MVC development overview
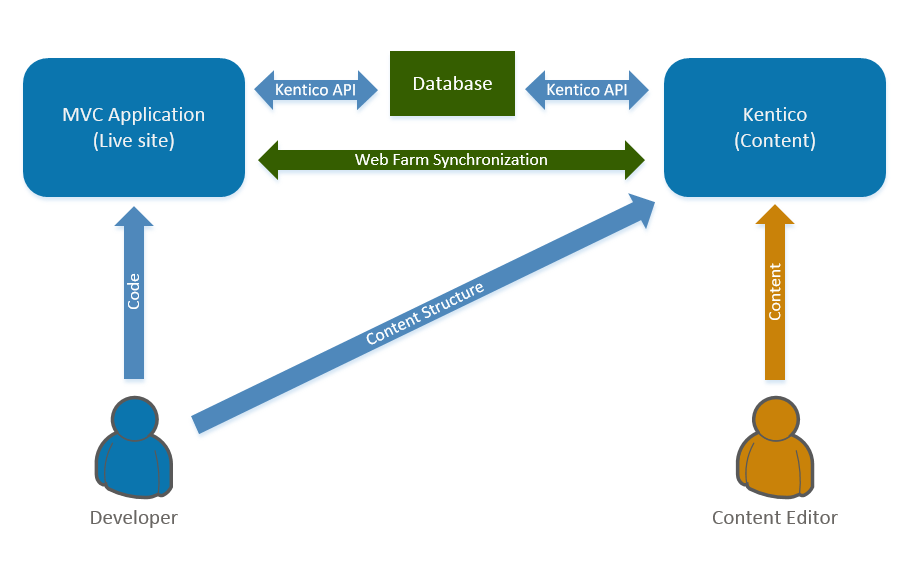
Kentico supports website development using ASP.NET MVC 5. This development model is based on a separate MVC application that handles the presentation of the live site, while the Kentico application serves as a content platform.
Both Kentico and the MVC application access data from the same database and use the Kentico API. Synchronization of cached content and most files is handled by web farms. This approach allows you to separate the live site (MVC application) and the administration (Kentico).
This means that you use Kentico to store data and manage content (mostly via pages), and generate the design of the site using your own MVC controllers and views.
Kentico’s Pages application is a repository for content consisting of content-only pages. The content itself is created and modeled by content editors based on a content structure defined by developers, who then manage its presentation on the live site via the MVC application.

Requirements and limitations
You need the following environment for developing MVC projects:
- .NET Framework: .NET Framework 4.6.1 or newer
- Visual Studio: Visual Studio 2017 or 2019
License requirements
You only need to purchase a license for the domain of the live site running on the MVC application. If you wish to run the Kentico administration interface on a different domain, an extra license is provided for free. See Kentico licensing for MVC applications for further details.
Supported Kentico features
For the list of currently supported Kentico features that you can use when developing sites using ASP.NET MVC, see Supported features on MVC sites.
MVC development process
The following section contains a brief overview to get you started with site development using ASP.NET MVC. You can find a more detailed explanation of the covered areas in the linked pages.
- Create and set up an MVC application
- Start with MVC development by setting up your Kentico instance and the MVC application.
- Define site content structure
- In Kentico’s administration interface, create a content structure based on content-only pages.
- Develop the MVC application
- Set up features that can help build your website:
- Use generated code to work with page content and other data in the MVC application.
- Load page content using the Kentico API. See Retrieving content in MVC applications for more information.
- Provide additional functionality on your MVC site using the Kentico API.
- If necessary, customize or extend the system’s functionality. See Customizing MVC projects.
- Deploy your MVC application
- Learn how to deploy your MVC website to a hosting server (production environment).
Automatic features for MVC projects
All Kentico MVC applications (i.e. projects with the Kentico.AspNet.Mvc NuGet integration package installed) automatically use several features, which are not part of standard ASP.NET MVC 5. These features may modify how the application renders the output of pages or responds to certain types of requests.
Relative URL resolving – The system runs an output filter that automatically resolves all virtual relative URLs (~/<link path>) in page content. The resolving occurs on the side of the MVC live site application, based on the environment where the site is actually running. This filter prevents content editors from creating invalid links in cases where your MVC application does not explicitly resolve URLs (by processing content using the Html.Kentico().ResolveUrls method). If you wish to disable the output filter and resolve URLs manually in your code, set the CMSMVCResolveRelativeUrls key to false in the appSettings section of your MVC project’s Web.config file:
<add key="CMSMVCResolveRelativeUrls" value="false"/>Resource sharing with the administration domain – Only enabled automatically after applying hotfix 12.0.30 or newer. When the MVC application processes requests sent from the domain of the connected Kentico administration application, it sends a response with the Access-Control-Allow-Origin header, which enables Cross-origin resource sharing and prevents potential errors.