Form builder development
Kentico Form builder offers an intuitive graphical editor that allows content creators and marketers to compose online forms. It is available on the Form builder tab of the Forms application (accessible when editing any existing forms).
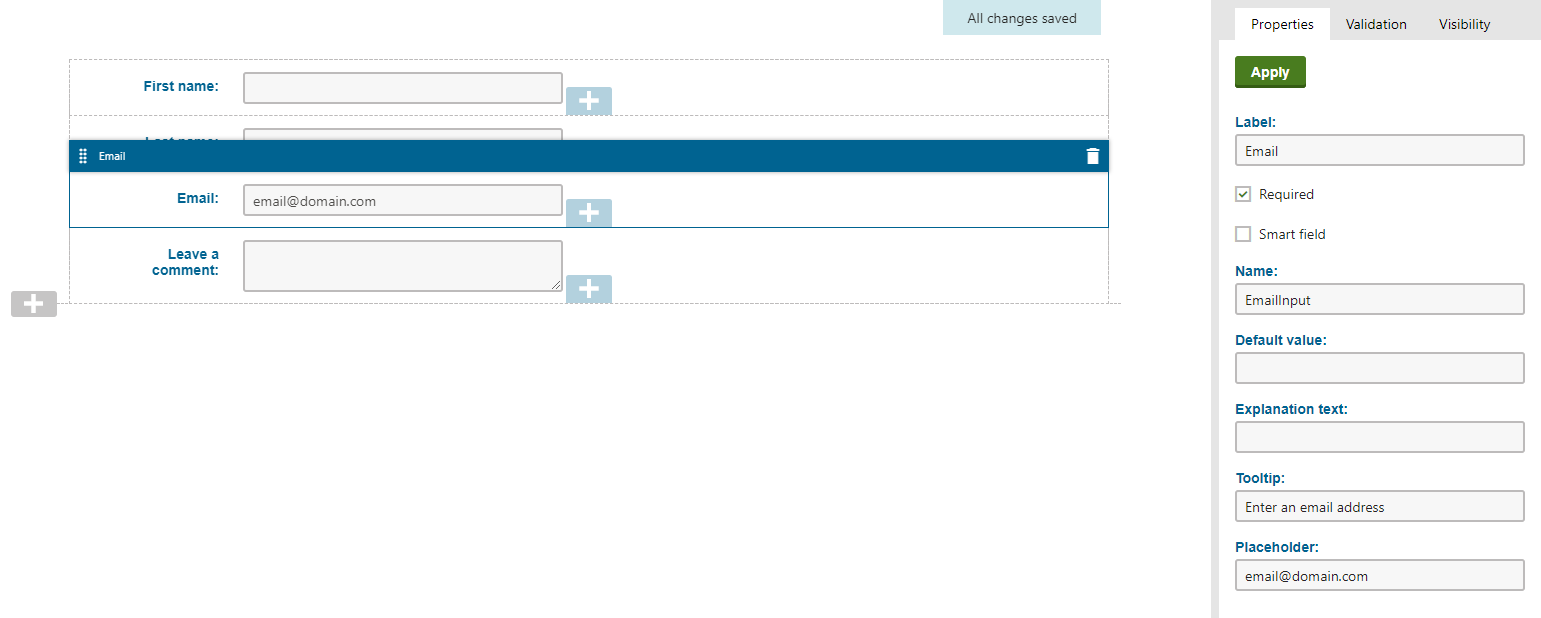
The form builder interface is divided into two parts – the designer window, located in the middle and facilitating the overall design of the form, and the properties panel, located on the right and allowing configuration of selected form fields.

Content editors can place the resulting forms onto the live site as widgets using the page builder.
The form builder framework consists of a number of component types, each contributing specific functionality.
Form sections
Form sections drive the overall layout of forms. They represent reusable pieces of markup that can store an arbitrary number of form zones – areas where content creators place form fields. Sections are fully customizable, and as a developer, you have absolute freedom in the way you set each section’s layout. See Developing custom form layouts to learn how to implement and customize form sections.
Form components
The main building blocks of forms are form components – instances of components represent individual form fields. The implementation of form components consists of two classes, one facilitating the front-end functionality, the other encapsulating the state as configured via the form builder’s properties panel, and a corresponding partial view, providing the component’s visual elements.
Natively, Kentico contains a set of form components available for use instantly, without the need of any custom development on your part. See Reference - System form components for a comprehensive list. You can also implement form components suited for your specific scenarios. See Developing form components for more information and a general overview, and Example - Developing a custom form component for a step-by-step tutorial implementing a sample component.
Validation rules and visibility conditions
You can further customize form fields by adding validation rules and visibility conditions. Validation rules enforce constraints on user input, for example by limiting the maximum number of characters, or the maximum allowed numerical value a user can type into a field. Learn how to implement custom validation rules in Defining field validation rules.
Visibility conditions restrict the visibility of form fields based on a certain condition. See Defining field visibility conditions for more information. Moreover, form fields can be set as smart, ensuring they only appear to visitors on subsequent page visits.
All of the above comprises a set of components available to the form builder. Components need to be registered under a unique Identifier, with a localizable Name that is displayed in the Form builder interface.
Editing components
In addition to the graphical form builder interface, form components are used programatically to build “configuration forms” within the administration. Form components acting in this capacity are referred to as editing components, and allow developers to build the configuration interface for the properties of various other components used within the page builder and form builder.
For more information, see: Assigning editing components to properties
Form builder extension methods
Kentico provides a set of extension methods designed to facilitate further development of additional form builder components. To easily access these extension methods in the code of your views, edit your MVC project’s Views\web.config file and add the Kentico.Forms.Web.Mvc namespace.
<system.web.webPages.razor>
...
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
...
<add namespace="Kentico.Forms.Web.Mvc"/>
</namespaces>
</pages>
</system.web.webPages.razor>
Alternatively, you can add using statements for the Kentico.Forms.Web.Mvc namespace directly in the code of individual views.