Displaying related documents
You can add relationships between documents in your website’s content tree. Document relationships allow you to:
- Display related documents on pages using listing web parts or controls
- Work with connections between documents in your custom logic (API)
Defining document relationship types
Before you can connect documents through relationships, you need to set up the relationship types (names) in the system. You can add any number of different relationship types.
- Open the Relationship names application.
- Click New relationship name.
- Type a Display name for the relationship type.
- Set the Type to Documents.
- Click Save.
- Switch to the Sites tab and add all sites where you wish to use the relationship.
You can now create relationships of the given type between documents.
Creating relationships between documents
To connect two documents through a relationship:
- Open the Pages application.
- Select one of the documents in the content tree.
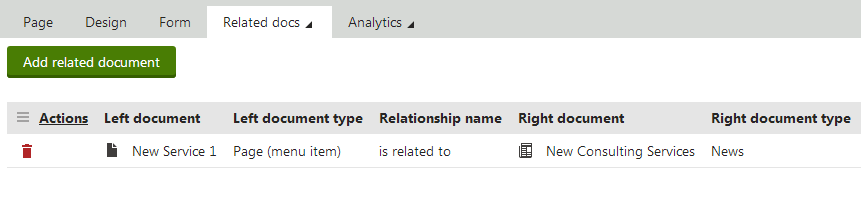
- Switch to the Properties -> Related docs tab.
- Click Add related document.
- Choose the Relationship name (type).
- Select the other related document on the right side of the relationship (type the alias path or click Select document).
- Click Save.
The two documents are now related. The relationships are not symmetric — each relationship has one of the documents on the left side and the other on the right. You can add any number of relationships to documents.

Displaying related documents using web parts
On portal engine pages, you can display related documents using listing web parts. Web parts that support relationships have the following properties available in the Relationships category:
|
Document relationship properties (Web parts) |
Description |
|
Main document |
Allows you to configure the web part to display only related documents:
|
|
Main document is on the left side |
Determines whether the specified document (Main document) is on the left or right side of the relationship.
|
|
Relationship name |
The web part uses the selected document relationship type. |
Note: The relationship properties do not ensure that web parts load all documents belonging to the specified relationship — they only filter the source data. You still need to set the remaining data source properties to load the required documents (such as the Path).
Example
The following example shows how to display news items related to a product using the Repeater web part:
Open the Pages application and select the sample Corporate site.
Select the /Products/Laptops-and-Tables/Apple iPad2 document and add a relationship (is related to) with the /News/Apple-iPad2-In-Stock document.
Switch to Apple iPad2 document’s Design tab and add a Repeater web part to Main zone.
Configure the following properties for the Repeater:
- Path: /% (displays related news items from the whole website)
- Document types: CMS.News
- Transformation: CMS.News.Preview
- Relationships -> Main document: Display documents related to the current document
- Relationships -> Main document is on the left side: yes (checked)
- Relationships -> Relationship name: is related to
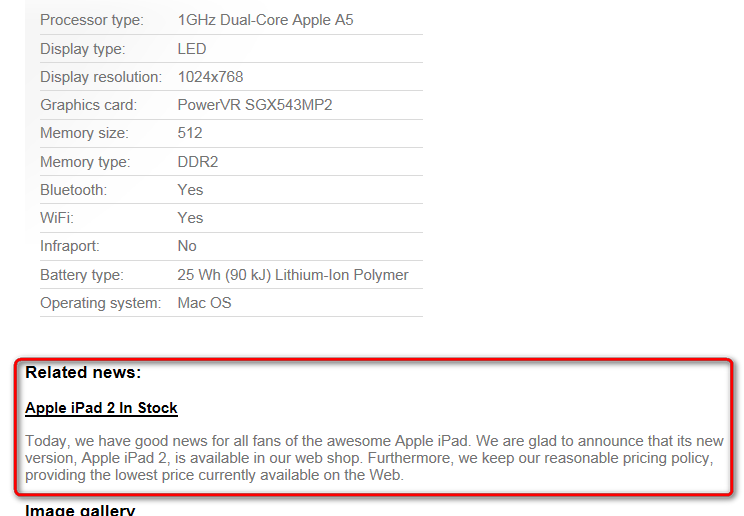
- HTML Envelope -> Content before: <h3>Related news:</h3>
Click OK.
The page now displays a preview of the news items related to the product.

Displaying documents using controls
Use controls to display related documents on ASPX page templates or in the code of custom components. The following controls support displaying of related documents:
The following properties allow you to filter the documents loaded by the controls according to relationships:
|
Document relationship properties |
Description |
Sample value |
|
RelationshipWithNodeGUID |
If set, the control only loads documents that are related to the document with the specified NodeGUID. You can find the Node GUID of documents on the Properties -> General tab in the Pages application. Enter “11111111-1111-1111-1111-111111111111” to dynamically load documents related to the current document. |
“36f8c4bc-f702-4736-8a25-a82295668794” |
|
RelatedNodeIsOnTheLeftSide |
Determines whether the document specified through the RelationshipWithNodeGUID property is on the left or right side of the relationship.
|
|
|
RelationshipName |
Specifies the type of the document relationship. Enter the code name of the relationship. |
“isrelatedto” |
Example
The following example shows how to display related news documents on pages that use ASPX page templates:
Create a new web form in your web project as an ASPX page template.
- Select the default CMSTemplates/CorporateSite/root.master file as the web form’s master page.
In Visual Studio, drag the CMSRepeater control from the toolbox onto the page template’s form.
Set the following properties for the CMSRepeater control:
- Path: /%
- ClassNames: CMS.News
- TransformationName: cms.news.preview
- RelationshipName: isrelatedto
- RelationShipWithNodeGUID: 11111111-1111-1111-1111-111111111111
<cms:CMSRepeater ID="CMSRepeater1" runat="server" ClassNames="CMS.News" Path="/%" TransformationName="cms.news.preview" RelationshipName="isrelatedto" RelationshipWithNodeGUID="11111111-1111-1111-1111-111111111111" />
- Save the web form.
- Register the web form as an ASPX page template in the Page templates application.
- Open the Pages application and create a page based on the ASPX template.
- Add relationships (is related to) between the new page and news documents on the website.
The page displays a preview of the news items related to the document.