Using both ASPX and portal templates on a single site
It is possible to combine ASPX page templates and portal engine page templates on the same website.
Sharing a master page on hybrid websites
If you have a website built using the portal engine development model, the master page and all other pages use portal engine page templates. Unfortunately, you cannot “insert” ASPX pages directly into the portal engine master page.
However, you can use the following workaround:
Create a copy of your portal engine master template as an ASPX master page (.master file) and assign it to your ASPX templates.
- This scenario works, but the drawback is that you now need to manage the master page in two locations.
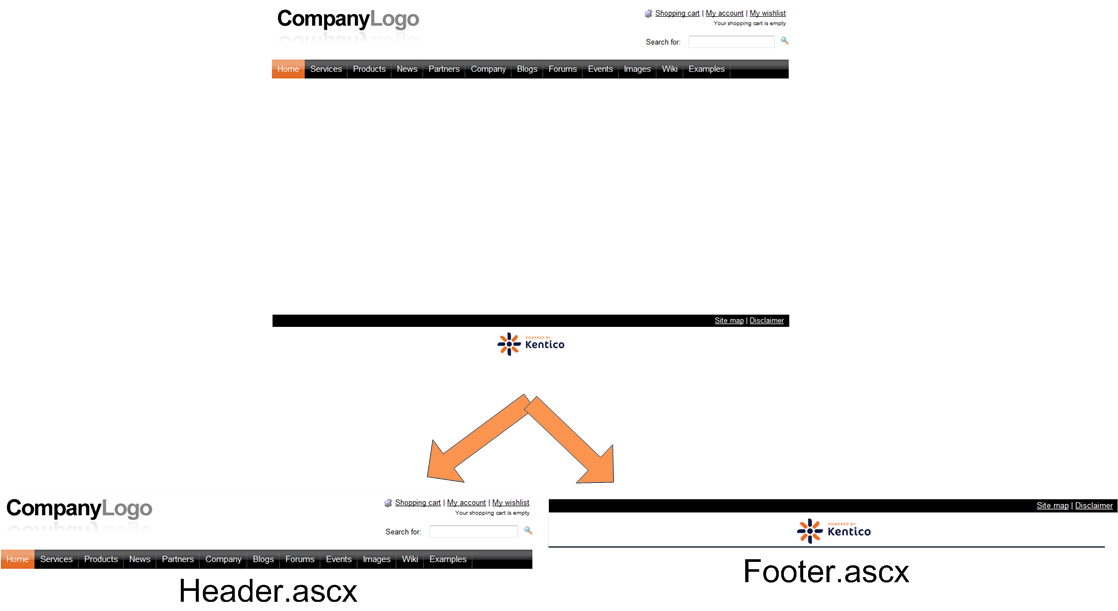
Take all content (HTML and controls) that you have above the Page placeholder web part on the portal master page and place it into a new user control named Header.ascx.
Take all content from below the Page placeholder and place it into a user control named Footer.ascx.

Delete the content of your portal engine master page and replace it with the following web parts:
- User control - set the User control virtual path property to load Header.ascx
- Page placeholder
- User control - set the User control virtual path property to load Footer.ascx
Remove the content from your ASPX master page and replace it with the following controls:
- The Header.ascx user control
- The ContentPlaceHolder control
- The Footer.ascx user control
You can now manage the header and footer in a single place for both the portal engine and ASPX master page.
Note: When you create a website with both ASPX template and portal engine pages, you cannot use page nesting between the two different types of pages.