Usage example - External RSS feed
In addition to creating RSS feeds for Kentico content, you can also use external RSS feeds (i.e. feeds published on other websites) as a source of data and display the data on your website.
The following example demonstrates how to use the RSS data source and Basic repeater web parts to display content of an external feed on your website. The example uses the main blog post feed from Kentico DevNet: http://devnet.kentico.com/CMSPages/BlogRss.aspx
Add the RSS data source web part onto your site:
- Open the Pages application.
- Select the root of your website’s content tree.
- Click New () above the content tree and create a document of the Page (menu item) type.
- Type External RSS into the Page name field and choose Create a blank page.
- Click Save.
- The system creates the page and selects it in the content tree.
- Switch to the Design tab.
- Add the RSS data source web part onto the page.
- Enter the following values into the Web part properties dialog:
- Web part control ID: KenticoBlogsRSS (this ID will be used to connect the repeater that displays the data)
- RSS feed URL: http://devnet.kentico.com/CMSPages/BlogRss.aspx (this is the URL of the external RSS feed)
- Leave the rest of the properties at their default values and click OK.
Add the second web part:
- On the Design tab, add the Basic repeater web part onto the page.
- Configure the web part’s properties as follows:
Data source name: KenticoBlogsRSS
Transformation name: click New and create a new transformation with the code below.
<h2> <a href="<%# Eval("link")%>"> <%# Eval("title") %> </a> </h2> <p> <strong>Published</strong>: <%# Eval("pubdate") %> </p> <p> <%# Eval("description") %> </p> <br/>The transformation code transforms the link, pubdate and description elements of each record provided by the feed. Content of the elements is retrieved using the Eval method, with the element name specified as the parameter.
- Leave the rest of the web part properties at their default values and click OK.
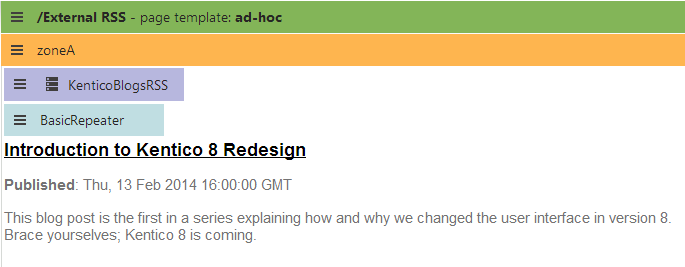
On the Design tab, you can see the web parts.

If you switch to the live site and view the new page, you can see the content of the RSS feed.