Code generators
This topic describes how you can better work with page types, custom tables and forms in the API.
Page data is stored in the TreeNode object. This object contains general page properties and also page type specific properties. The page type specific data is available through the GetValue(<PageTypeField>) method. This means that you need to know the exact name of the page type fields that you want to access when working with them.
Code generators automatically provide a C# class which has these fields defined as properties. You can then use these properties directly in the code.
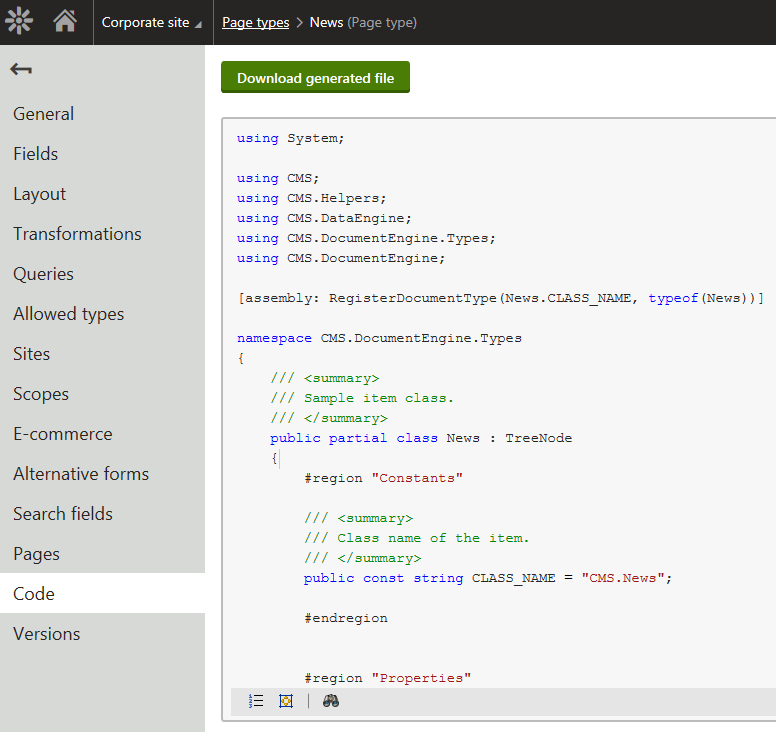
Code generators are available on the Code tab of the following objects, in their respective applications:

Working with code generators
The following best practice uses page type objects as examples, but the same also applies to custom tables and forms.
Create a custom Page type.
Include file the from Code tab in your solution. Based on your scenario, you can include the file in:
- CMSApp_MVC/Models
- CMSApp_AppCode
- Libraries
- Other location
(Optional) If you want to use the code files in a separate library or external application, allow the system to detect the generated classes in a custom assembly. Add the ‘AssemblyDiscoverable’ assembly attribute in the library/application project’s AssemblyInfo.cs file:
using CMS; ... [assembly: AssemblyDiscoverable]Use the generated properties in your code.
Build your solution.
Page type example
The following example requires the class generated for the CMS.News page type included in the solution.
// Get news pages
InfoDataSet<News> pages = DocumentHelper.GetDocuments<News>()
.Path("/News", PathTypeEnum.Children)
.OnCurrentSite()
.TypedResult;
// Get a news page
News result = DocumentHelper.GetDocuments<News>()
.Path("/News/" + aliasPath)
.OnCurrentSite()
.FirstObject;
You can find working examples for the News page type in the sample MVC News controller in the CMSApp_MVC project.
Custom table example
The following example requires the class generated for the SampleTable custom table included in the solution.
// Get all custom table items
InfoDataSet<SampleTableItem> items = CustomTableItemProvider.GetItems<SampleTableItem>().TypedResult;
// Get a single custom table item
SampleTableItem item = CustomTableItemProvider.GetItem<SampleTableItem>(1);
Form example
The following example requires the class generated for the ContactUs form included in the solution.
// Get all form items
InfoDataSet<ContactUsItem> items = BizFormItemProvider.GetItems<ContactUsItem>().TypedResult;
// Get a single form item
ContactUsItem item = BizFormItemProvider.GetItem<ContactUsItem>(1);
Customizing generated classes
It’s not recommended to modify the classes generated by Code generators as they contain object properties only.
The classes are generated as partial classes. This means that youcan extend them in your custom code. Using this approach, you will avoid having to merge custom changes made to the generated code. You would have to do this every time the object’s properties changed and you’d have to generate the class again.
Customization example
public partial class News : TreeNode
{
...
#region "Properties"
/// <summary>
/// News Title.
/// </summary>
[DatabaseField]
public string NewsTitle
{
get
{
return ValidationHelper.GetString(GetValue("NewsTitle"), "");
}
set
{
SetValue("NewsTitle", value);
}
}
...
}
/// <summary>
/// Custom news document type class.
/// </summary>
public partial class News : TreeNode
{
/// <summary>
/// Load this object with sample data.
/// </summary>
public void LoadSampleData()
{
NewsTitle = "Sample news title";
NewsReleaseDate = new DateTime(2014, 8, 22);
NewsSummary = "Sample news summary";
NewsText = "Sample news text";
}
}