Creating CSS stylesheets
To access the main interface for managing CSS stylesheets, open the CSS stylesheets application.
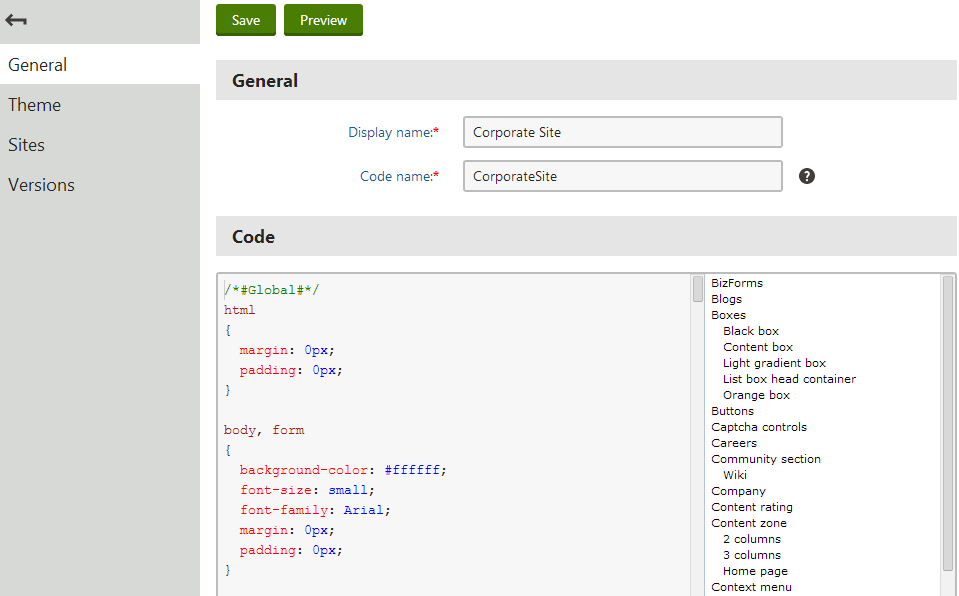
When editing () stylesheets, define the content using standard CSS code (selectors and style declarations). If you have registered a CSS preprocessor in the system, you can select a Language for the stylesheet, and use the corresponding syntax in the code.
You can directly preview how a stylesheet affects the appearance of your website. Click Preview in the tab’s header. The editor opens a side-by-side view that shows both the CSS code and a selected page.
On the actual live site, changes made to CSS stylesheets only take effect after you clear your browser cache and/or restart the application (System -> Restart application).

The Theme tab allows you to manage files used by the edited stylesheet, such as external CSS files, images or skins. You can find more information about associated files in Creating skins using ASP.NET themes.
On the Sites tab, choose for which sites the stylesheet is available.
Assigning stylesheets to sites and pages
Each website in the system has a default CSS stylesheet. To assign a stylesheet to a site:
- Open the Sites application.
- Edit () the site.
- Select an option in the Site CSS stylesheet field. You can only choose stylesheets that are allowed for the given site (on the Sites tab of the stylesheet editing interface).
- Click Save.
Individual pages either use the website’s stylesheet, or you can assign a different stylesheet. By default, pages automatically inherit the stylesheet from their parent page in the content tree, so you can quickly set the stylesheet for entire website sections.
- Open the Pages application.
- Select the page in the content tree.
- Open the Properties -> General tab.
- Select the CSS stylesheet.
- Uncheck the Inherit box to use a different stylesheet than the parent page.
- You can only choose stylesheets that are allowed for the given site (on the Sites tab of the stylesheet editing interface).
- Click Save.
When displaying pages, the system automatically adds a request that loads the assigned stylesheet into the HTML code.
Tip: When assigning stylesheets to sites or pages, you can directly create new stylesheets (click New) or edit the code of the selected stylesheet (click Edit).
Stylesheet URLs
You can access stylesheets using a URL in the following format:
~/CMSPages/GetCSS.aspx?stylesheetname=<stylesheet code name>
The GetCSS.aspx system page retrieves unmodified, user‑friendly stylesheet code even if minification of stylesheet resources is enabled.
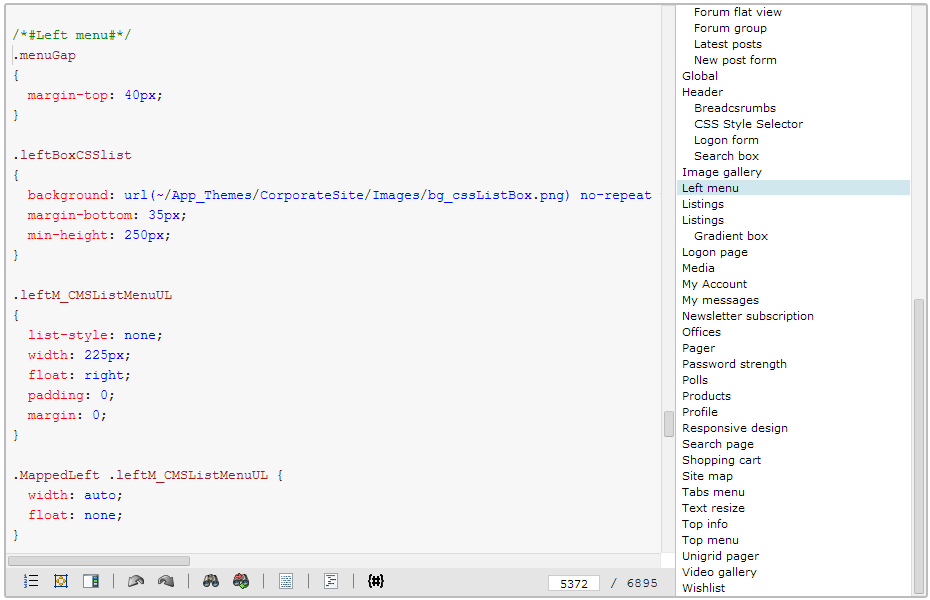
Using CSS blocks for easier navigation in CSS code
You can use comments in format /* #BLOCKNAME# */ to improve navigation in the code of large CSS stylesheets. You can access blocks within the stylesheet code through the bookmark list next to the editor.
To create a hierarchy of sub-blocks, separate the names of individual block levels using forward slashes, for example: /* #BLOCKNAME/SUBBLOCK# */
/* #Menu# */
...
/* #Menu/TreeMenu# */
...
/* #Menu/MainMenu# */
...