UI Personalization
The UI personalization application enables you to provide certain users of the website with a simplified user interface. This is useful for business users who don’t need to see all the applications, tabs, menu items, or parts of UI pages which they do not use. Setting up a personalized UI can significantly decrease the learning time for users new to the system and makes the system generally easier to use and understand.
Kentico consists of modules. Modules contain UI elements. A UI element can represent one of the following:
- application
- tab
- menu item
- group of controls on a page
For each of the UI elements, you can say whether you want users in a particular role to see the UI element or not.
UI personalization and administrators
UI personalization does not apply to users who have the Administrator or Global administrator privilege level. Administrators always have access to all UI elements, regardless of the system’s UI personalization settings.
UI personalization vs. Permissions
Do not confuse UI personalization with the permission system in Kentico. Permissions control what users can do, such as create or modify objects, while UI personalization controls what users can see. A user may be able to see a part of the UI but still not have permissions to perform any actions.
Enabling UI personalization
UI personalization is disabled by default. To start using UI personalization:
- Open the Settings application.
- Search for “UI personalization” or click the Security & Membership category.
- Select the Enable UI personalization checkbox.
- Save the settings.
The system enables UI personalization for the selected site. Users on the selected site see the administration interface according to the configured restrictions.
If you want all Kentico users to have full access to the administration interface without worrying about the UI personalization settings, keep the Enable UI personalization setting disabled.
Configuring visibility of UI elements
Kentico allows you to show or hide UI elements based on user roles.
- Open the UI personalization application.
- On the Administration tab, select a site and a role. Selecting a module is optional.
- Browse the UI element tree and select or clear the check boxes that represent the parts of the UI that you want to show or hide.
The system automatically saves the settings as you select or clear check boxes in the UI element tree. The system hides the parts of the UI that have their check box cleared from users in the selected role. If a user tries to access such UI element, the system displays an access denied message.
If a user is a member of multiple roles, they’re allowed to see UI elements from all their roles combined.
Defining toolbar sets
You can either modify existing toolbar sets or create your own custom toolbar sets.
To define toolbar sets, edit the <web project>\CMS\CMSAdminControls\CKeditor\config.js file.
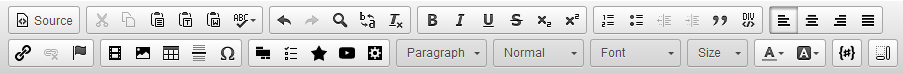
The following code sample shows a definition of the full toolbar set containing all available buttons. You can create custom toolbar sets by using names of the default buttons, or by adding buttons of custom CKEditor plugins.
config.toolbar_Full = [
[sourceName, '-'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', 'Scayt', '-'],
['Undo', 'Redo', 'Find', 'Replace', 'RemoveFormat', '-'],
['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-'],
['NumberedList', 'BulletedList', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv', '-'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-'],
'/',
['InsertLink', 'Unlink', 'Anchor', '-'],
['InsertImageOrMedia', 'QuicklyInsertImage', 'Table', 'HorizontalRule', 'SpecialChar', '-'],
['InsertForms', 'InsertPolls', 'InsertRating', 'InsertYouTubeVideo', 'InsertWidget', '-'],
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor', '-'],
['InsertMacro', '-'],
['Maximize', 'ShowBlocks']
];

Each toolbar set definition consists of several arrays representing toolbar groups. For example, the [‘Styles’, ‘Format’, ‘Font’, ‘FontSize’] array represents a group of four buttons.
If you need to insert a line break between the button groups, use the ‘/’ string.
If you want to define your own toolbar set, add a command in the config.toolbar_ToolbarName format to the config.js file.
Important: When you modify the config.js file (or any other file used by the editor), the changes only apply after you clear your browser cache.
After defining a custom toolbar:
Adding custom toolbars to available toolbar sets
To make the toolbar that you defined available on the Page tab of the Pages application in Kentico, you need to add it as an option of the Editable text web part.
Open the Web parts application.
Edit the Editable text web part.
Switch to the Properties tab.
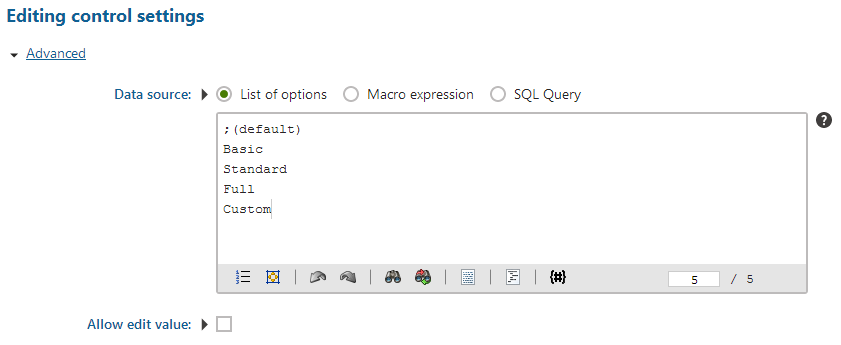
Select the HTMLAreaToolbar field.
Add the new toolbar set to the Data source setting. Enter the ToolbarName from the config.toolbar_ToolbarName command you used in the toolbar definition.

Save.
The custom toolbar is now available to be selected on a page.
Changing the toolbar set used on a page
To assign a specific toolbar set for editable regions on individual pages:
Open the Pages application.
Select the page on which you want to change the toolbar set.
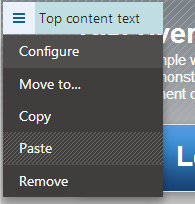
Switch to Design and Configure the web part for which you want to change the toolbar.

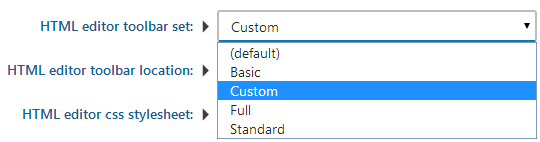
Under Behavior, change the HTML editor toolbar set property values to the name of the desired toolbar set.

Click Save & Close.
Users now see the appropriate toolbar set when editing the content of the page.
Changing the editor toolbar location
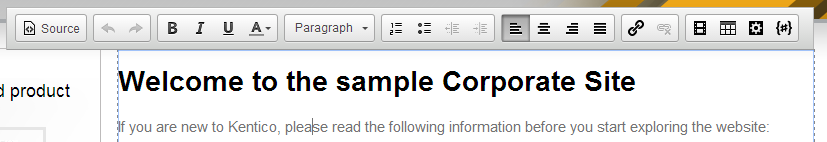
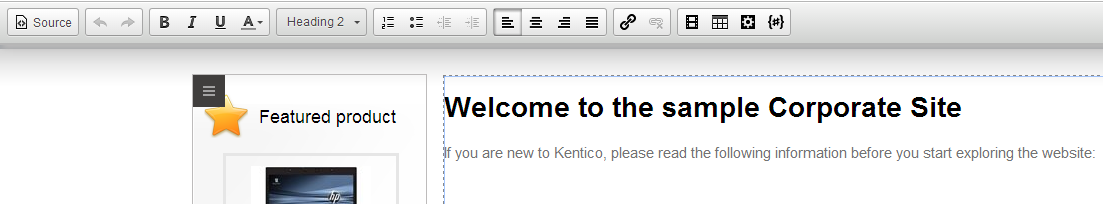
By default, the In-line version of editor toolbar is used. In-line toolbar is attached to the text area that users are currently editing. In-line toolbar is visible only when users work with the text area, that is, they click into the area.

You can also switch to the Shared version of the toolbar, which is then visible at the top of the page that users are editing. Shared toolbar is visible at the top of the page at all times.

To switch from an in-line to a shared editor toolbar:
Open the Pages application.
Select the page on which you want to change the toolbar set.
Switch to Design and Configure the web part for which you want to change the toolbar.
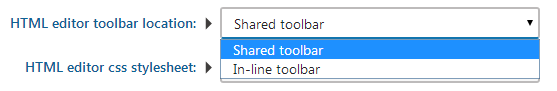
Under Behavior, change HTML editor toolbar location to Shared.

Click Save & Close.
Users now see the toolbar on the location of the shared toolbar.
Toolbar set used for structured pages
If you want to modify a toolbar set used for structured pages (edited on the Form tab), you need to set the Toolbar set property value of individual fields. If you share the toolbar between multiple fields, the first field toolbar set is used.
Configuring visibility of editor buttons
With Kentico, you can show or hide buttons from the integrated editor toolbar. Each button in the toolbar is represented by a UI element.
- Open the UI personalization application.
- On the Editor tab, select a site and a role.
- Browse the UI element tree and select or clear the check boxes that represent the editor buttons.
The system automatically saves the settings as you select or clear check boxes in the UI element tree. The system hides the buttons (UI elements) that have their check box cleared from users in the selected role.
If a user is a member of multiple roles, they’re allowed to see UI elements from all their roles combined.