URLs of resized images in media libraries
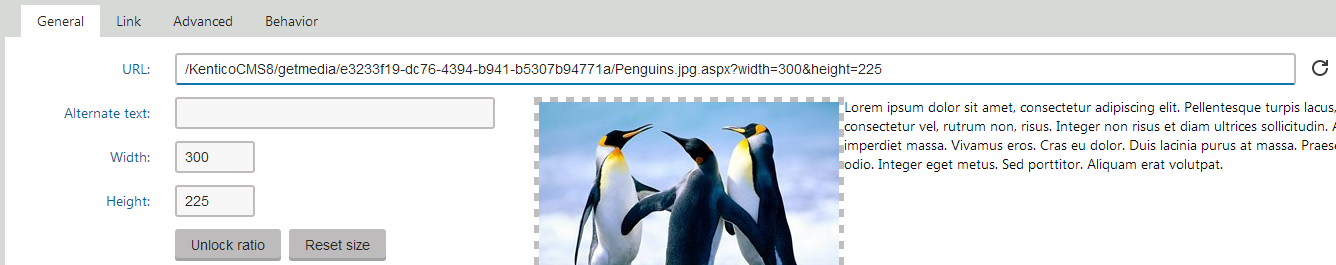
When you resize an image that you inserted into a media library using a web part, the editor, or a form control, the URL of the image changes in the following way:
|
Resizing image to |
Resizing is done by |
The image URL |
|
Larger size |
Browser (css styles) |
The file path |
|
No change |
None |
The file path |
|
Smaller size |
Internal resizing - a new file is created |
Permanent URL* |
*Learn about configuring general media library settings to make the system use permanent URLs.
Every time you resize an image to a smaller size, the system makes a new copy of this image with this dimensions in the __thumbnails folder, which is located in the original image’s folder. The images are resized into smaller files to save bandwidth. You can override this behavior by setting the getPermanent variable in the btnImagePreview_Click method within the CMSModules\Content\Controls\Dialogs\Properties\HTMLMediaProperties.cs file to false.

The system also creates a new file every time you display this image as a thumbnail (e.g., in the Tiles or Thumbnails display tab of the Media library properties window).
Resizing to a larger size is not done internally (the system does not create any files). Such a feature could be exploited to bring the server down, e.g., resizing an image to 1000000 height and 1000000 width could fully consume the server’s resources.
Note: The automatic file resizing feature for smaller dimensions is not available when using a CDN to store and deliver media files (for example Azure CDN or Amazon CloudFront CDN). In this case, permanent URLs are not available and the files directly use the CDN’s endpoint URL.