Configuring product listings with filtering
When you want to display products on your site, you may want to provide filters to your customers, in which they can filter your products, i.e. so-called faceted search. For example, you may want to let your customers to filter them according to their name, stock availability, etc. You may also want your customers to be able to sort the products by their price.
In Kentico, you can create a product filter with the smart search functionality and its indexes and filters. With product filtering, you can create any type of filter.

To set up a product filter:
Decide whether you want to:
- Filter products based on a text property – typically, you use text filtering when you want to provide filtering by name. For this type of filtering, you use a text box.
- Filter products based on an option property – suitable, for example, when you want to filter the stock availability, a manufacturer or a product parameter. For this type of filtering, you can use checkboxes, drop-down lists, etc.
Preparing the index
Prepare the index for the filter to be able to search in the specific database columns. If the field is a general page or SKU field (e.g., page name, description, manufacturer), you need to set the fields in thePageclass of thePagesmodule. On the other hand, if the field is a page type specific (e.g., the origin country of a coffee you sell that has its database column located in the Coffee page type), you need to set the fields in the specific page type. After preparing the index, do not forget to rebuild the index.
Preparing the index for a general page or SKU field
- Open the Modules application.
- Edit () the Pages module.
- Switch to the Classes tab.
- Edit () the Page class.
- Switch to the Search tab.
- Click Customize and confirm the dialog.
- On the row with the desired field name, select the required columns.
Field names are corresponding with database columns. The desired field name is the database column name in which the filter will search (for example DocumentName).
If you want to filter products based on a text, select Content,SearchableandTokenized. If you want to filter products based on an option, select Searchable and Tokenized.
Tokenized is important when the values of the database column have spaces in them. If you know that no value has or will have a space inside, you can leave the Tokenized cleared.
- Click Save.
The index now indexes and searches in the modified field name (database column) as described in Defining general indexes.
Preparing the index for a page type specific field
- Open the Page types application.
- Edit () the specific page type.
- Switch to the Search fields tab.
- On the row with the desired field name, select the required columns.
Field names are corresponding with database columns. The desired field name is the database column name in which the filter will search (for example DocumentName).
If you want to filter products based on a text, select Content,SearchableandTokenized. If you want to filter products based on an option, select Searchable and Tokenized.
Tokenized is important when the values of the database column have spaces in them. If you know that no value has or will have a space inside, you can leave the Tokenized cleared.
- Click Save.
The index now indexes and searches in the modified field name (database column) as described in Defining general indexes.
Rebulding the index
You need to refresh the index to include the just changed fields.
- Open the Smart search application.
- On the Indexes tab, edit the index you just modified.
- Click Rebuild.
The index is now rebuilt and contains all the needed data.
Placing the filter web part
To place the filter on a page, place the Smart search filter web part on the page and enter its properties:
Open the Pages application and navigate to the main page of products.

- If you have not created any product structure yet, create a new page of the Page (menu item) page type in the Pages application.
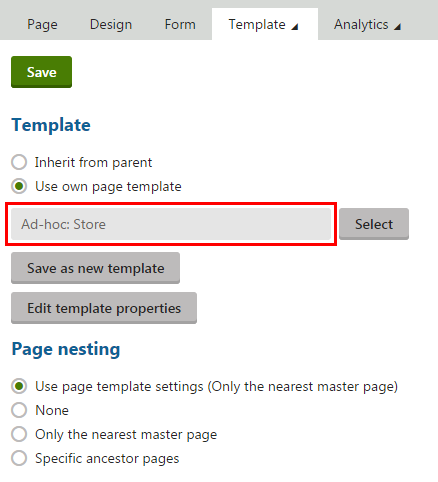
On the Properties -> Template tab, if the template is not ad-hoc (the name is not in the form: “Ad-hoc: name of the page”), click Clone template as ad-hoc to create a template based on the template of the parent page.

(Optional) If you want to modify the template of the page, click Edit template properties and in the Edit page template dialog, switch to the Layout tab.
- See Managing page templates to learn more information about modifying page templates.
To display the field of the filter, place the Smart search filter web part on the Design tab.
Edit the properties of the Smart search filter according to your needs:
If you want to filter products based on a text, enter the following properties:
Field
Value
Filter mode
Text box
Values
Type the desired field name is the database column name in which the filter will search.
For example: DocumentName
Filter clause
Must
Field is conditional
Yes (selected)
If you want to filter products based on an option, enter the following properties:
Field
Value
Filter mode
Specify how the filter look like.
For example: Dropdown list
Filter auto postback
Specify whether the filter automatically reloads results when changed.
Values
Type the desired field name is the database column name in which the filter will search.
For example: DocumentName
Field is conditional
No (cleared)
Specific examples
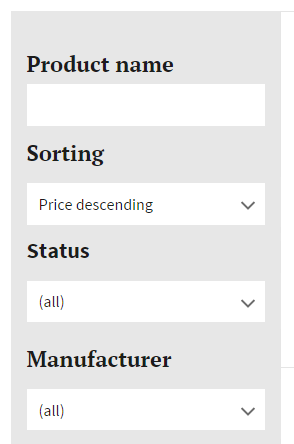
Public status filter
To create a filter displaying products according to products’ public statuses, set also the following properties:
Field
Value
Query name
Create a new query:
Query name: set a query name, for example SelectPublicStatusesFilter
Query type: Query text
Requires transaction: No (cleared)
Query text:SELECT '', '', '(all)'::newline::UNION::newline::SELECT 'SKUPublicStatusID', '(int)' + CONVERT(varchar(10), PublicStatusID), PublicStatusDisplayName::newline::FROM COM_PublicStatus::newline::WHERE (##WHERE##)::newline::AND PublicStatusEnabled = 1::newline::ORDER BY (##ORDERBY##)::newline::Query WHERE condition
PublicStatusSiteID = {% CurrentSiteID %}::newline::Filter status
Must
Filter is conditional
Yes (selected)
Manufacturer filter
To create a filter displaying products according to products’ manufacturers, set also the following properties:
Field
Value
Query name
Create a new query:
Query name: set a query name, for example ManufacturerFilterQuery
Query type: Query text
Requires transaction: No (cleared)
Query text:SELECT '', '', '(all)'::newline::UNION::newline::SELECT 'SKUManufacturerID', '(int)' + CONVERT(varchar(10), ManufacturerID), ManufacturerDisplayName::newline::FROM COM_Manufacturer::newline::WHERE (##WHERE##)::newline::AND ManufacturerEnabled = 1::newline::ORDER BY (##ORDERBY##)::newline::Query WHERE condition
ManufacturerSiteID = {% CurrentSiteID %}::newline::Filter clause
Must
Filter is conditional
Yes (selected)
Sort filter
To create a filter displaying products sorted according to products’ prices, set also the following properties:
Field
Value
Values
SKUPrice DESC;;Price descending
SKUPrice;;Price ascendingFilter clause
None
Filter is conditional
No (cleared)
Stock filter
To create a filter displaying products according to products’ availability in stock, set also the following properties:
Field
Value
Values
-SKUAvailableItems;[* TO (int)0];Only in stock
Filter clause
None
Filter is conditional
Yes (selected)
You can also create a filter displaying products according to a specific product parameter (a product page type field). See the sampleDancing Goatsite for other examples of filtering based on a product parameter.
Save & Close the web part properties dialog.
The system places the web part on the page and customers can filter your products (however, the results are not displayed anywhere yet).
Displaying the filter results
Open the Pages application and navigate to the main page of products.

- If you have not created any product structure yet, create a new page of the Page (menu item) page type in the Pages application.
On the Properties -> Template tab, if the template is not ad-hoc (the name is not in the form: “Ad-hoc: name of the page”), click Clone template as ad-hoc to create a template based on the template of the parent page.

(Optional) If you want to modify the template of the page, click Edit template properties and in the Edit page template dialog, switch to the Layout tab.
- See Managing page templates to learn more information about modifying page templates.
To display product data, place the Smart search results web part on the Design tab.
Edit the properties of the Smart search results according to your needs:
Field
Value
Web part control ID
Name the web part.
For example: SmartSearchProductList
Indexes
Select the index name used when deciding whether to product with a text or with an option.
For example: DancingGoat.Pages
Path
Type ./% to display all pages on levels in the product tree below the product listing page.
Page types
Select those page types which are then displayed.
Typically, select all product page types.
Search options
Specify what syntax the search recognize.
See Smart search syntax to learn more information.
Transformation
Select the transformation you created for the product listing pages.
For example: DancingGoat.Transformations.SmartSearchProductList
Save & Close the web part properties dialog.
Edit the Smart search filter web part which should display the filtered data in the just created Smart search results web part.
In the Search dialog web part ID field, type the name (web part control ID) of the Smart search results web part (for example, SmartSearchProductList).
Click Save & Close.
- Repeat the steps 7–9 for every Smart search filter web part that displays the filtered data in the Smart search results web part.
The system places the web part on the page and customers can filter your products.
To add the product detail page, see Configuring product pages. To combine it with the product filter, leave the Transformation field empty and select only the Selected item transformation field.