Starting with MVC development
This page explains how to set up an MVC application together with a Kentico instance, so that you have a starting point for MVC development.
Use the following process to create a new MVC project:
Run the Kentico installer.
Select the Custom installation option and then the MVC development model.
In the Installation type step, choose the New site option and enter a Name for your new site and project.
Configure the remaining options and finish the installation.
See Installing Kentico MVC projects for detailed information.
After completing the installation, you have two separate web projects – a blank MVC project suitable for the development of a new site, and a Kentico project that provides the content editing and administration interface. Both projects are connected to the same database and automatically configured to work together.
You can now continue by defining the content structure of your site and developing the MVC application.
Tip: Optionally, you can set up your MVC site to provide a redirect that sends users to the administration interface of the connected Kentico instance. See Adding an administration redirect to MVC sites.
Manually setting up MVC projects
Note: We strongly recommend using the Installer to set up new MVC projects. The purpose of the following section is only to help you better understand what occurs during the MVC installation, or for advanced scenarios where you wish to create and configure your MVC application completely manually.
Preparing the Kentico instance
Install a new Kentico instance or use an existing one. To create a new Kentico administration project without a related MVC project, run the installer and select the Portal Engine development model (without a sample site).
To develop an MVC site with Kentico, you need to have a content-only site that will serve as a repository for page content, settings, and other data:
- Open the Kentico administration interface.
- Navigate to the Sites application.
- Click the New site wizard button.
- Select Use web template.
- Click Next.
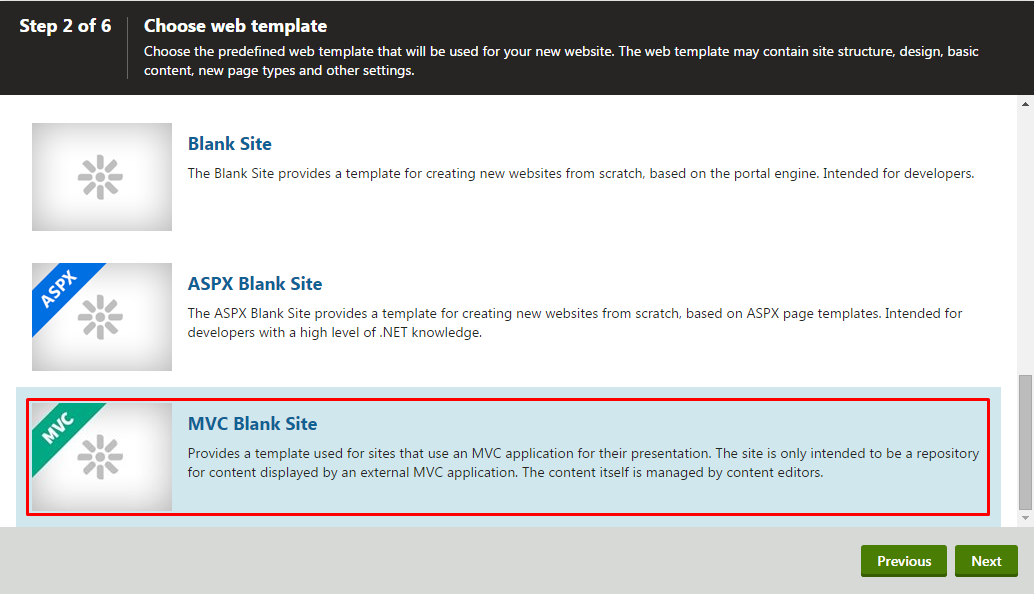
- Select the MVC Blank Site template from the list.

- Continue with the remaining steps of the wizard and finish creating the new site.
- Edit your new site and set the Presentation URL on the General tab. This is the URL that will be used for the site presented by your MVC application. For example, http://localhost/MvcApplication or http://www.SiteDomain.com.
- Click Save.
Next, you need to set up the synchronization mechanism:
- Open the Settings application.
- Navigate to Versioning & Synchronization -> Web farm.
- Set the Web farm mode to Automatic.
- Click Save.
At this point the content-only site and your Kentico instance are set up to be used with an MVC application.
Creating the MVC application
Now you need to create a new MVC application and configure it to work with Kentico:
Create a new project in Visual Studio.
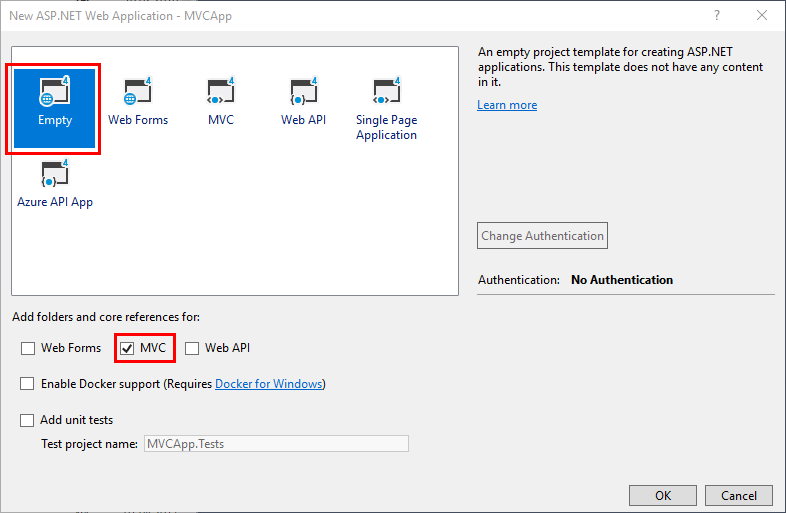
- Select the ASP.NET Web Application (.NET Framework) project template.
- Choose the Empty template option.
- Select the MVC checkbox to add folders and core references for MVC.

Right-click the solution and select Manage NuGet Packages for Solution.
Install the Kentico.AspNet.Mvc package into your MVC project (with all dependencies). See Installing Kentico integration packages to learn more about the packages.
Edit the MVC project’s main web.config file:
Add a connection string to your Kentico database. We recommend copying the exact connection string from the web.config file of the related Kentico administration project.
<connectionStrings> <add name="CMSConnectionString" connectionString="Persist Security Info=False;database=Kentico;server=myserver;user id=username;password=mypassword;Current Language=English;Connection Timeout=120;" /> </connectionStrings>Copy the value of the CMSHashStringSalt appSettings key from the web.config of the Kentico project and add the value into the same key in the MVC project’s web.config (it is empty by default). This ensures that the MVC application generates hashes using the same salt value as the Kentico application (for example for macro signatures or page preview links).
<appSettings> <add key="CMSHashStringSalt" value="e68b9ad6-a461-4707-8e3e-ece73f03dd02" /> ... </appSettings>
In the MVC project’s App_Start\RouteConfig.cs file, add a using statement for the Kentico.Web.Mvc namespace, and call the Kentico.MapRoutes() method (must be called before you map other more general routes).
using Kentico.Web.Mvc; public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); // Maps routes for Kentico HTTP handlers and enabled MVC features // Must be first, otherwise the Kentico system URLs may match more general routes for your site's content, // which can for example result in pages being displayed without images routes.Kentico().MapRoutes(); ... }Expand the project’s Properties folder and create a new class, for example named WebAssemblyInfo.cs. Add the AssemblyDiscoverable assembly attribute into the class.
The attribute allows you to work with classesgenerated for Kentico objects and register custom components used during MVC development.
The attribute is placed into a separate class because the default AssemblyInfo class cannot access code from external libraries in cases where the web project is precompiled with outputs merged into a single assembly (during deployment).
using CMS; // Ensures that the Kentico API can discover and work with custom classes/components registered in the MVC web project [assembly: AssemblyDiscoverable]
(Optional) Edit the MVC project’s Views\web.config file and add namespaces of the API included in the Kentico.AspNet.Mvc package.
The namespaces allow you to easily access various extension methods in the code of your views.
We recommend adding at least the Kentico.Web.Mvc and Kentico.Content.Web.Mvc namespaces, which provide extension methods for displaying content from Kentico.
Alternatively, you can add using statements for required namespaces directly in the code of individual views.
Example<system.web.webPages.razor> ... <pages pageBaseType="System.Web.Mvc.WebViewPage"> <namespaces> <add namespace="System.Web.Mvc"/> <add namespace="System.Web.Mvc.Ajax"/> <add namespace="System.Web.Mvc.Html"/> <add namespace="System.Web.Routing"/> <add namespace="MVCApp"/> <add namespace="Kentico.Web.Mvc"/> <add namespace="Kentico.Content.Web.Mvc"/> <add namespace="Kentico.PageBuilder.Web.Mvc"/> </namespaces> </pages> </system.web.webPages.razor>
Set a URL for the MVC application and create a corresponding application in IIS:
- Right-click the MVC project and select Properties.
- Open the Web tab.
- In the Servers section, select Local IIS.
- Set the Project Url identical to the Presentation URL assigned to your MVC site in Kentico.
- Click Create Virtual Directory.
After you run the MVC application, you can see it within the related Kentico administration interface in the Web farm application on the Servers tab, as a new server. The server’s Status changes to Healthy after a few moments.
You can now continue by defining the content structure of your site and developing the MVC application.