Creating skins using ASP.NET themes
When creating styles for your websites, you can leverage the built-in support for ASP.NET themes. You can use themes to set styles for web parts or controls that do not have their own CSS class name, such as the Datagrid or Calendar.
Themes must be defined in a folder located under the App_Themes directory. The name of this folder needs to be the same as the code name of the used CSS stylesheet. For example, if you use the Green stylesheet on your site, your themes must be stored in the App_Themes\Green sub-folder.
Skins for your controls need to be added to the Default.skin file under this folder. For example, the following is a skin for the CMSCalendar control / Calendar web part:
<cms:CMSCalendar Runat="server">
<NextPrevStyle ForeColor="Red"></NextPrevStyle>
<WeekendDayStyle BackColor="#E0E0E0"></WeekendDayStyle>
</cms:CMSCalendar>
Website design files
It is recommended to store all image files, flash movies and other resources that are part of the website design template under the theme folder of the stylesheet that uses them. This ensures that the files are exported together with the stylesheet if you deploy it to another server.
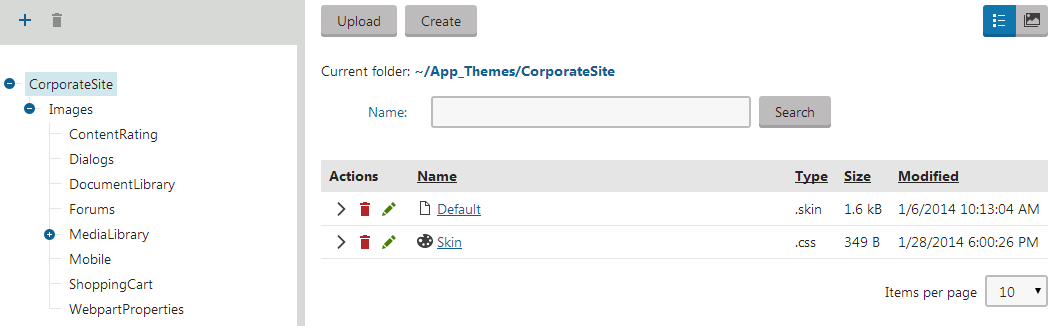
You can manage the content of a stylesheet’s theme folder directly from the administration interface in the CSS stylesheets application. Edit () the given stylesheet and switch to the Theme tab.

Only file formats commonly used by CSS stylesheets are displayed here. This includes files with the following extensions: .css, .skin, .gif, .png, .bmp, .jpg
Text files (.css or .skin) can be modified using an editor with syntax highlighting support and images are opened in the built‑in image editor.
Themes folders for component styles
Design files may also be stored separately for the CSS styles assigned to the page components described in the Adding CSS stylesheets to page components topic. The theme folders of these components are located under the App_Themes\Components directory. Further sub‑folders depend on the type of the component:
- WebParts\<web part code name>
- WebParts\<web part code name>\Layouts\<layout code name>
- Containers\<container code name>
- Transformations\<class name>\<transformation name>
- Layouts\<layout code name>
- PageTemplates\<template code name>
Just like for stylesheets, it is recommended to store all required files in the appropriate theme folder for each component. The system automatically exports and imports the files in the theme folders along with the objects representing the given component.
You can manage the content of the theme folders directly in the administration interface on the Theme tab, which is available when editing any type of component.