Preparing email templates
The content of the marketing emails sent by email campaigns and newsletters is based on templates.
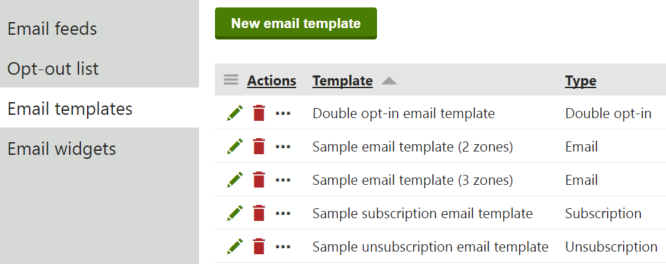
You can manage the templates in the Email marketing application on the Email templates tab.

There are four types of templates:
- Email – define the layout and design of marketing emails. Templates of this type typically contain editable zones where authors can enter the content of individual marketing emails.
- Double opt-in – template for the email messages where contacts can confirm their subscription to newsletters that have double opt-in enabled.
- Subscription – templates for the confirmation email message sent when contacts subscribe to newsletters.
- Unsubscription – templates for the confirmation email message sent when recipients unsubscribe from email campaigns or newsletters.
Creating email templates
To add new templates for a marketing email:
Open the Email marketing application and switch to the Email templates tab.
Click New email template.
Type a Display name of the email template.
Select the Template type.
(Optional) Select the Inline CSS check box to enable inlining of included CSS markup.
- You can find more information about CSS inlining in the Using CSS in email templates section.
(Optional) Set the email template Thumbnail (custom image or a font icon) for templates of the Email type.
- Thumbnail can be used as a visual aid to help identify the email template in the Select templatelisting when creating new emails.
(Optional) Set the Subject property of the emails based on the Double opt-in, Subscription,and Unsubscription templates.
- This property is not available for the Email template since authors enter the email subject when writing individual issues.
Click Save.
- The system creates the template and opens its Template editor tab.
Prepare the HTML code of the template in the template editor.
Adding email widget zones to templates
The templates of the Email type need to contain editable zones, where the authors of individual emails can place email widgets.
To insert an email widget zone:
On the Template editor tab, type a zone name into the template body in the following format:
$$emailwidgetzonename$$Click Save.
The template body now contains the zone placeholder, where marketers can drag and drop email widgets.
Adding marketing email macros
You can insert email marketing specific macro expressions anywhere inside the body of the template. These specific macro expressions are exposed via helper objects (e.g. Recipient) specifically for use in the Email marketing application. For a full list of helper objects and their associated macro methods available in the Email marketing application, see the email marketing macro reference.
Note: The macro expressions only work in email preview, or in emails sent to actual recipients. They do not resolve correctly in draft emails.
You can also enter any other types of macro expressions into email templates.
Click Save.
You can now use the templates in your marketing emails.
Assigning email widgets to email templates
After having prepared a template of the Email type and email widgets that marketers use for composing marketing emails, you need to assign the widgets to the email template on its Available widgets tab.
Inserting images into email templates
There are two ways to insert images into email templates:
- Attachments button – attaches a file directly to the email template. The system adds the attachments to every email based on the template. However, attachments have a negative impact on performance when sending large amounts of emails.
- Insert media library image URL (
 ) button – allows you to reference an image from a media library. Images stored in media libraries have a lesser impact on email sending performance. Additionally, image URLs inserted from a media library always point to the latest version of the image. This is the recommended approach.
) button – allows you to reference an image from a media library. Images stored in media libraries have a lesser impact on email sending performance. Additionally, image URLs inserted from a media library always point to the latest version of the image. This is the recommended approach.
To attach an image from the media library:
Open the Media libraries application and upload the image into a media library.
Navigate to the Email marketing application and switch to the Email templates tab.
Edit () an email template.
In the Template editor, place the cursor where you want to insert the image URL.
Click the Insert media library image URL (
 ) button and select the image from the media library.
) button and select the image from the media library. The button only inserts a URL. You need to place the URL into appropriate HTML tags to add an actual image or link:
<img src="..."></img> <a href="...">Download image here</a>
Using CSS in email templates
There are several ways to include CSS into the HTML code of your email template. You can define the styles in the <head> section of the HTML code, either by placing the CSS code directly between the <head> and </head> elements, or by using external stylesheets and referencing them with a URL. Defining the styles in the <head> section of email templates might result in incorrectly displayed emails, since some email clients do not support CSS styles embedded or referenced in the <head> section. Another way to define the styles is by inlining them directly to the HTML elements in each line of your email template. By using inlined CSS styles, you can ensure that the emails are rendered and displayed correctly across various email clients.
To enable CSS inlining in an existing email template:
- Open the Email marketing application and edit () the desired template.
- Switch to the General tab.
- Select the Inline CSS check box.
- Click Save.
Enabling CSS inlining causes the CSS markup defined in the <head> section (either directly embedded, or referenced by a URL) to be inlined directly to the HTML elements of your email template.
Disabling CSS inlining to increase performance
If enabled, CSS inlining is processed for every sent email. Thus it may reduce the performance of your system when generating a large amount of emails. To achieve optimal performance of your system, we recommend disabling CSS inlining and adding the inline CSS into your HTML code manually, or by using an external tool.
You can prevent inlining of individual <style> blocks by setting the id attribute to ignore:
<style type="text/css" id="ignore">
.block { width: 1337px; }
</style>
Relative paths inside attributes of inlined CSS styles are not automatically converted into absolute URLs. To ensure that relative paths inside inlined styles are correctly converted, use the EmailFeed.GetAbsoluteUrl(relativePath) macro method:
<div style="background-image: url('{% EmailFeed.GetAbsoluteUrl("/graphics/image.png") %}')">
...
</div>
Assigning email templates to email feeds
You can assign more than one template of the Email type for static marketing emails. All the assigned templates for the email feed are then available in the template selector when composing new emails.
To add an alternative email template to email feeds:
- Open the Email marketing application and switch to the Email templates tab.
- Edit () the selected template of the Email type.
- Switch to the Email feeds tab.
- Click Add email feeds.
- Select email feeds and click Select.
Once you have assigned additional email templates to an email feed, authors can select the assigned template when composing new marketing emails.