CMSEditableRegion
The CMSEditableRegion control displays a region where website editors can enter a wide range of content.
- The control provides editing functionality on the Page tab of the Pages application and when viewed in on-site editing mode.
- On the live site, the control displays the content of the region without the editing interface.
Web part equivalent (portal engine): Editable text
CMSPortalManager required
The CMSEditableRegion cannot communicate with the database directly and it requires the CMSPortalManager control to load and save the region content. You only need one manager control for any number of editable region controls.
It is recommended to add the CMSPortalManager to the master page used by your ASPX templates.
Getting started
The following tutorial shows how to display a region that serves as an HTML WYSIWYG editor:
Create a new ASPX page template (with a master page).
Select the CMSTemplates/CorporateSite/root.master file as the web form’s master page.
- The default master page contains the required CMSPortalManager control.
In Visual Studio, drag the CMSEditableRegion control from the toolbox onto the page template’s form.
Set the following properties for the control:
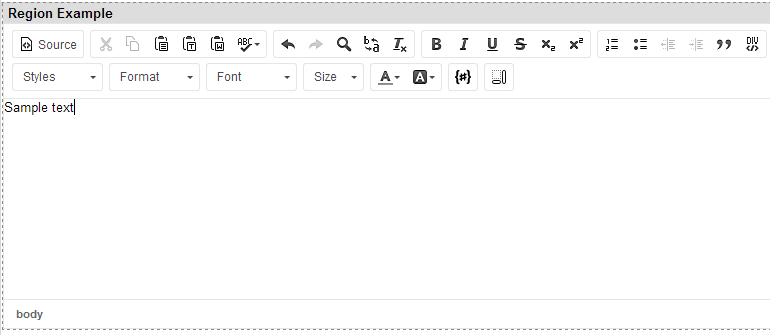
RegionTitle: Region Example
DialogHeight: 200
RegionType: HTMLEditor
HTMLAreaToolbarLocation: In
<cms:CMSEditableRegion ID="CMSEditableRegion1" runat="server" RegionTitle="Region Example" DialogHeight="200" RegionType="HTMLEditor" HtmlAreaToolbarLocation="In" />
Create a page based on the template in the Kentico administration interface.
The control displays an editable region in the Edit mode of the Pages application.

If you enter content into the region and click Save, the control displays the given content on the live version of the page.
Configuration
You can set the following properties for the CMSEditableRegion control:
|
Property name |
Description |
Sample value |
|
DialogHeight |
Height of the region in pixels. |
|
|
DialogWidth |
Width of the region in pixels. |
|
|
HtmlAreaToolbar |
Specifies the name of the HTML editor toolbar set. Only applies if you set the RegionType property to HtmlEditor. |
“Default” |
|
HtmlAreaToolbarLocation |
Determines the location of the HTML editor toolbar. Only applies if you set the RegionType property to HtmlEditor. |
“In” for inline - directly above the region |
|
InheritContent |
If true, the control attempts to display content from an ancestor page if the region is empty. The control loads the content from the nearest ancestor page in the content tree hierarchy that contains a CMSEditableRegion control with a matching ID. |
|
|
MaxLength |
Sets the maximum length of the content (in number of characters). |
|
|
MinLength |
Sets the minimum allowed length of the content (in number of characters). |
|
|
RegionTitle |
Title displayed above the editable region in editing mode. |
|
|
RegionType |
Sets the type of control that the editable region uses in editing mode: Textbox, Text area or HTML editor. |
“HtmlEditor” |
|
WordWrap |
Indicates whether text displayed by the control uses word wrapping if the TextArea RegionType is selected. |
Note: Do not modify the remaining properties of the control. They are used internally by the system.
Appearance and styling
The appearance of the CMSEditableRegion control is determined by CSS classes. You can use the following CSS classes to modify the design of the control:
|
CSS class name |
Applies to |
|
CMSEditableRegionEdit |
The main <Div> element surrounding the output of the control in editing mode. |
|
CMSEditableRegionTitle |
The element containing the region title. |
|
CMSEditableRegionError |
The element containing the error message label. |
The recommended place to define these classes is in a Kentico stylesheet using the CSS stylesheets application.
You can apply stylesheets to:
- Entire websites
- Individual pages that contain the control