Resizing images on upload
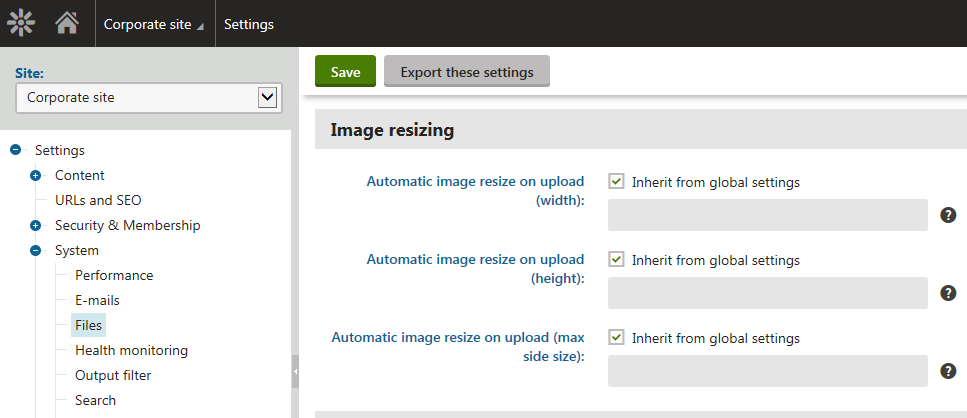
You can configure global image resizing in Settings -> System -> Files -> Image resizing.
The system automatically reduces the size of images when they are uploaded according to the values that you fill in for the Automatic image resize on upload (width, height, max side size) settings:
- No values are entered - images are not resized.
- Only width or only height - images are resized so that their width or height matches the entered value. The other dimension is also resized to preserve the image’s aspect ratio.
- Both width and height - both dimensions of images are resized according to the specified values (if the given dimension is greater than the entered value). Aspect ratio is NOT preserved.
- Max side size - if one of the image’s sides is larger than this value, the image is resized so that its larger side’s dimension matches the entered value. Aspect ratio is preserved and the width and height settings are not applied.
The image dimension values are measured in pixels.

These settings are applied by default when uploading images as:
- media library files
- page attachments
- CMS.File pages
- Editable text web part - uploading images using the text editor dialogs.
- Editable image web part -uploading images using the Select image dialog.
- Field editor fields - uploading images using the following field types (form controls), e.g. in forms, Page type field editor, etc.
- File attribute type -> Upload file and Direct uploader form controls.
- Text attribute type -> HTML Area (Formatted Fext), BBcode editor, Image selection, Media selection and File selection form controls.
The default settings defined here can be overridden by local settings in the particular parts of the user interface (e.g. web part properties, field editor, text editor dialogs, etc.).