Displaying catalog discounts on the live site
The system allows you to attract the customers by showing them what economical and convenient purchases they can make in your on-line store. Specifically, the system can display original and also discounted prices of products. The system can also display special status labels, for example, Sale, New, Featured, etc.

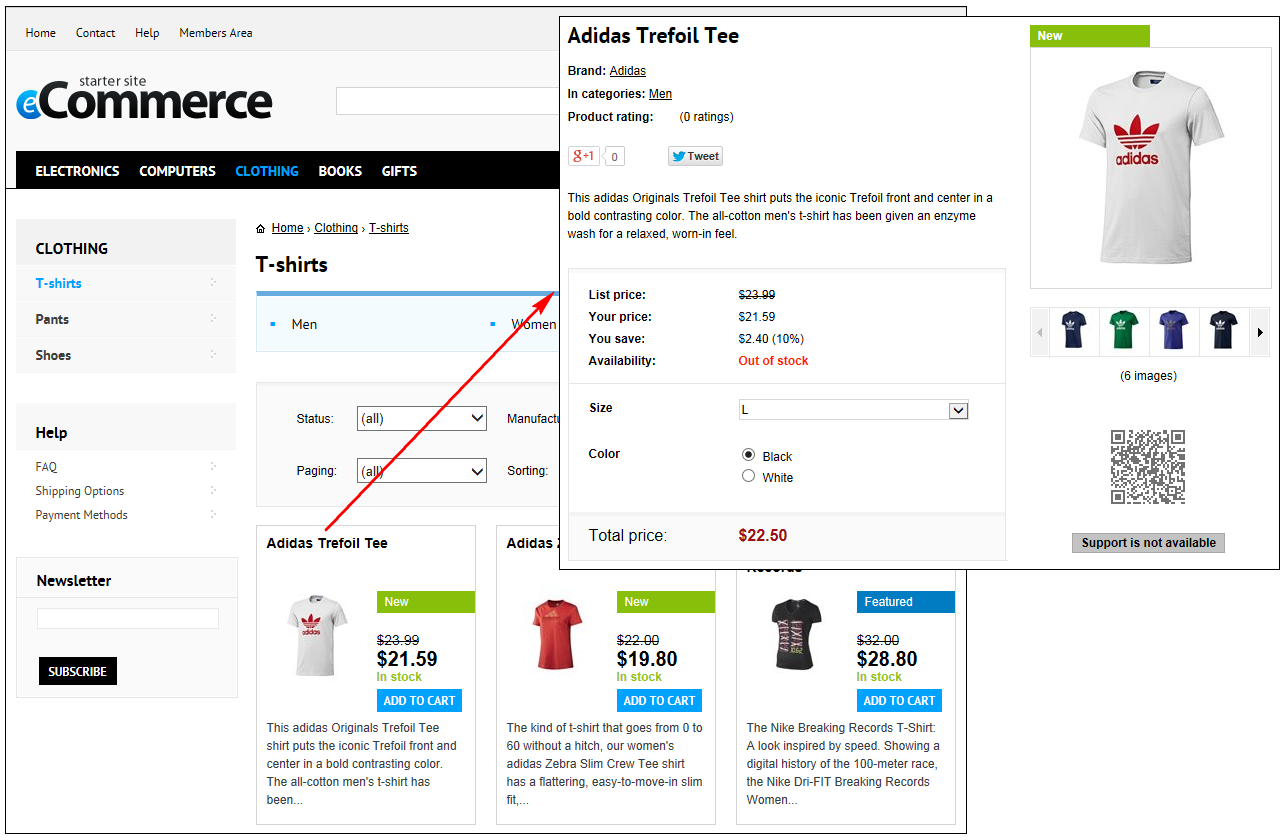
Offering products at discounted prices
The sample E-commerce Site can display the products** with the original and discounted prices**. Whether and how the system displays the prices depends on each product’s configuration, and availability of catalog discounts:
|
Product price |
Product list price |
Catalog discount |
Description |
|
defined |
defined |
doesn’t apply |
The list price is crossed out and the price is highlighted. |
|
defined |
not defined |
applies |
The price is crossed out and the price reduced by the discount is highlighted. |
|
defined |
defined |
applies |
The list price is crossed out and the price reduced by the discount is highlighted. |
|
defined |
not defined |
doesn’t apply |
Only the price is displayed for the product; the price is highlighted. (The system displays only one price for the product). |
The sample E-commerce Site can display the products with the original and discounted prices. The amount (and percentage of the original prices) that the customers can save is also displayed. Whether and how the system displays this information depends on the products’ configuration, and availability of catalog discounts:
|
Product price |
Product list price |
Catalog discount |
Description |
|
defined |
defined |
doesn’t apply |
The list price, displayed as List price, is crossed out and the price, displayed as Your price, is highlighted. |
|
defined |
not defined |
applies |
The price, displayed as List price, is crossed out and the price reduced by the discount, displayed as Your price, is highlighted. |
|
defined |
defined |
applies |
The list price, displayed as List price, is crossed out and the price reduced by the discount, displayed as Your price, is highlighted. |
|
defined |
not defined |
doesn’t apply |
The system displays for the product only the price asTotal price. |
You can specify the products’ Price and List price properties while editing the products on the General tab.
Alternatively, you can specify these properties in the Pages application while editing the corresponding product pages on the Form tab.
List price stands for the recommended retail price (RRP) or manufacturer’s suggested retail price (MSRP) of the product. The list price is typically determined by factors such as supply, demand and manufacturing costs.
Offering products highlighted with statuses
You can motivate your customers to purchase selected products by showing product statuses, e.g., Sale, New, Featured, etc.
You can specify the products’ statuses by modifying their Public status properties on the General tab.
Alternatively, you can specify the products’ statuses in the Pages application while editing the corresponding product pages on the Form tab.
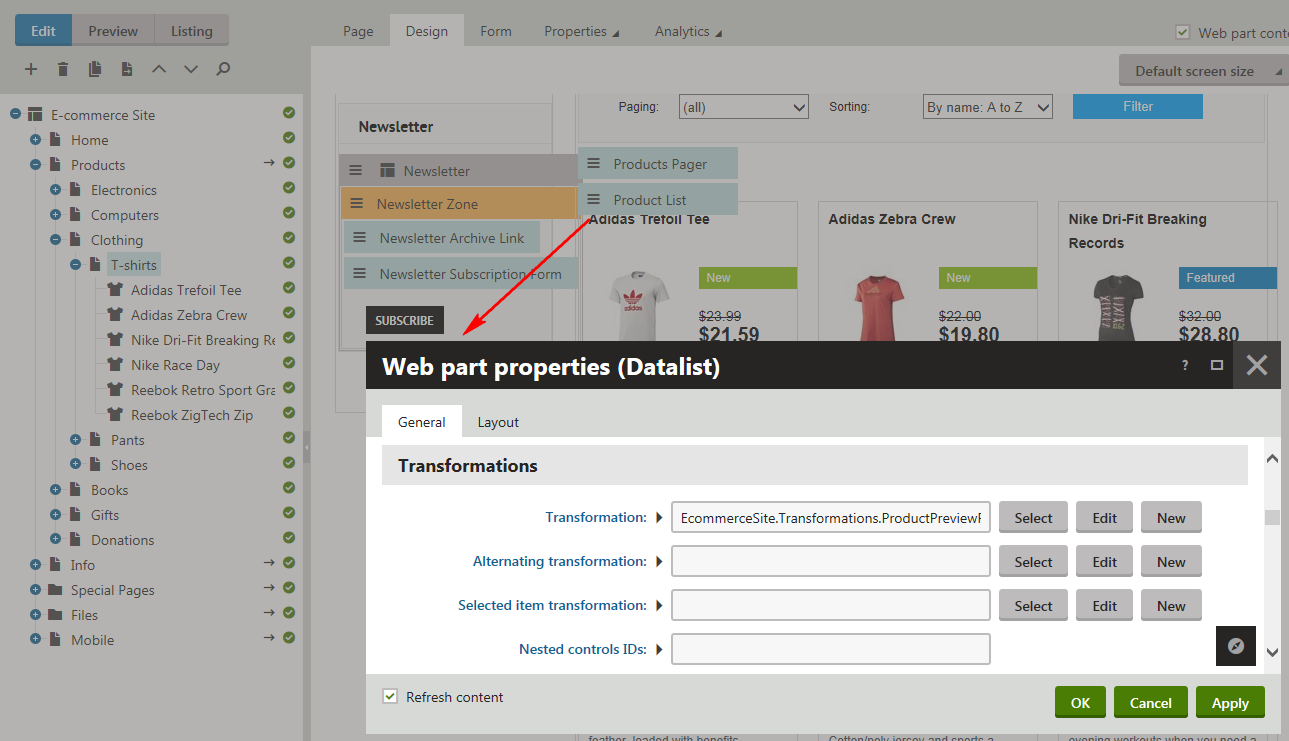
Configuring pages to display product discounts
The sample product listing pages and sample product details pages contain web parts using transformations that can display product discount information (product prices and statuses).
|
Kentico sample pages |
Web part |
Transformation |
|
Product listing pages, e.g., T-shirts page |
Product List |
EcommerceSite.Transformations.ProductPreviewForThreeColumnsLayout |
|
Product details pages, e.g., Adidas Trefoil Tee page |
Product Detail |
EcommerceSite.Transformations.ProductDetail |
|
Product details pages, e.g., Adidas Trefoil Tee page |
Product Main Image |
EcommerceSite.Transformations.ProductDetailGalleryProductImage |

To configure a product listing/product details page to display product prices and product statuses:
Open the Pages application.
Select the required page from the content tree.
Switch to the Edit -> Design tab.
Add appropriate web parts to the selected web part zones.
You can do this by copying the web part(s) from any sample product listing/product details page. If you are editing:
- your custom product listing page, add the Product List web part;
- your custom product details page, add the Product Detail and Product Main Image web parts.
Modify the web parts’ Transformation properties as required:
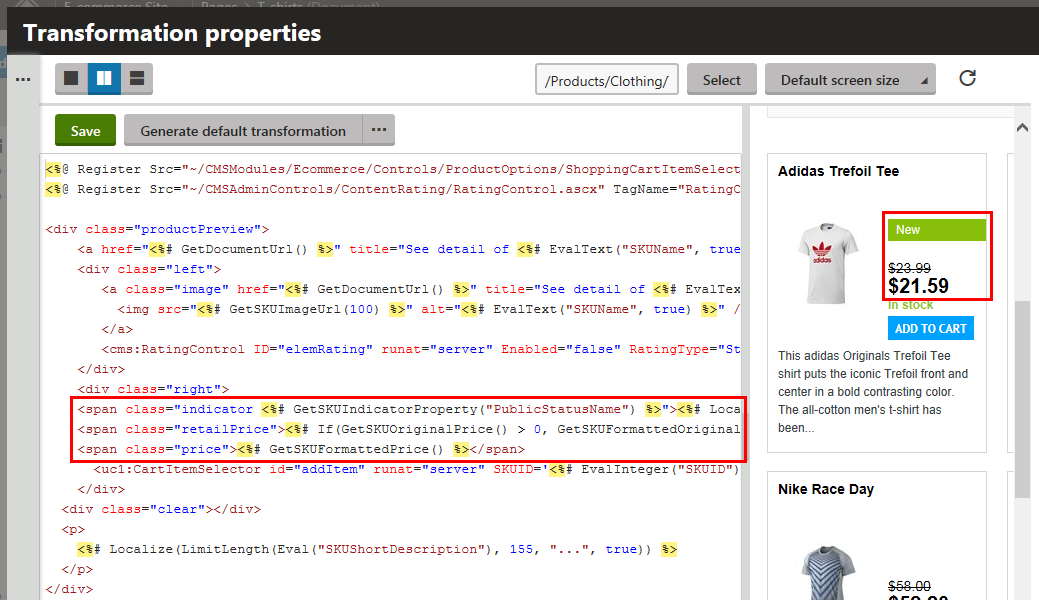
- Product listing pages
If you want the page to display product prices, i.e., the currently valid price and the undiscounted price (if available), make sure the transformation contains the following code:
<span class="retailPrice"><%# If(GetSKUOriginalPrice() > 0, GetSKUFormattedOriginalPrice(), "") %></span> <span class="price"><%# GetSKUFormattedPrice() %></span>If you want the page to display product statuses (if available), make sure the transformation contains the following code:
<span class="indicator <%# GetSKUIndicatorProperty("PublicStatusName") %>"><%# Localize(GetSKUIndicatorProperty("PublicStatusDisplayName")) %></span>
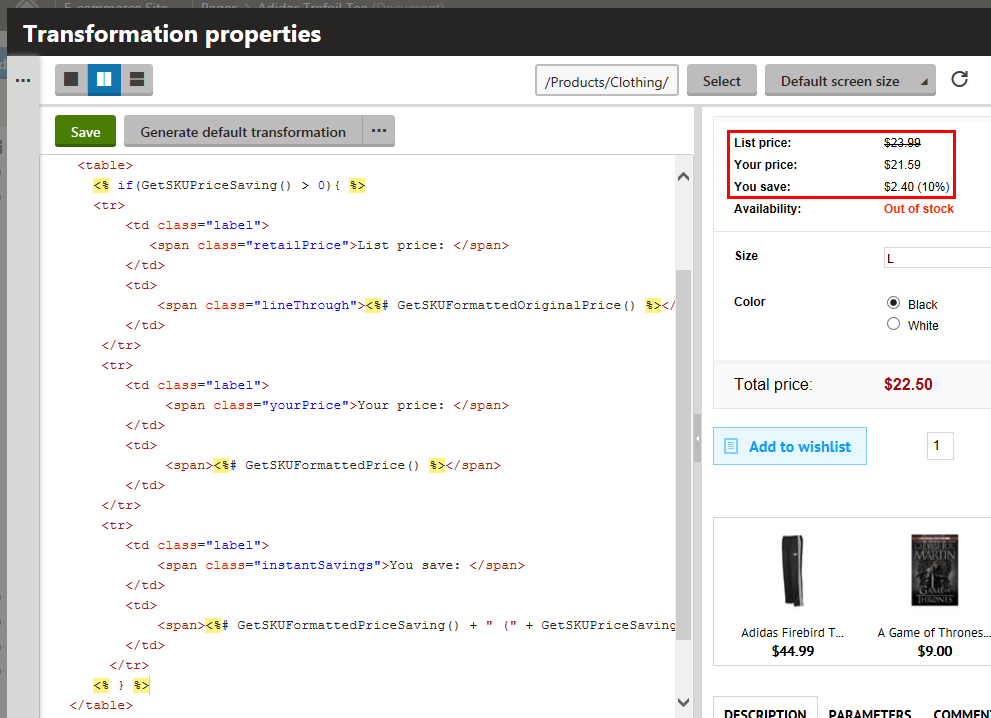
- Product details pages
If you want the page to display product prices, i.e., the currently valid price and the undiscounted price (if available), and the amount (percentage of the original price) that the customers can save, make sure the transformation contains the following code:
<table> <% if(GetSKUPriceSaving() > 0){ %> <tr> <td class="label"> <span class="retailPrice">List price: </span> </td> <td> <span class="lineThrough"><%# GetSKUFormattedOriginalPrice() %></span> </td> </tr> <tr> <td class="label"> <span class="yourPrice">Your price: </span> </td> <td> <span><%# GetSKUFormattedPrice() %></span> </td> </tr> <tr> <td class="label"> <span class="instantSavings">You save: </span> </td> <td> <span><%# GetSKUFormattedPriceSaving() + " (" + GetSKUPriceSaving(true) + "%)" %></span> </td> </tr> <% } %> </table>
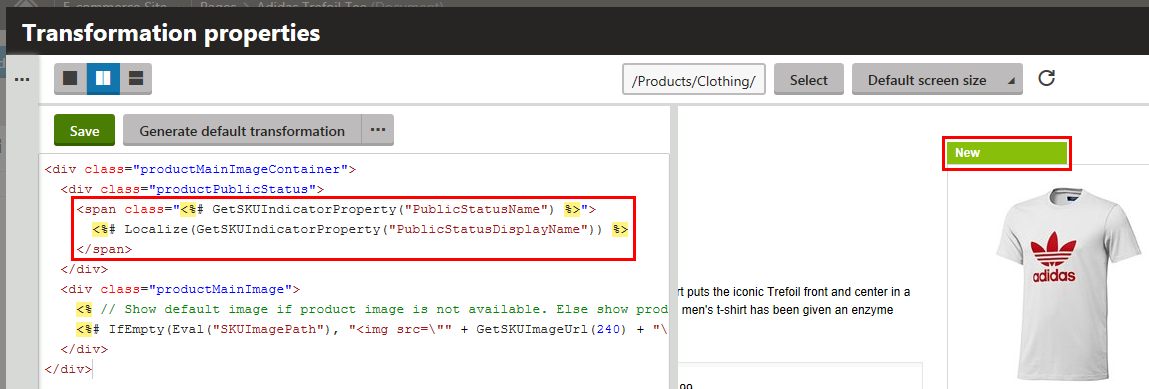
If you want the page to display the product’s status (if available), make sure the transformation contains the following code:
<div class="productPublicStatus"> <span class="<%# GetSKUIndicatorProperty("PublicStatusName") %>"> <%# Localize(GetSKUIndicatorProperty("PublicStatusDisplayName")) %> </span> </div>
- Product listing pages
(Optional) Modify other properties of the web parts if required.
Click OK.
If your customers now view the page on the live site, they can see the product’s discount information.