Previewing design changes
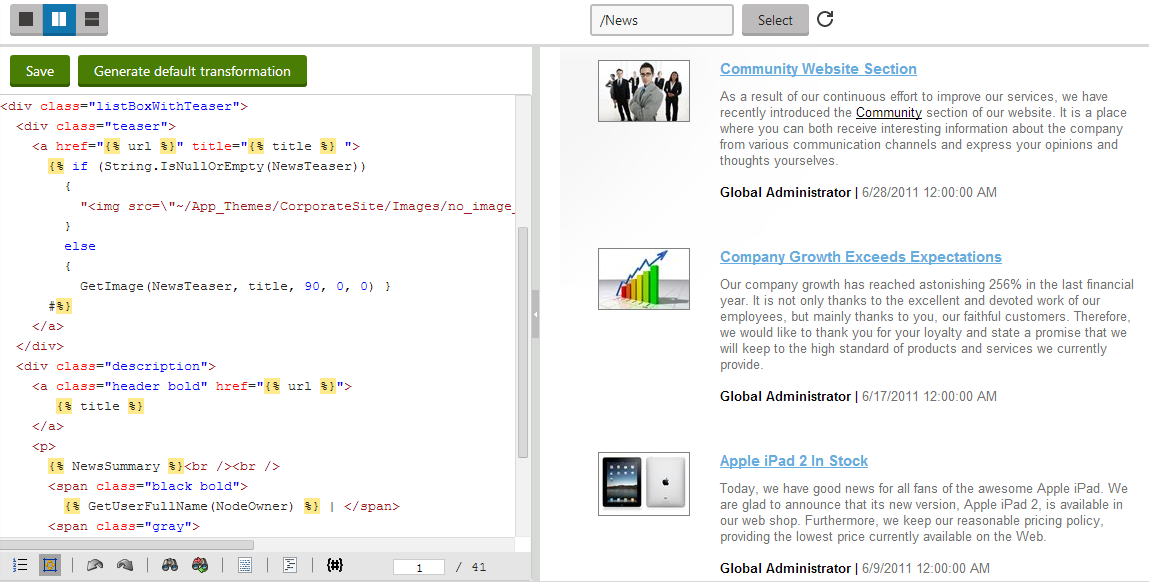
The administration interface provides a convenient way to edit the code of web design components side-by-side with a view of the results on the actual website. This allows you to quickly check how changes affect pages without having to leave the editing interface or switch between browser tabs.
This preview functionality is available for all objects in Kentico that influence the design or appearance of the site’s pages, including:
To access the preview mode, click Preview in the header above the code editor.
The preview interface is divided into two parts:
- An editing area where you can modify the code or other fields of the given object
- A section displaying a live site view of a selected page
You can select the following options on the preview toolbar:
- Close preview - returns to the standard editing form without a preview section.
- Horizontal layout - splits the area horizontally. The top section contains the editing area (i.e. the code), and the preview of the page is displayed in the bottom half.
- Vertical layout - splits the area vertically, with the editing area on the left and the page preview on the right.
This allows you to choose the layout that best fits the dimensions of the previewed page and the edited code.

By default, the code editor automatically expands to completely cover the first section. You can access the other fields on the form by minimizing the editor via the Toggle fit-to-window mode ( ) button on the toolbar below the code. Saving the editing form automatically refreshes the page preview.
) button on the toolbar below the code. Saving the editing form automatically refreshes the page preview.
Note
The section displaying the page works like the Preview mode of the Pages application, which means that the specified page does not actually need to be published on the live site. You can also preview pages that are scheduled to be published in the future or are currently in an unapproved Workflow step.
Selecting the preview page
You need to view an appropriate page to see the effects of the changes made in the code. For example, when editing a transformation, select a page containing a web part that uses the given transformation to display data.
To configure the page in the preview section:
Select a page via the path selector on the toolbar. You have two options:
- Click Select to choose a page from the content tree.
- Specify a page by manually entering its alias path into the textbox. You need to click Refresh () to reload the page in the preview section.
When editing a design component in the Pages application, the preview section automatically loads the currently selected page.
On multilingual websites, switch between culture versions of the selected page using the language selector on the toolbar.
If the page is configured to display different content for specific device profiles, choose the preferred profile for the preview.
- When previewing content for a specific device profile, you can switch between Landscape and Portrait orientation.