Using nested controls
Nested controls are controls placed within the item templates or transformations used by other controls or web parts. By nesting listing controls, you can display lists of items inside other lists (in a hierarchical structure).
Tip: The CMSUniView control allows you to display hierarchical data without using nested controls. The UniView controls have better performance than nested listing controls.
The following CMS controls support nested controls:
These controls have the NestedControlsID property, which connects the nested controls to the parent control. The parent control then dynamically provides the correct page Path to the nested controls for each item in the list.
You can combine the controls as required. Other controls, such as the CMSDataGrid can be nested inside the CMSRepeater or CMSDatalist, but cannot contain nested controls themselves.
Note: If you need to set the properties of a nested control in your code, set the control’s DelayedLoading property to True in the markup.
Example - Displaying a nested datalist
This following example demonstrates how to use a CMSRepeater/CMSDatalist combination to display a list of product categories and a preview of products in each category (from the sample Corporate Site):
Create a new Web form in your web project.
Drag the CMSRepeater control from the toolbox onto the form.
Set the following properties for the control:
- Path: /Products/%
- ClassNames: cms.menuitem
- NestedControlsID: CMSDataListNested
- OrderBy: NodeOrder
Add the following code marked by the CMSRepeater template comments between the <cms:CMSRepeater> tags. The overall code of the CMSRepeater control should look like this:
<asp:ScriptManager ID="manScript" runat="server" ScriptMode="Release" EnableViewState="false" /> <cms:CMSRepeater ID="CMSRepeater1" runat="server" Path="/Products/%" ClassNames="CMS.MenuItem" NestedControlsID="CMSDataListNested" OrderBy="NodeOrder" > <%-- CMSRepeater template ----------------------------------------------------------- --%> <ItemTemplate> <h1><%# Eval("DocumentName") %></h1> <%-- Nested DataList ---------------------------------------------------------------- --%> <div class="ProductList" > <cms:CMSDataList ID="CMSDataListNested" runat="server" ClassNames="cms.smartphone;cms.laptop;cms.software;cms.ebook;cms.product" TransformationName="CorporateSite.Transformations.ProductList" RepeatColumns="6" /> </div> <%-- Nested DataList ---------------------------------------------------------------- --%> </ItemTemplate> <%-- CMSRepeater template ----------------------------------------------------------- --%> </cms:CMSRepeater>This defines the template used by the CMSRepeater to display items. The template contains a nested CMSDataList control that displays all product types in six columns using a transformation. The ID of the nested DataList is the same as the value of the CMSRepeater’s NestedControlsID property. Note that the Path property of the nested data list is not specified, since the parent CMSRepeater control dynamically supplies the path value.
You can alternatively achieve the same result by placing the CMSDataList control into the code of an ASCX transformation (assigned through the TransformationName property of the CMSRepeater).
The ScriptManager control included on the page is required by the CorporateSite.Transformations.ProductList transformation used to display product pages. It is only there to ensure that the web form is functional as a standalone example. Typically, the ScriptManager is included on the website’s master page.
Save the web form.
Right-click the web form in the Solution explorer and select View in Browser.
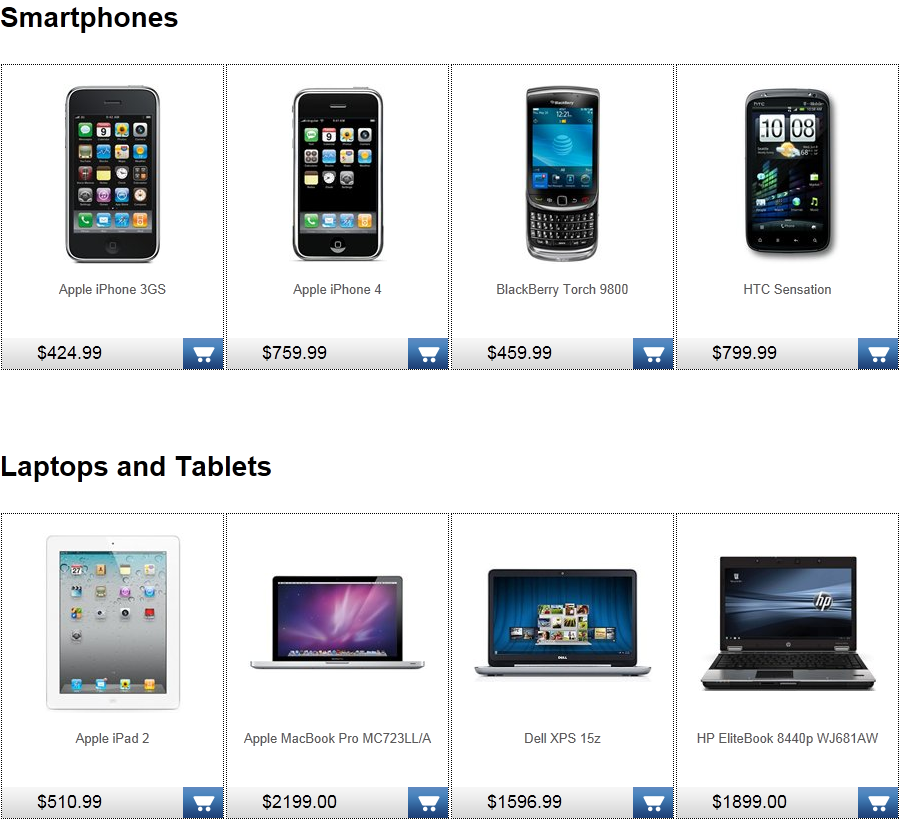
The resulting page displays a hierarchical list of product category headers and the products stored under each category.
Note: The following image is from a page that uses the default Corporate Site stylesheet to style the displayed products.