Working with text
In this chapter, you can learn about the text related operations that you can perform in the editor, specifically:
- Formatting text
- Styling text
- Changing text layout
- Adding HTML content
- Pasting text
- Searching and replacing in text
- Using the spelling checker
Formatting text
When it comes to formatting text, the editor in Kentico offers similar functionality to the one you may be used to when editing Word and other text pages.
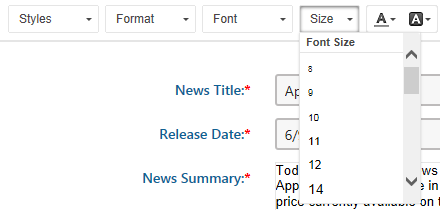
Changing font size
Use the Font Sizedrop-down list to change the font size. To change font size of an existing text, select the text before using the drop-down list.

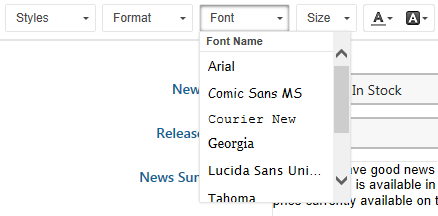
Changing font family
Use the Font Name drop-down list to change the font family. To change font family of an existing text, select the text before using the drop-down list.

Formatting characters
To change the formatting of characters in the text, select a section of the text and use the toolbar buttons. Note that you can apply multiple formatting styles to the same text.

Some of the formatting styles come with a keyboard shortcut:
|
Format |
Keyboard shortcut |
|
Bold |
Ctrl + B |
|
Italics |
Ctrl + I |
|
Underline |
Ctrl + U |
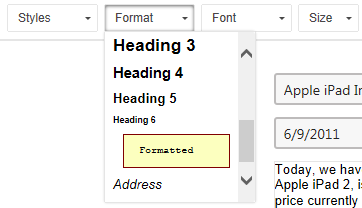
Formatting paragraphs
To choose one of the predefined paragraph styles, use the Paragraph format drop-down list. This is especially handy when you want to consistently and quickly make certain parts of the text into, for example, headers.

Styling text
You can choose from predefined styles and colors when styling text in the editor.
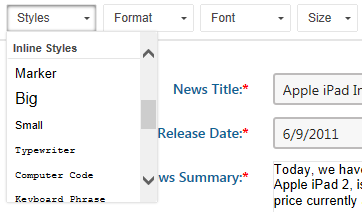
Using predefined styles
To apply predefined styles to a text, select the text and choose the appropriate style from the Block and Inline styles drop-down list. This allows you to make style changes quickly and consistently.

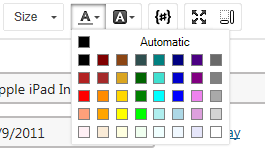
Applying text color
To apply a different color to a text, select the text and choose the appropriate color from the Text Color drop-down list.
You can also the Color dialog plugin to add additional colors.

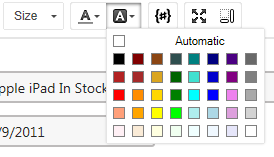
Applying background color
To change the color under a text, select the text and choose a color from the Background Color drop-down list.
You can also the Color dialog plugin to add additional colors.

Changing text layout
A section of the toolbar in the editor allows you to make changes to the way text is arranged on the page.
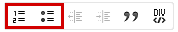
Creating numbered and bullet lists
To create a numbered or a bullet list, select the text that you want to make into a list and use the Insert/Remove Numbered List or Insert/Remove Bulleted List button.
You can also use the buttons in an empty text area to create a new list and start typing.

Indenting numbered and bullet lists
To change the indent level of a list item, place cursor in the list item and use the Decrease Indent orIncrease Indent buttons. You can move sections of numbered or bullet lists by one level from the previous item to achieve nested lists as well.

Aligning text
To align text, select the text and use the toolbar buttons to choose between Left, Center, Right and Justify.

Adding HTML content
If you wish to directly add (or copy) HTML elements into the text content, first click the Source button on the editor toolbar.

This switches the text view to source mode, which displays the HTML code of the given content. You can edit or extend the code as required.
Empty tags in the text editor
When editing the content of the text editor using the Source button, you cannot add empty HTML tags, such as <i class=“icon-paragraph-o”></i>. Empty tags are removed by the editor when the source HTML is saved. A workaround is to add a character entity (a non-breaking space) between the tags.