Kentico development models
Kentico provides two development models – Portal Engine and MVC. This page summarizes the main differences, advantages, and disadvantages of the two approaches:
|
Overview |
Allows you to create websites using the Model-View-Controller architectural pattern (based on the ASP.NET MVC 5 framework). |
Allows you to build websites in a browser-based interface using components called web parts. The underlying architecture is based on ASP.NET Web Forms. |
|
How you work |
When developing under the MVC model, you work with two independent applications – the Kentico administration is entirely separated from the MVC application serving content, allowing you to fully leverage the separation of concerns for which the MVC approach is known. Both applications store and retrieve content from a shared database. Requires knowledge of MVC architecture, ASP.NET, and C# or VB.NET. |
You build websites and design pages using a browser-based interface: the Kentico administration and live site run within a single web application. No programming knowledge is required for common tasks. |
|
How you assemble pages |
The layout of pages is defined via view templates and a chosen View Engine, e.g., Razor (a mix of HTML and server-side code written in C# or Visual Basic), together with the page builder feature, which allows editors to compose page content using predefined widgets and quickly update sections of designated pages. Data is structured using content-only pages, serving as content repositories, and can be edited through the Kentico administration interface. |
You use built-in or custom web parts that you place into customizable page layouts (HTML code with placeholder zones for web parts). Page content is separated from the design of the site, and can be edited through the Kentico administration interface. |
|
Site composition and visual inheritance |
Presentation of content is handled solely by the MVC application, giving you complete control over the layout and the site’s overall design. |
Page layouts are inherited from ancestors all the way to a site’s root page. This nesting can be broken and restarted at any level. |
|
Custom code integration and extensibility |
You are in full control of the MVC application and all related functionality, including customization, OWIN middleware integration, etc. The Kentico API provides a customization model that allows you to extend or modify the system’s functionality. See also: Customizing MVC projects |
You can create user controls (ASCX files) or web parts (ASCX files configurable via Portal Engine) to integrate custom functionality. The Kentico API provides a customization model that allows you to extend or modify the system’s functionality. See also: Best practices for customization |
|
Advantages |
|
|
|
Disadvantages |
|
|
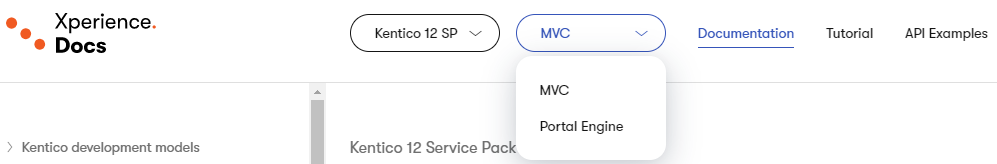
Filtering the documentation for a chosen development model
Starting with version 12, the header of the Kentico documentation includes a development model switcher. Using the switcher, you can quickly swap between development models, filtering out irrelevant pages when searching, as well as in the page tree on the left.

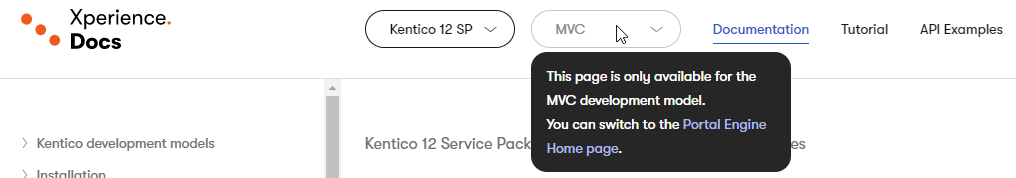
If you switch the development model when viewing a particular page, you will:
- remain on the same page, assuming the covered scenario is identical for both development models.
- be sent to a page covering the scenario for the other development model.
Some pages are only available for one of the development models. In these cases, you will be offered the option to switch to the other model and go to the documentation home page.

Note: Both development models utilize the Kentico administration interface (which runs as an ASP.NET Web Forms application). Pages that describe how to configure or customize the administration interface are therefore included in both documentation modes (regardless of the used architecture).