Adding custom code to Portal Engine page templates
The most direct way to insert custom code into a Portal Engine website is using standard ASCX user controls.
Example - Current time
This example demonstrates how to create a simple user control that displays the current time, and integrate it into a Portal Engine website.
Creating the user control
Open your web project in Visual Studio.
Right-click the web project in the Solution Explorer and click Add -> New Folder.
Name the folder according to the code name of your site.
- This ensures that the system exports the folder along with your site when you export it to another instance of Kentico.
Create a Web User Control in the new folder and set its name to GetTime.ascx.
Drag the following ASP.NET controls onto the page from the toolbox and set their properties:
Button control:
- ID: Button1
- Text: Show current time
Label control:
- ID: Label1
- Text: <clear the value>
Switch to the Design view and double-click the Show current time button.
- The user control’s code behind file opens and creates the Button1_Click method.
Enter the following code into the Button1_Click method:
Label1.Text = DateTime.Now.ToString();Save the user control’s files.
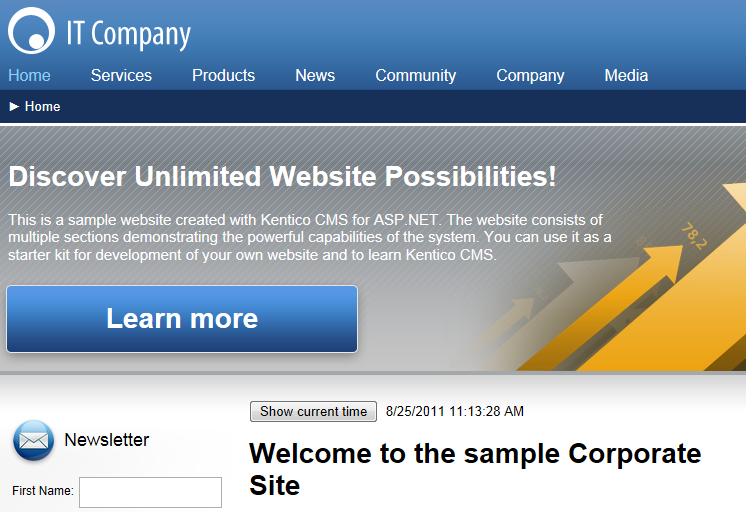
The control is now ready – it displays the current time when a user clicks the Show current time button.
Adding user controls onto Portal pages
Log in to the Kentico administration interface and open the Pages application. Select the target page in the content tree and open the Design tab. There are two basic ways to integrate user controls:
The User control web part
- Add the User control web part onto the page template.
- Enter the relative path of your user control into the User control virtual path property.
- For this example, type: ~/CorporateSite/GetTime.ascx
- The ~ character represents the root of your web application.
- Click Save & Close.
Directly in the markup of ASCX page layouts
Note: You can only add user controls to ASCX page layouts. This is not supported for HTML layouts.
On the Design tab, right-click the green template header and select Edit layout in the menu.
Register your user control at the start of the layout code:
<%@ Register src="~/CorporateSite/GetTime.ascx" tagname="GetTime" tagprefix="custom" %>Place the user control anywhere in the layout code:
<custom:GetTime id="GetTime1" runat="server" />Click Save & Close.
If you now view the page on the live site, you can see the user control on the page. When you click the Show current time button, the page displays the current date and time next to the button.

This example shows how to add custom code to Portal Engine websites through ASCX user controls built in Visual Studio. This user controls can contain any .NET controls, third-party controls or ADO.NET code that retrieves data from an external database.
User controls versus web parts
You can also insert custom code onto Portal Engine pages by creating your own web parts. Web parts are very similar to user controls, but with a built-in Portal Engine configuration interface. We recommend building web parts if you need easily re-usable and configurable user controls.
See: Developing web parts