Developing websites using the Portal engine
The Kentico Portal engine allows you to create dynamic web pages without any programming. With the Portal engine, you do not need to use Visual Studio or any other web development tool. Instead, you create reusable page templates directly in your web browser.
Every page on a Kentico website, with the exception of pages based on content only page types, is based on a page template. Page templates consist of a layout and instances of web parts. The system stores portal engine page templates in the database.
The structure of each page template is determined by its page layout, which you can either define through full ASCX markup or standard HTML code. The code allows you to set up any layout that you require for your pages. Portal engine page layouts need to contain special markup tags that define web part zones — areas where developers place web parts. Each web part zone can contain any number of web part instances.
Web parts (called “servlet”, “portlet” or “module” in other solutions) are components that display some type of content or provide background functionality. From a technical point of view, web parts are standard ASP.NET user controls with a predefined portal engine interface.
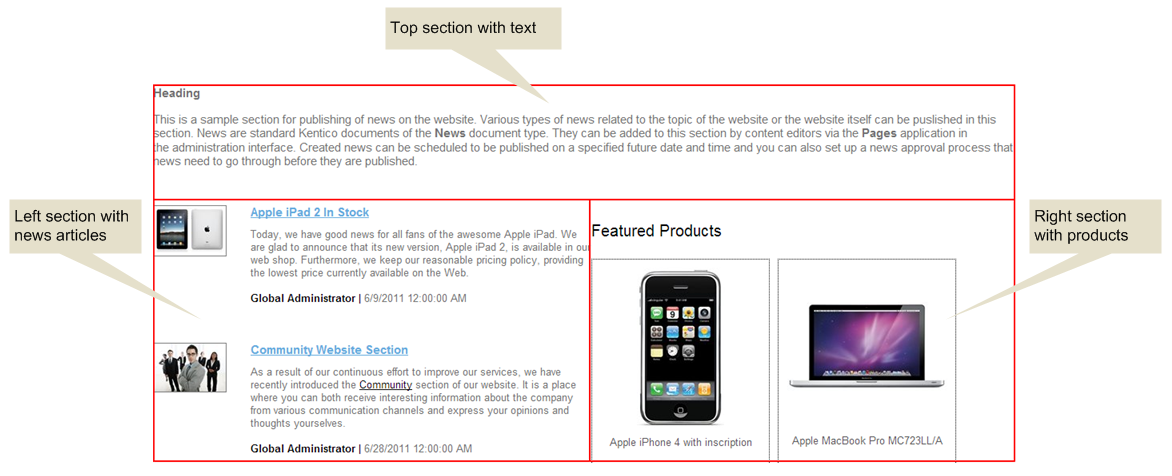
The following figures show the components of a sample page — the page layout, web part zones and web parts on the page template, and the output in various view modes.
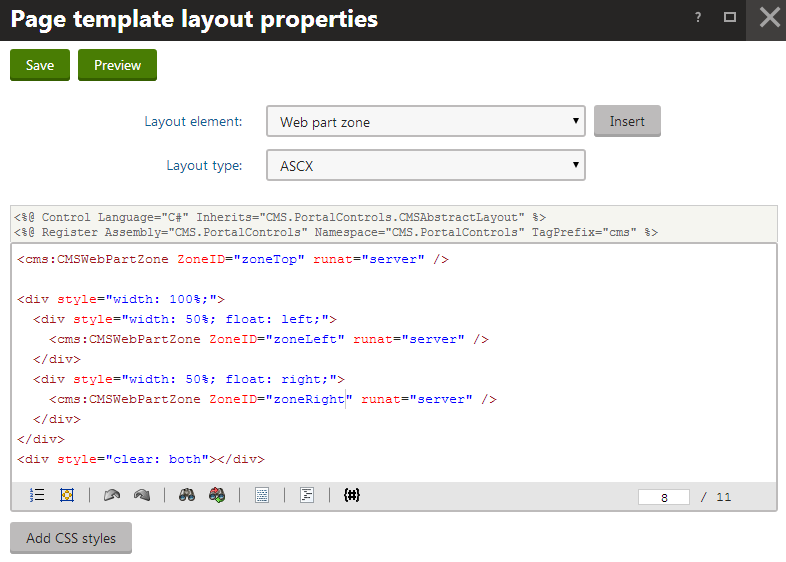
The page layout of the template
The following image shows the layout code of a page template that defines three sections: top, left and right. Each section contains a CMSWebPartZone tag representing a web part zone.

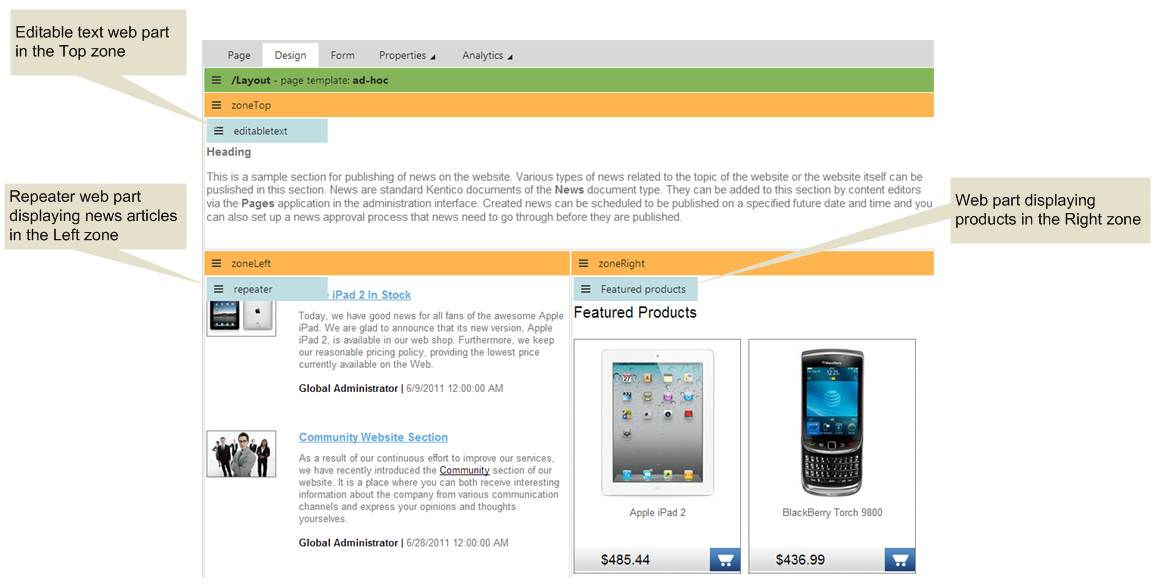
The page template on the Design tab
The following shows a template that uses the sample page layout on the Design tab of the Pages application. The template consists of three web part zones: zoneTop, zoneLeft and zoneRight. The web part zones contain individual instances of web parts.

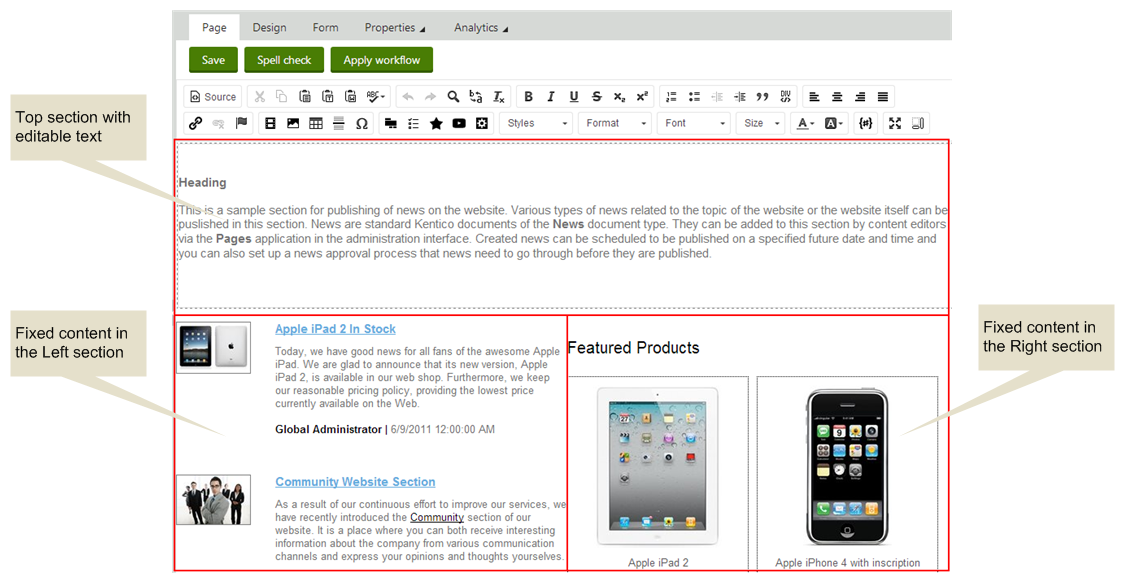
The page in editing mode
When viewing a page that uses the sample template on the Page tab of the Pages application, editors can enter text and other content into the editable text region in the top section. Non-editable web parts (such as lists of news and products) appear as fixed content.

The page on the live site
On the live site, the page displays content according to the template’s layout and web parts.