Displaying image galleries
We recommend creating image galleries in the Media library application. You can then load the images in the media library using the Media files data source web part and display them using a repeater.

Creating an image gallery
Create a media library and upload images. This doesn’t have to be the first step, but having some images already in place can help you when setting the gallery up.
Place the Media files data source web part on an existing page.
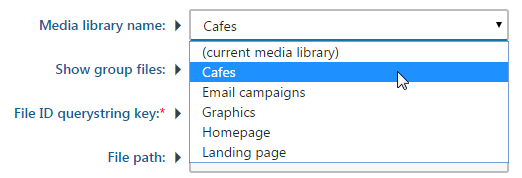
Configure the web part and select the media library that contains the images you want to display.

Place a repeater web part, for example, the Basic repeater on the page.
Configure the web part and link the web part to the data source web part using the Data source name field.
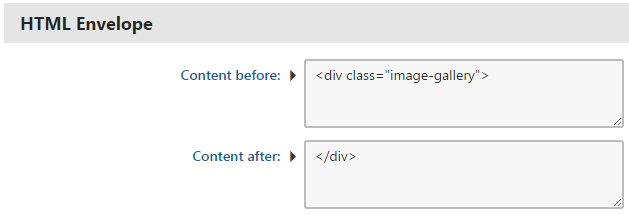
In the HTML Envelope section, configure the Content before and Content after properties if you want to wrap the image gallery in specific HTML.

Modify how the images are displayed in the web part’s transformations. We recommend using the MediaLibraryFunctions.GetMediaFileUrl transformation method for retrieving URLs of files stored in media libraries.
The following transformation creates a link to each of the images in the media library:<div class="image"> <a href="<%# MediaLibraryFunctions.GetMediaFileUrl(Eval("FileGUID"), Eval("FileName")) %>"><img class="image-tile" src="<%# MediaLibraryFunctions.GetMediaFileUrl(Eval("FileGUID"), Eval("FileName")) %>"></a> </div>Note: if you’re using secured media libraries, use the MediaLibraryFunctions.GetMediaFileUrl method with the following parameters:
<%# MediaLibraryFunctions.GetMediaFileUrl(Eval("FileLibraryID") ,Eval("FilePath"), Eval("FileGUID"), Eval("FileName"), GetDataControlValue<bool>("UseSecureLinks")) %>You can then style the gallery to match your website. For example:
.image-gallery { min-height: 480px; width: 100%; padding: 10px 0px 10px 0px; } .image { width: 25%; float: left; padding-right: 2px; } .image-tile { width: 100%; }