Using custom web part layouts
Layouts allow you to customize the appearance of web parts or add content. Web part layouts are custom skins that replace the HTML code and ASPX markup of the web part.
- Each web part has its own list of layouts.
- You can select a different layout for every instance of the web part.
To manage the layouts of web parts, open the Web parts application and edit web parts on the Layouts tab.
Requirement
The Control declaration in the markup of the web part’s user control file must contain the full relative path to the code behind file in the CodeFile attribute (CodeBehind attribute on web application installations). For example:
<%@ Control Language="C#" AutoEventWireup="true" Inherits="CMSWebParts_Navigation_cmslistmenu" CodeFile="~/CMSWebParts/Navigation/cmslistmenu.ascx.cs" %>
We do not recommend calling any inline code in the web part layout file itself. Such custom code can be hard to maintain across different versions of Kentico if the code of the underlying web part changes. Only use the web part layout to extend or reorganize the web part’s markup or HTML.
If you need to call custom code, create a custom web part based on the original.
Do not remove controls from the layout
Keep all of the default controls inside the code of web part layouts to ensure that web parts work correctly. If you need to hide any of the controls, add the Visible=“False” attribute.
Note: Your custom web part layouts may not work after upgrading to a new version of Kentico (if the controls in the web part’s markup changed). Please test your website carefully after upgrading, and update your custom layouts according to the controls in the default layout if necessary.
Assigning layouts to web part instances
To select the layout for specific web part instances:
- Open the Pages application.
- Edit the page containing the web part instance on the Design tab.
- Configure (double-click) the web part instance.
- Switch to the Layout tab of the web part configuration dialog.
- Select an existing layout or write a (New) layout.
- The (Default) layout uses the markup of the web part’s source file.
- Click OK.
The appearance and content of the web part instance changes according to the assigned layout.
Setting default layouts for inherited web parts
You can prepare specialized versions of web parts that use a specific layout by default:
- Open the Web parts application.
- Create an inherited web part based on the web part you want to modify.
- On the Layouts tab of the inherited web part, define the required custom layout.
- Enable the Is default option of the given layout.
- An inherited web part cannot have more than one default layout at a given time.
- If there is no default layout, the inherited web part uses the default markup of the parent web part.
The system automatically assigns the selected layout to new instances of the inherited web part. You can choose a different layout for existing web part instances at any time.
Adding CSS styles to web part layouts
Web part layouts allow you to directly define any CSS classes used within the layout code.
Requirement: Enable the Allow CSS from components setting in Settings -> System -> Performance.
- Click Add CSS styles below the layout’s code. The CSS styles editor appears.
- Enter the definitions of the required CSS classes.
- Click Save.
- If the styles require any files (such as images), you can upload them on the web part’s Theme tab.
All pages that contain a web part with the given layout automatically load the specified styles (in addition to the website or page‑specific stylesheet).
See also: Adding CSS to page components
Example - Creating a custom Newsletter subscription layout
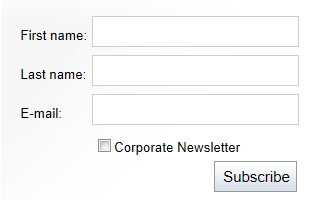
The following example shows how to customize the dialog layout of the Newsletter subscription web part on the sample Corporate site.

Open the Pages application and select the Corporate site.
Navigate to Examples -> Web parts -> Newsletters -> Newsletter subscription in the content tree.
Open the Design tab and configure (double-click) the NewsletterSubscription web part.
Switch to the Layout tab.
Choose (New) in the Layouts selector.
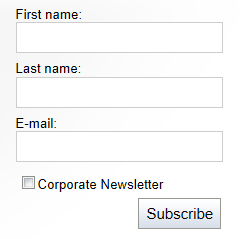
Type Narrow layout as the Display name.
Enter the following Layout code:
Note: If you installed your Kentico project as a web application, rename the CodeFile attribute on the first line to CodeBehind.
<%@ Control Language="C#" AutoEventWireup="true" Inherits="CMSWebParts_Newsletters_NewsletterSubscriptionWebPart" CodeFile="~/CMSWebParts/Newsletters/NewsletterSubscriptionWebPart.ascx.cs" %> <%@ Register Src="~/CMSFormControls/Captcha/SecurityCode.ascx" TagName="SecurityCode" TagPrefix="cms" %> <%@ Register Src="~/CMSFormControls/Inputs/EmailInput.ascx" TagName="EmailInput" TagPrefix="cms" %> <asp:Panel ID="pnlSubscription" runat="server" DefaultButton="btnSubmit" CssClass="Subscription"> <asp:Label runat="server" ID="lblInfo" CssClass="InfoMessage" EnableViewState="false" Visible="false" /> <asp:Label runat="server" ID="lblError" CssClass="ErrorMessage" EnableViewState="false" Visible="false" /> <div class="NewsletterSubscription"> <table cellspacing="0" cellpadding="0" border="0" class="Table"> <asp:PlaceHolder runat="server" ID="plcFirstName"> <tr> <td> <cms:LocalizedLabel ID="lblFirstName" runat="server" AssociatedControlID="txtFirstName" EnableViewState="false" /> <br /> <cms:CMSTextBox ID="txtFirstName" runat="server" CssClass="SubscriptionTextbox" MaxLength="200" /> </td> </tr> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="plcLastName"> <tr> <td> <cms:LocalizedLabel ID="lblLastName" runat="server" AssociatedControlID="txtLastName" EnableViewState="false" /> <br /> <cms:CMSTextBox ID="txtLastName" runat="server" CssClass="SubscriptionTextbox" MaxLength="200" /> </td> </tr> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="plcEmail"> <tr> <td> <cms:LocalizedLabel ID="lblEmail" runat="server" AssociatedControlID="txtEmail" EnableViewState="false" /> <br /> <cms:EmailInput ID="txtEmail" runat="server" CssClass="SubscriptionTextbox" /> </td> </tr> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="plcNwsList"> <tr> <td> <asp:CheckBoxList runat="server" ID="chklNewsletters" CssClass="NewsletterList" /> </td> </tr> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="plcCaptcha"> <tr> <td> <cms:LocalizedLabel ID="lblCaptcha" runat="server" AssociatedControlID="scCaptcha" EnableViewState="false" /> <br /> <cms:SecurityCode ID="scCaptcha" GenerateNumberEveryTime="false" runat="server" /> </td> </tr> </asp:PlaceHolder> <asp:PlaceHolder ID="pnlButtonSubmit" runat="server"> <tr> <td align="right"> <cms:LocalizedButton ID="btnSubmit" runat="server" OnClick="btnSubmit_Click" CssClass="SubscriptionButton" EnableViewState="false" /> </td> </tr> </asp:PlaceHolder> <asp:PlaceHolder ID="pnlImageSubmit" runat="server"> <tr> <td align="right"> <asp:ImageButton ID="btnImageSubmit" runat="server" OnClick="btnSubmit_Click" EnableViewState="false" /> </td> </tr> </asp:PlaceHolder> </table> </div> </asp:Panel>Click OK.
The newsletter subscription dialog now uses a narrow layout with the field labels placed above the input boxes. The change only affects the web part instance on the Example page. You can select the new Narrow layout for any other instances of the Newsletter subscription web part.

EmailInput