Windows Azure Management Portal.
Open your Azure project in Visual Studio using the CMSAzure.sln file.
Right-click the CMSAzure/Roles/CMSApp role and select Properties.
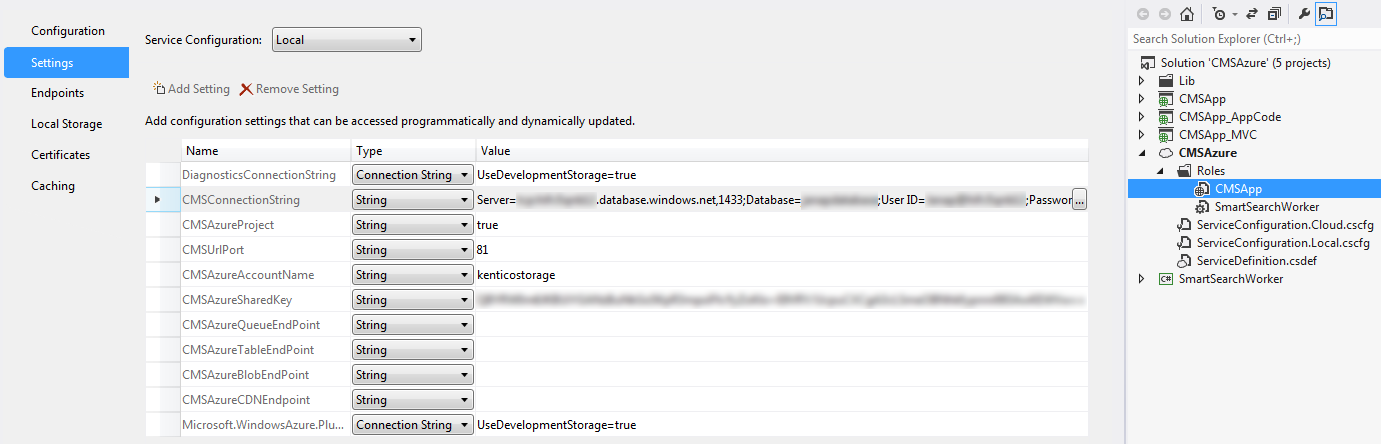
Switch to the Settings tab.
Select Local as the Service Configuration.
Set the value of CMSConnectionString key to the connection string for your database.
- You can find the connection string of Windows Azure SQL Database on the Windows Azure Management Portal in SQL Databases -> select the database -> Dashboard tab -> Show connection strings link.
Set the values of CMSAzureAccountName and CMSAzureSharedKey keys for your Azure Storage.
- You can find these values on the Windows Azure Management Portal in Storage -> select your storage -> Manage access keys (in the bottom panel) as Storage account name and Primary access key.
Clear the values of CMSAzureQueueEndPoint, CMSAzureTableEndPoint and CMSAzureBlobEndPoint keys.

Repeat steps 4 - 9 for the SmartSearchWorker role.
Right-click the CMSAzure project in the Solution Explorer and select Set as StartUp Project.
Run the project in the debug mode.
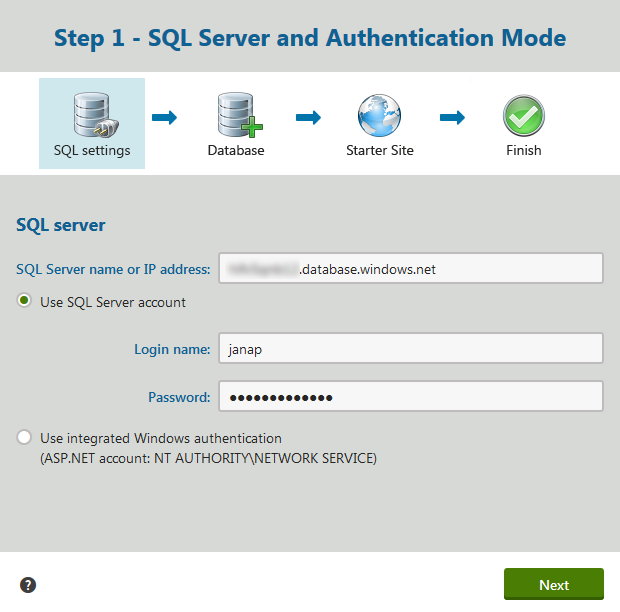
Go through the Kentico database installation when the system automatically opens the database installation in a browser.
In case of Windows Azure SQL Server, use the following format of the server name: servername.database.windows.net.

Your web project is now prepared to be developed on your local computer.
Developing Azure projects locally as web applications
If you are having trouble running your project in the local emulator, you can develop your Azure project as a normal web application project. We recommend this approach only if you do not plan to perform any customizations specific to Windows Azure environment.
Prepare an SQL database or create new Windows Azure SQL Server and SQL Database.
Create a Windows Azure Storage account through the Windows Azure Management Portal.
Open your Azure project in Visual Studio using the WebApp.sln file.
Open the CMSApp\Web.config file.
Add the CMSConnectionString key and value to the <connectionStrings> section of the web.config file.
<connectionStrings> <add name="CMSConnectionString" connectionString="Data Source=tcp:YourServerName.database.windows.net,1433;Initial Catalog=YourDatabaseName;User Id=YourUsername@YourServerName;Password=YourPassword;" /> </connectionStrings>- Replace YourServerName, YourDatabaseName, YourUsername and YourPassword with your own values.
- You can find the connection string of Windows Azure SQL Database on the Windows Azure Management Portal in SQL Databases -> select the database -> Dashboard tab -> Show connection strings link.
Add the CMSAzureAccountName and CMSAzureSharedKey keys to the <appSettings> section of the web.config file.
<appSettings> ... <add key="CMSExternalStorageName" value="azure" /> <add key="CMSAzureAccountName" value="YourStorageAccountName" /> <add key="CMSAzureSharedKey" value="YourPrimaryAccessKey" /> </appSettings>- Replace YourStorageAccountName and YourPrimaryAccessKey with your own values.
- You can find these values on the Windows Azure Management Portal in Storage -> select your storage -> Manage access keys (in the bottom panel) as Storage account name and Primary access key.
Right-click the CMSApp project in the Solution Explorer and select Set as StartUp Project.
Right-click the CMSApp_AppCode\Old_App_Code\CMSModules\WindowsAzure folder and select Exclude From Project.
Run the project in the debug mode.
Go through the Kentico database installation when the system automatically opens the database installation in a browser.
- In case of Windows Azure SQL Server, use the following format of the server name: servername.database.windows.net.
You can now develop your project as a standard web application project.
Deploying locally developed Azure projects
When you are ready, you can move your locally developed Azure project to the production environment while still being able to make changes to the project locally. For this scenario to work, you must use only one instance of the CMSApp web role.
WindowsAzure folder
If you are developing your project locally as a web application, you need to return the WindowsAzure folder to your project before the deployment. The folder contains the AzureInit.cs file, which is essential for running your project on Microsoft Azure.
- Open your Azure project in Visual Studio using the CMSAzure.sln file.
- Select Show all files on the Solution Explorer panel.
- This option displays folders and files which are excluded from the project.
- Open the CMSApp_AppCode\Old_App_Code\CMSModules folder.
- Right-click the WindowsAzure folder and select Include in project.
The system includes the AzureInit.cs file back into the project.
Deployment with migration to a new database
This procedure presumes that you used a local SQL database and you want to migrate the database to the Windows Azure SQL Database.
Export your website from Kentico database in Sites application -> Export site.
Open your Azure project in Visual Studio using the CMSAzure.sln file.
In Properties of the CMSApp web role, on the Settings tab, in the Cloud service configuration, fill the CMSAzureAccountName and CMSAzureSharedKey keys with appropriate values for your Azure Storage (the same as for the Local configuration).
Set the CMSConnectionString value with the connection string of the new database.
Deploy your project to the created Cloud Service.
- Make sure that the Enable Remote Desktop for all roles and Enable Web Deploy for all web roles (requires Remote Desktop) are selected.
Install a new database for your project.
Import the previously exported website in Sites application -> Import site or objects.
Now you can deploy changes to the project files quickly using the Web deploy functionality.
Deployment when using the same database
This procedure presumes that you are using the Windows Azure SQL Database from the beginning and you do not need to migrate the database.
Open your Azure project in Visual Studio using the CMSAzure.sln file.
In Properties of the CMSApp web role, on the Settings tab, in the Cloud service configuration, fill the CMSAzureAccountName and CMSAzureSharedKey keys with appropriate values for your Azure Storage (the same as for the Local configuration).
Set the CMSConnectionString value with the connection string of your database (the same as for the Local configuration).
Deploy your project to the created Cloud Service.
- Make sure that the Enable Remote Desktop for all roles and Enable Web Deploy for all web roles (requires Remote Desktop) options are selected.
Now you can deploy changes to the project files quickly using the Web deploy functionality.
Web Deploy
If you are performing web deploy from the same computer from which you performed the initial deployment, this procedure is straightforward as you can use an already created publish profile:
- Right-click the CMSApp project and select Publish.
- Select the existing publish profile from the drop-down list.
- Switch to the Connection tab.
- Provide the password for remote desktop connection.
- Click Publish.
If you are performing web deploy from a different computer than the one from which you performed the initial deployment, you need to create a new publish profile:
Right-click the CMSApp project and select Publish.
Click the drop-down list and select <New profile…>.
Type the name of the profile and click OK.
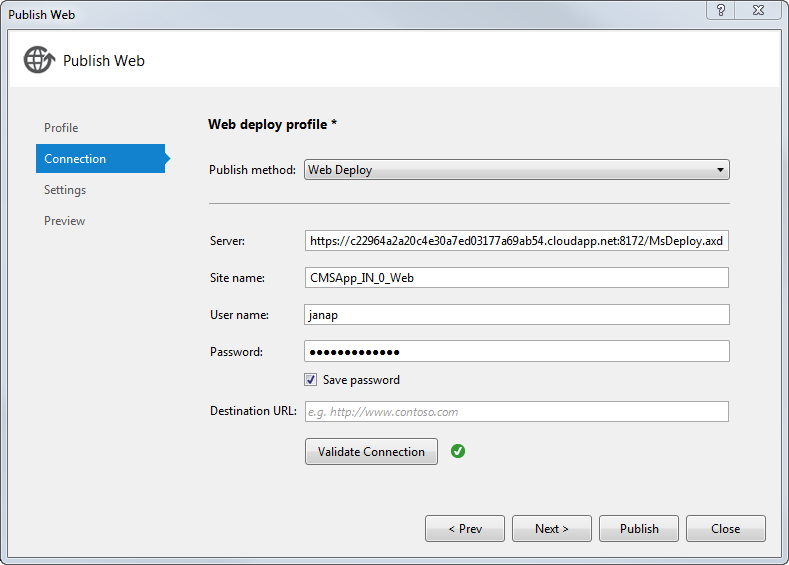
On the Connection tab, select Web Deploy as the Publish method.
Provide the Server address:
Open Windows Azure Management Portal in a browser.
Select Cloud services -> your cloud service -> Dashboard tab.
Copy the Site URL without the protocol (http://) and trailing slash (/) to the Server field of the web deploy profile in the following format:
https://YourSiteURL:8172/MsDeploy.axd
Provide the Site name:
- This corresponds to the name of your website registered in IIS of the server.
- You can find the name by remotely connecting to the server (Cloud services -> your cloud service -> Instances tab -> Click Connect in the bottom panel and run the downloaded file).
- The default value is CMSApp_IN_0_Web.
Type the username and password for remote desktop connection.

Switch to the Settings tab.
Choose the build Configuration.
Click Publish.
Final deploy
When your project is fully developed and ready to go live, Deploy your project again, with the Enable Remote Desktop for all roles and Enable Web Deploy for all web roles (requires Remote Desktop) options CLEARED. After that, your CMSApp web role can use more than one instance.