Setting up Kentico in Azure Web Apps
The following scenarios describe how to create a new Kentico website as an Azure Web Apps service. You have the following options:
- Using Azure Resource Manager and Visual Studio (MVC projects only)
- Using Visual Studio (both MVC and Portal Engine projects)
- See other options for deploying Kentico to Azure Web Apps in the Microsoft documentation
Deploying MVC projects using Azure Resource Manager and Visual Studio
Kentico provides an Azure Resource Manager (ARM) template that helps you deploy all Azure services and resources necessary to host you application in Microsoft Azure.
- Open Microsoft’s Azure Quickstart Templates repository and search for Kentico Xperience.
- Open the Kentico Xperience template and click Deploy to Azure at the top of the page.
- Select your Azure subscription, resource group, and resource location.
- Provide the information required to deploy Azure services used to host your MVC site.
- Click Review + create and finish the template deployment.
The Azure Resource Manager deploys the two Web App instances and an Azure SQL server used to host your Kentico project in Azure.
Deploying the project’s database to Azure SQL
You can host your project in Azure Web Apps and keep your database in a standard Microsoft SQL server. However, we recommend that you also move your database to Azure to ensure the best performance:
- Open the Azure SQL server deployed by the template in the Azure portal.
- Click New database and:
- Specify the database name.
- The database name should match the one you specified in the Connection String Database Name setting when deploying the ARM template. If you left the setting empty, you need to manually add database connection strings to the created Web Apps.
- Leave the Select source drop-down set to Blank database.
- Select a pricing tier.
- Set the database collation to the one used by your local database (Latin1_General_CI_AS by default).
- Specify the database name.
- Click OK .
Azure creates a new database under the SQL server. Continue with configuring the SQL server’s firewall rules to allow connections to the server from your local environment:
- Open the SQL server in the Azure portal.
- Switch to the Firewalls and virtual networks tab.
- Create a new access rule for the IP ranges of your development and administration machines.
Now you can deploy the project’s SQL database to Azure. Please follow the instructions in the SQL Server database migration to SQL Database in the cloud article according to your requirements.
Database server time zones
If possible, use the same time zone for both your local environment and the Azure SQL server. Otherwise you may encounter time shift problems with the deployed data, for example in the settings of scheduled tasks.
See: Changing the server time zone on Azure Web Apps
If you cannot synchronize the time zones, we recommend that you verify and reconfigure the timing settings of scheduled tasks after the deployment.
Publishing the Kentico administration and MVC applications to Azure
The last step in the deployment process is to publish the Kentico administration and MVC applications to the prepared Web App instances. This tutorial deploys both applications using the publishing wizard in Visual Studio.
Before you publish
If you wish to precompile the Kentico administration application before or during your deployment process, you need to store the system’s virtual objects in the project’s CMSVirtualFiles folder on the file system (enable deployment mode in Kentico). See Publishing projects from Visual Studio.
The publishing wizard only deploys files referenced in each application’s .csproj file. If your project depends on any files not included in the solution (for example media library folders and files, administration virtual object files, scripts, stylesheets, etc.), you need to add them using Visual Studio. Enable the Show All Files option in the Solution Explorer menu, locate the file, right-click the file and select Include in project.
Begin by publishing the Kentico administration project:
Open the Kentico administration project’s solution (WebApp.sln) in Visual Studio.
Edit the CMSApp project’s web.config file and make sure that the sessionState mode is set to InProc.
<sessionState mode="InProc" />Use InProc mode if you plan to use one instance of each Web App. However, if you need to scale out to more instances, you will need to configure the session state differently. See Storing session state data in an Azure environment.
Right-click the CMSApp project in the Solution Explorer and select Publish….
Select Microsoft Azure App Service and choose Select Existing.
Click Publish.
In the publishing wizard:
- Select your Azure subscription and the Resource group to which you deployed resources using the ARM template.
- Select the Web App created for the administration project.
- Click OK.
Visual Studio downloads the publishing profile and deploys the Kentico administration project.
After the deployment has completed, perform the following configurations:
- Check that the project is correctly connected to the database (the database installation wizard does not appear).
- Add a new licenses for both domains in the Licenses application.
- In the Sites application, set Site domain name to the domain of the Kentico adminstration Web App and Presentation Url to the full URL of the MVC Web App.
- If your administration project is precompiled, make sure that deployment mode is enabled. For example, this may be necessary if you do not deploy your local database together with the project. See Deployment mode for virtual objects for details.
Now publish the MVC application following a similar process:
- Open the MVC project’s solution in Visual Studio.
- Right-click the project in the Solution Explorer and select Publish….
- Select Microsoft Azure App Service and choose Select Existing.
- Click Publish.
- In the publishing wizard:
- Select your Azure subscription and the Resource group to which you deployed resources using the ARM template.
- Select the Web App created for the MVC project.
- Click OK.
- Visual Studio downloads the publishing profile and deploys the MVC project.
After the deployment of both applications has finished, perform the following final configurations:
- Make sure your live site and administration Web Apps are configured to use the same server time zone. See Changing the server time zone on Azure Web Apps .
Deploying Kentico projects from Visual Studio
This scenario presumes that you already have a Kentico project installed on a local computer and you want to deploy it to an Azure Web App service using Visual Studio. You can also create the Web App service directly from Visual Studio.
Deploying MVC sites
For sites created using the MVC development model, you need to perform the deployment process for both the MVC live site project and the Kentico administration project (using a separate Web App service for each project). However, the database is shared – only create the database once and then use the same connection string in both projects.
Open your project in Visual Studio.
Open the Server Explorer.
Expand the Azure section, right-click App Service, and select Create New App Service…
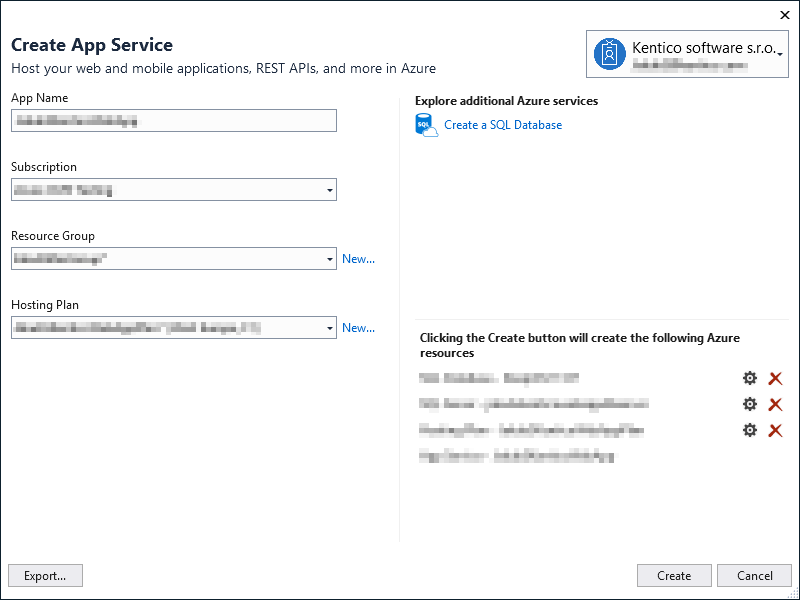
- The Create App Service dialog opens.
Enter the web app name (the resulting URL of your application).
Select the Azure subscription under which the Web App will be created.
Select an existing Resource Group or create a new one.
Select an existing Hosting plan or create a new one.
For MVC sites, we strongly recommend using two different hosting plans – one for the MVC live site application and another for the Kentico administration application. This allows you to scale the applications independently. In most cases, the MVC live site will receive the bulk of the traffic and have different performance requirements than the administration interface.

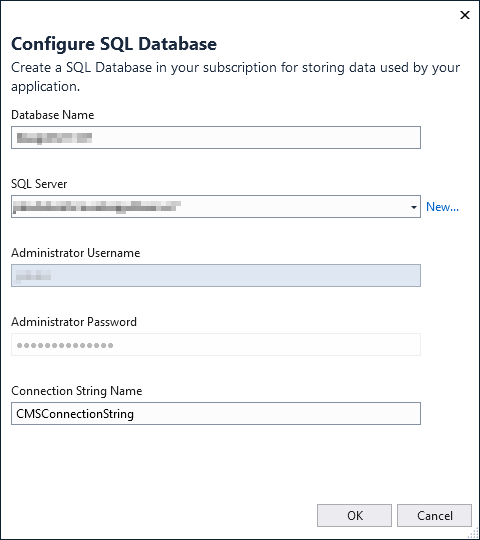
Click Create a new SQL Database and create a new database for the application.
- Enter the name of the database.
- Select an existing or create a new SQL server.
- Provide administrator credentials for the server.
- Set the Connection String Name field to CMSConnectionString.
- Click OK.

Back in the main dialog window, click Create.
Visual Studio creates the App Service. Continue by adjusting your project’s web.config file:
Right-click the created web app (you might need to refresh the App Service section for the app to appear) and select View settings.
Copy the connection string value and paste it to the web.config file of your project.
<connectionStrings> <add name="CMSConnectionString" connectionString="Data Source=tcp:YourServerName.database.windows.net,1433;Initial Catalog=YourDatabaseName;User Id=YourUsername@YourServerName;Password=YourPassword;" /> </connectionStrings>Replace YourServerName, YourDatabaseName, YourUsername and YourPassword with your own values.
Configuring the connection string after deployment
You can also configure the connection string through the Azure Management Portal in App Services -> select a web app -> Application settings -> Connection strings section. To set the connection string for the web app, change the defaultConnection name to CMSConnectionString.
Make sure that the sessionState mode is set to InProc in the web.config file.
<sessionState mode="InProc" />Use InProc mode if you plan to use only one instance of the Web App service. If you want to scale your web app to more instances, you need to configure the session state differently. See Storing session state data in an Azure environment.
You are now ready to deploy the project:
Right-click the project in the Solution Explorer and select Publish (or Publish Web App).
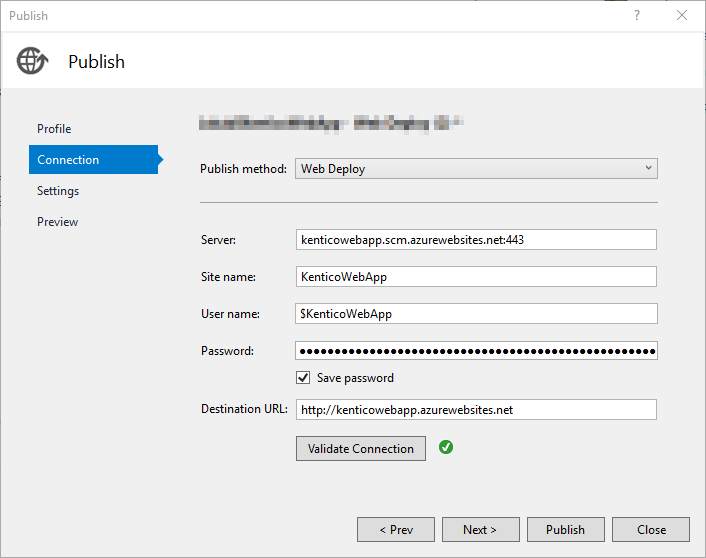
- A Publish dialog opens.
Click Microsoft Azure App Service.
Select the created web app located under the resource group you specified.
Click OK.
Do not modify the default settings.

Click Publish.
Once the publishing process is finished, Visual Studio automatically opens the base URL of your project in your default browser. Follow the on screen wizard to complete the database installation.
Once everything is set up, we recommend you perform the following configuration:
- Adjust the web hosting plan mode on your web app.
- Configure the tier of your Azure SQL database according to our recommendations.
- For MVC sites, make sure your live site and administration apps are configured to use the same server time zone. See Changing the server time zone on Azure Web Apps.