Configuring product pages
After adding products to your site, create product listing pages and product detail pages, including web parts and their transformations, so that your customers can see the product content of your online store.

The product listing pages and the product detail pages are basically the same as the other pages on your site. To create listings and detail pages, you need to:
- Create transformations which will be then used on these pages
- Configure web parts on the main page of the store
Creating transformations
Transformations set how your data is displayed on your website. You need to specify how the product listing pages and the product detail pages, more specifically their web parts, work. Two transformations are needed – for product listings and for product details.
Creating transformations for product listings
Specify what the product listing should display.

Open the Page types application.
Edit the page type used for the site.
- If you have not created product page types and product section types yet, create them.
Switch to the Transformations tab.
Click New transformation to create a new transformation.
Type the name of the transformation, for example ProductList, select the desired transformation type and enter the transformation code.
See Reference - Transformation methods for a list of methods suitable for displaying product prices and other values.
You can find examples on the sample Dancing Goat site.
However, you do not need to write the final transformation code immediately. You can always modify it later on.
Save the transformation.
The system saves the transformation, which you can then use to complete the product listing page.
Creating transformations for product details
Specify, what the product details should display.

Repeat the following steps for all your product page types.
Open the Page types application.
Edit the page type used for the specific product category.
- If you have not created product page types and product section types yet, create them.
Switch to the Transformations tab.
Click New transformation to create a new transformation.
Type the name of the transformation, for example Detail, select the desired transformation type and enter the transformation code.
See Reference - Transformation methods for a list of methods suitable for displaying product prices and other values.
You can find examples on the sample Dancing Goat site.
However, you do not need to write the final transformation code immediately. You can always modify it later on.
Save the transformation.
The system saves the transformation, which you can then use to complete the product detail pages.
Placing and configuring web parts
For using a transformation on a page, you need to place a web part, which uses the transformation, on the page.
If you want to provide filtering of your products, for example, according to the products’ names, colors, sizes, see Configuring product listings with filtering.
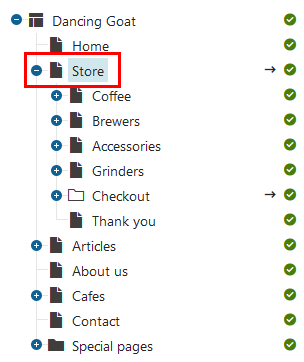
Open the Pages application and navigate to the main page of products.

- If you have not created any product structure yet, create a new page of the Page (menu item) page type in the Pages application.
On the Properties -> Template tab, click Clone template as ad-hoc to create a template based on the template of the parent page.
(Optional) If you want to modify the template of the page, click Edit template properties and in the Edit page template dialog, switch to the Layout tab.
- See Managing page templates to learn more information about modifying page templates.
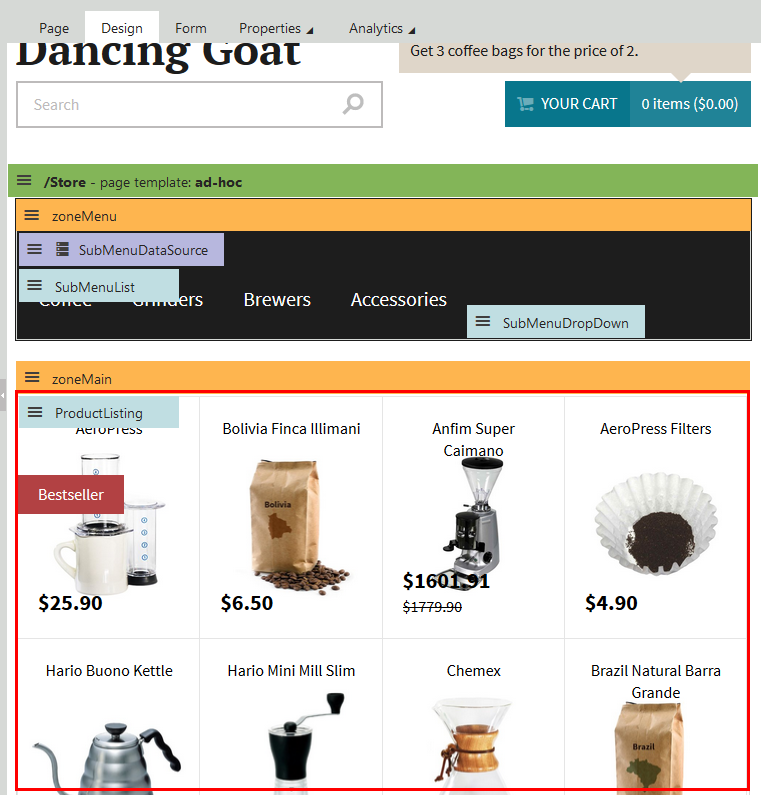
To display product data, place a suitable web part on the Design tab.
- Repeater, Datalist and their other forms (Basic repeater, etc.) are the suitable web parts for displaying data.
- See Loading page data to learn more information about the suitable web parts.
- In the following steps, the Repeater web part is used.
Edit the placed web part properties according to your needs:
Field
Value
Path
Type ./% to display all pages on levels in the product tree below the product listing page.
Page types
Select those page types which are then displayed.
Typically, select all product page types.
Maximum nesting level
Type -1 to include all levels below the current level in the product tree.
Columns
If you use just one product page type for all your products, type the number of columns you want to use in the transformations. This will speed up the retrieving of data and reduce workload of the database because the database will not provide all its data from the table.
If multiple product page types are used, you can also set the number of columns but pay attention when choosing the desired number since every page type can have different columns.
See Loading data efficiently to learn more tips about loading data from the database.
Transformation
Select the transformation you created for the product listing pages.
For example: DancingGoat.Transformations.ProductList
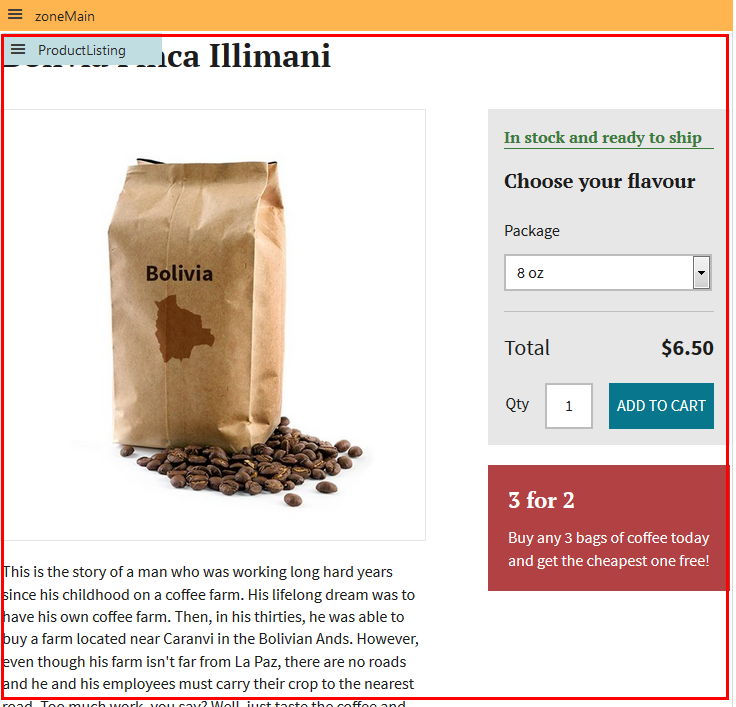
Selected item transformation
Select the transformation you created for the product detail pages.
If you created more page types for product detail pages (typically, different page types for different product category), use the {%ClassName%} macro, which stands for the product page type name. For example: {%ClassName%}.Detail
Save & Close the web part properties dialog.
The system places the web part on the page. Child pages which are of the product section type act the same as the main product listing but only for child products of the product section. Product detail pages are displayed with the transformation from the Selected item transformation field.