Adding widget dashboards to the interface
If the default widget dashboards in the administration interface do not meet your requirements, you can create your own dashboard applications or pages.
Important: Widget dashboards are a completely separate feature from the system’s main application dashboard. Every widget dashboard is either a standalone application, or a page within another application.
The following example demonstrates how to add a custom dashboard application to the Social & Community category. You can apply the same principles when creating widget dashboards in other locations.
Creating the dashboard page template
First, create a page template for the dashboard:
- Open the Page templates application.
- Select the Dashboard pages category in the tree.
- Click New template and enter the following values:
- Template display name: Community dashboard
- Template code name: CommDashboard
- Click Save.
- Select Dashboard page as the Template type.
- Click Save.
Adjust the layout of the page template:
Switch to the Layout tab.
Copy the following sample code into the layout to define web part/widget zones for the template:
<table border="0" width="100%" cellspacing="0" cellpadding="0"> <tr> <td colspan="2"> <div class="DashboardActions PageTitleHeader"> <cms:CMSWebPartZone ID="zoneTop" runat="server" /> </div> </td> </tr> <tr> <td colspan="2"> <cms:CMSWebPartZone ID="DashboardTop" runat="server" /> </td> </tr> <tr valign="top"> <td style="width:50%"> <cms:CMSWebPartZone ID="DashboardLeft" runat="server" /> </td> <td style="width:50%"> <cms:CMSWebPartZone ID="DashboardRight" runat="server" /> </td> </tr> </table>Click Save.
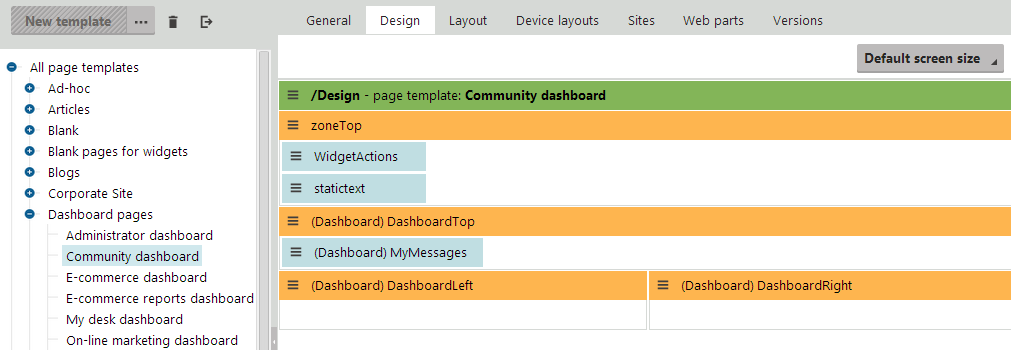
Switch to the Design tab.
Expand the menu () of the DashboardTop zone and click Configure.
Switch the Widget zone type property from None to Dashboard.
Click Save & Close.
Repeat the steps 5 – 7 for the DashboardLeft and DashboardRight zones.
Add web parts and widgets to the zones:
Add the Widget actions web part into the ZoneTop zone.
Configure the following properties of the Widget actions web part:
- Widget zone type: Dashboard
- Widget zone ID: Leave empty (Designates the zone where new widgets should be created when users click the Add widget button. By default, the web part uses the first available zone (DashboardTop in this case), but you can specify the ID of any other dashboard zone.)
Leave the remaining properties in their default state and click OK.
Add the Static text web part to the same zone and set the following properties:
- Text: This is a custom dashboard page
- Display as: Header level 2
Click OK.
Expand the menu () of the DashboardTop zone and click Add new widget.
For example, choose the Community -> My messages widget.
Confirm the dialogs without making changes and leave the other two dashboard zones empty.
- This sets the default content of the dashboard that individual users can later configure and expand.

Adding the dashboard UI element
To create a new widget dashboard application, you need to add a UI element to the system:
- Open the Modules application.
- Edit () the Custom module. Note that the Module code name is cms.customsystemmodule on the General tab.
- Switch to the User interface tab.
- Select the CMS -> Administration -> Social & Community element in the tree.
- Click New element ().
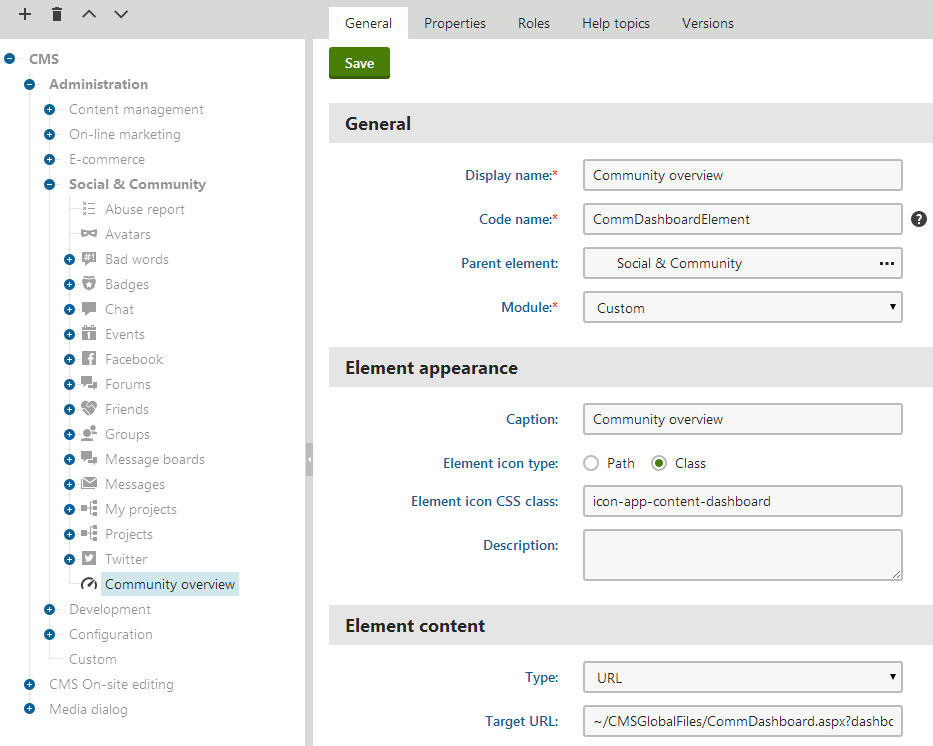
- Enter the following values:
Display name: Community overview
Code name: CommDashboardElement
Module: Custom
Caption: Community overview
Element icon type: Class
Element icon CSS class: icon-app-content-dashboard
Type: URL
Target URL: ~/CMSGlobalFiles/CommDashboard.aspx?dashboardName=Comm&templateName=CommDashboard&{hash} Sets the URL of the page with the content of the UI element. You will create the source file used in the URL above later in the example. When creating links to dashboard pages, you need to understand and correctly specify the query string parameters:
- dashboardName - sets a name for the dashboard to ensure uniqueness in cases where multiple dashboards use the same page template. The content of a dashboard is unique for every user. If two or more dashboards share a page template and the dashboardName parameters in the URLs used to access the page have the same value, changes made to one of the dashboards also affect the other dashboards (for the given user and site).
- templateName - specifies the code name of the page template that the dashboard is based on. The type of the assigned template must be Dashboard page. This example uses the template created in the previous steps.
- hash - the system automatically generates a hash code for the element
- Click Save.
When adding applications to the interface of an actual live website, you can set a macro condition in the Content permissions field to define security requirements for access to the application.
The system creates the new UI element.

Creating the dashboard page source file
Now you need to develop the .aspx file of the dashboard page in your web project:
Open your website in Visual Studio.
Create a New folder under the root called CMSGlobalFiles (if it doesn’t already exist).
Right‑click the folder and select Add -> Web form.
Name the web form CommDashboard.
- This is the file specified in the Target URL of the previously created UI element. The location ensures that the system exports the file with any site that includes global folders in the export package.
Modify the page code to match the following:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="CommDashboard.aspx.cs" Theme="Default" EnableEventValidation="false" Inherits="CMSGlobalFiles_CommDashboard" %> <%@ Register Src="~/CMSModules/Widgets/Controls/Dashboard.ascx" TagName="Dashboard" TagPrefix="cms" %> <%=DocType%> <html xmlns="http://www.w3.org/1999/xhtml" <%=XmlNamespace%>> <head id="Head1" runat="server" enableviewstate="false"> <title id="Title1" runat="server">Dashboard</title> <asp:Literal runat="server" ID="ltlTags" EnableViewState="false" /> <style type="text/css"> body { margin: 0px; padding: 0px; height: 100%; font-family: Arial; font-size: small; } </style> </head> <body class="<%=BodyClass%>"> <form id="form1" runat="server"> <cms:Dashboard ID="ucDashboard" runat="server" ShortID="d" /> </form> </body> </html>The Dashboard user control handles the entire functionality of the dashboard. It processes the query string parameters from the URL used to access the page and displays the corresponding dashboard according to the specified dashboard name, page template and context‑related data such as the current site and user.
Switch to the web form’s code behind and add the following references to the beginning of the code:
using CMS.Core; using CMS.UIControls; using CMS.SiteProvider;Set the CMSGlobalFiles_CommDashboard class to inherit from DashboardPage.
Modify the class to contain the following code:
[UIElement(ModuleName.CUSTOMSYSTEM, "CommDashboardElement")] public partial class CMSGlobalFiles_CommDashboard : DashboardPage { protected override void OnPreInit(EventArgs e) { base.OnPreInit(e); // Must be equal to the code name of the module containing the corresponding UI element ucDashboard.ResourceName = "cms.customsystemmodule"; // Must be equal to the code name of the corresponding UI element ucDashboard.ElementName = "CommDashboardElement"; ucDashboard.PortalPageInstance = this as PortalPage; ucDashboard.TagsLiteral = this.ltlTags; // Ensures that the dashboard has unique content for each site ucDashboard.DashboardSiteName = SiteContext.CurrentSiteName; ucDashboard.SetupDashboard(); } protected void Page_Load(object sender, EventArgs e) { // Security access checks for the current user } }The handler of the PreInit event sets the properties of the Dashboard user control calls and its SetupDashboard() method. Note that the values of the ResourceName and ElementName properties must be set according to the module and code name of the UI element created in previous steps of this example.
Save both files. If your installation is a web application, Build the CMSApp project.
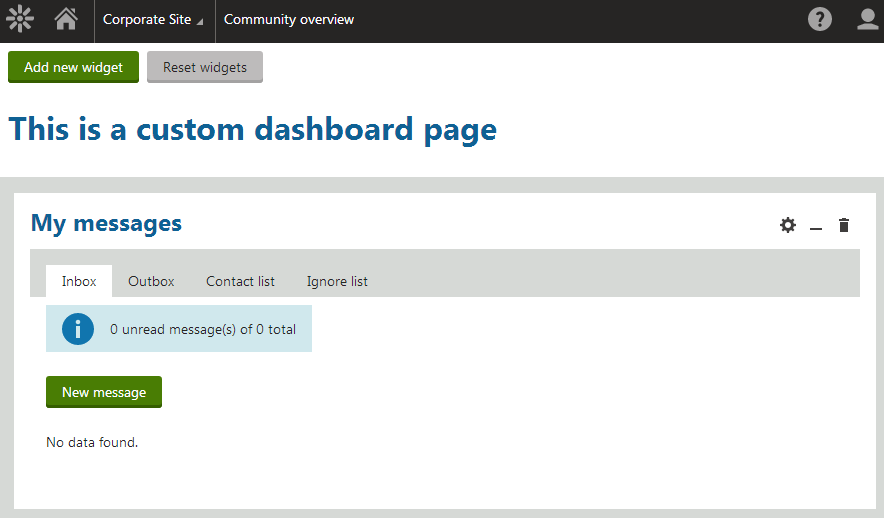
Result
Users can now access the Community overview application either through the application list or the application dashboard (if you add the application to the roles of users).

The page displays a fully functional dashboard based on the created page template.