404 best practices
Sometimes, you’re looking for information or a product on a website and end up with an error message displayed on your screen. It’s good practice to set up an error page to help you, a lost visitor, make sense of the situation.
There can be many reasons for the error, from users misconfiguring something to internal server failures. On the backend, these are represented by error codes. The code is a standard HTTP error message code signaling there is an issue with the website you were trying to reach.
Some of the common server errors are:
- 403 Forbidden - You do not have permission to access this page.
- 400 Bad request - Your browser performed an invalid operation.
- 500 Internal server error - The server encountered an error while processing your request.
The most known error is a 404 Not found - which informs the website visitor that the requested resource (be it a webpage, PDF file, or an image for example) was not found on the server. To ease the pain and tackle confusion, you should create a user-friendly error page making the experience with missing pages less painful. Usually, when you don’t have a customizable CMS, your developers create the page and hard-code it. In Xperience, developers can give you control to create highly customized error pages. In this article, you’ll focus on best practices to create 404 pages.
404 pages
The 404 page appears when a visitor wants to access a web page that doesn’t exist or has been removed. In the worst-case scenario, they land on a default blank page with a simple “404: Page not found” information. The better option an error page that includes a message explaining the requested content is unavailable.
There could be more reasons why you end up on 404:
- The page you want to visit no longer exists,
- The page was moved to a different location without updating the link,
- The page is not available at the moment, blocked, or restricted,
- There was a typo in the link,
- The file, or an image you requested is not available.
If set up properly, the 404 page helps visitors find what they’re looking for, recommends how to find it, and leaves them with a good feeling instead of wondering how to get where they want to be. The 404 page can help with user experience, keep the visitors on your website, and even help with conversions.
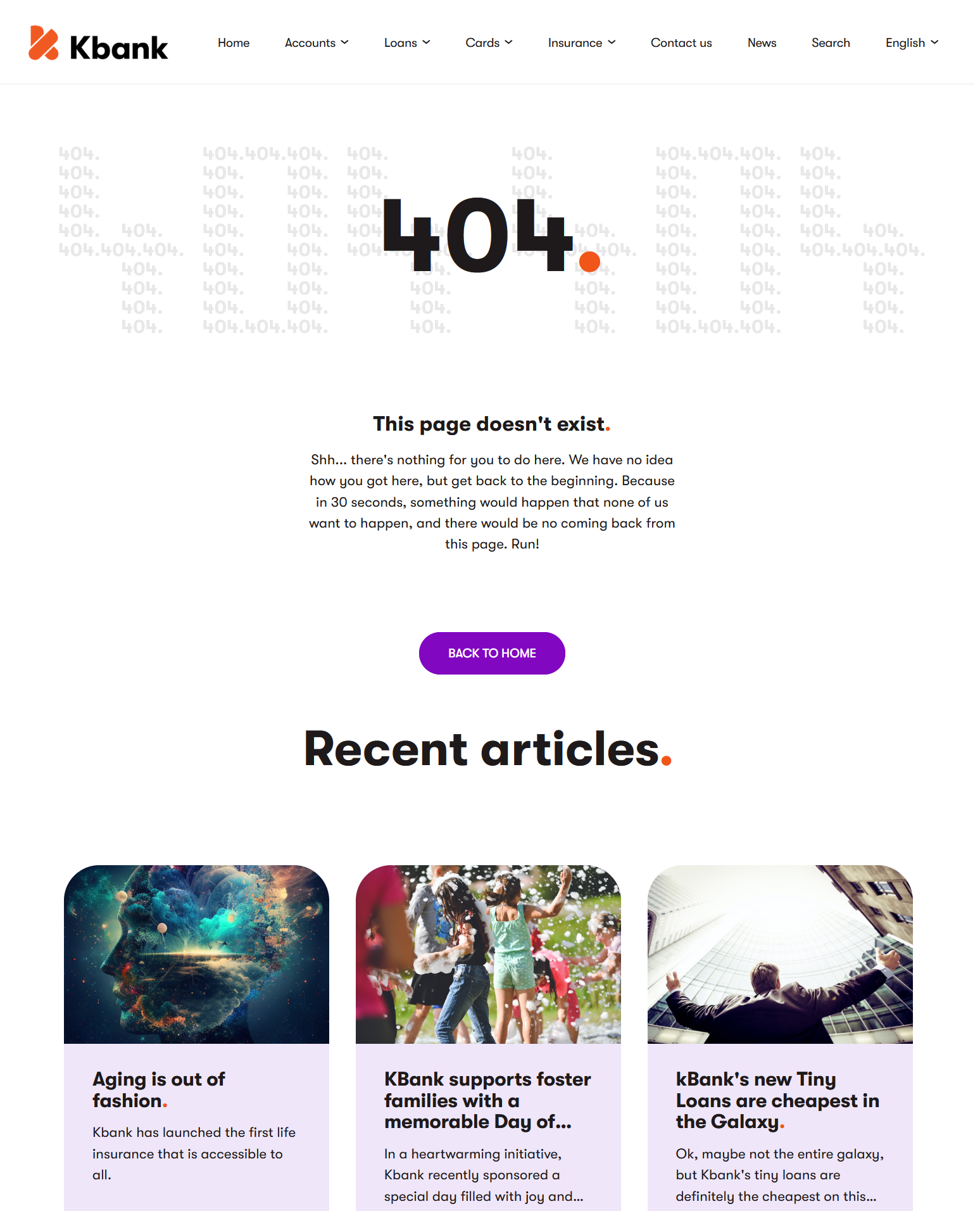
The examples in this article are from the 404 page for the Kbank demo site.

404 best practices
When a visitor tries to enter a URL leading to non-existent page, the server cannot process the request and leads the visitor to an error page. It’s important to reduce visitors’ frustration from not finding what they’ve expected. Help visitors do the next step with an error page that is easy to read, provides a clear message, and offers a quick way back to your website.
Here are some basic recommendations you can use:
Keep it simple
Probably the most important recommendation. Nobody wants to read long essays on why they hit a dead end. Just let the visitors know you’re sorry something went wrong and offer a solution. Remember, less is more.
If you add a funny element like a joke, or a quiz, plus points.

Use your branding
Style the page according to your brand style guide. The error page is still part of your website, and you want the visitors to know it. Plus, using keywords relevant to your brand (or business field) can help navigate the visitors and suggest they may wish to continue to a specific place on your website.

Personalize
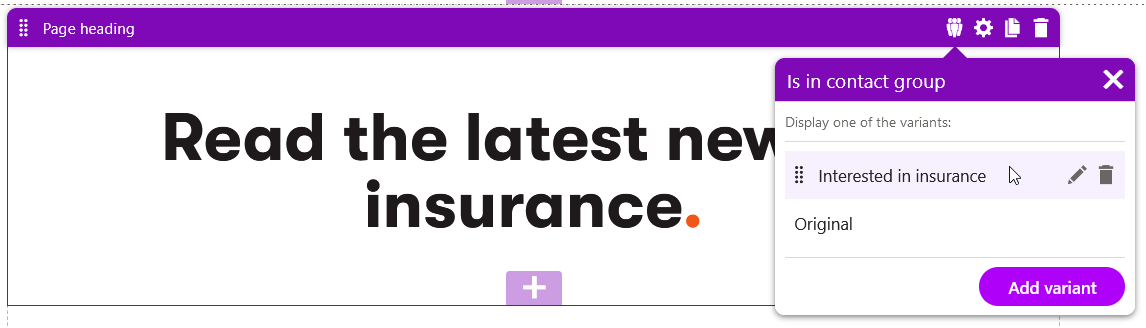
If you are tracking your visitors on your website and collect information about their customer journey, you can redirect them to pages most relevant to them. Xperience does this with personalization.
For example, you can offer more specific Page heading to visitors interested in insurance, followed up by relevant articles.

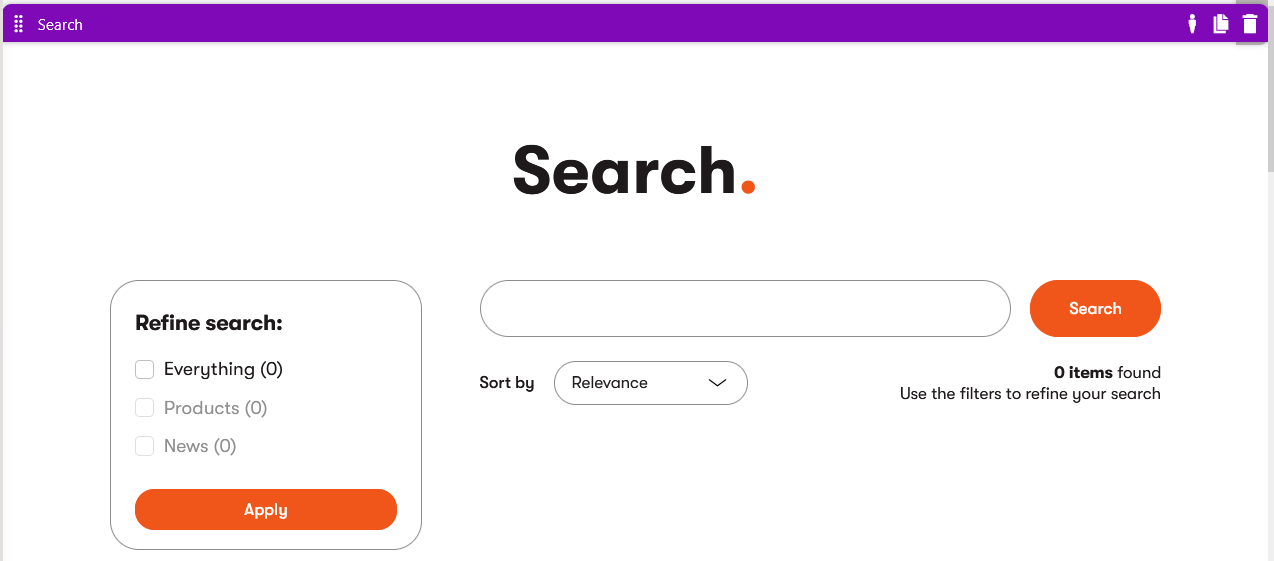
Provide search bar
A direct way to help the visitors find the intended product or, for example, an article, is to offer them a search bar. This way, they can search directly for what they were looking for.
A search bar widget is not available in Kbank at the moment. The example below is a search box in the website menu.

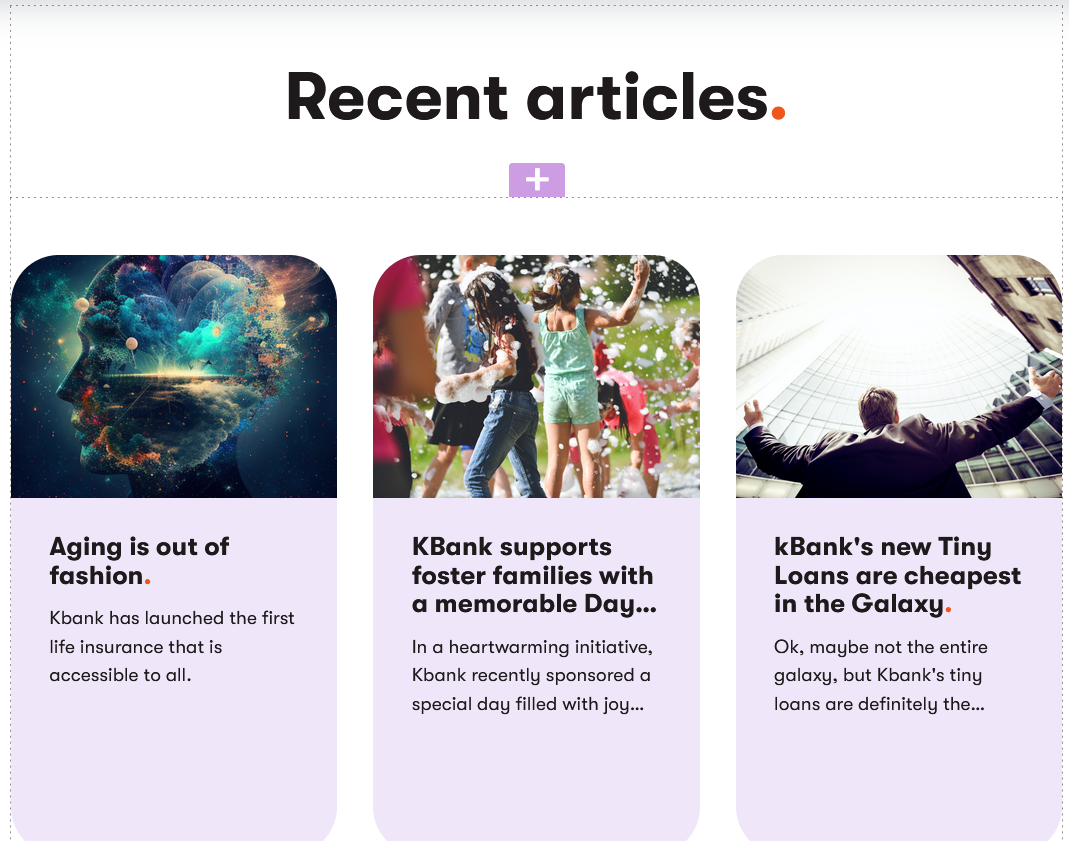
Redirect to an existing page
Another way to keep the visitor on the website is to provide links to relevant pages. It could be a Home page, specific product, or an info page that can answer the most common questions or help the visitor decide where to go next. In our example, the 404 page shows the latest articles.

Be approachable
You can also offer the option to contact you directly via a contact form or an email. Or, if you are active on social media, you can link them, too. If you’re building a community on social media, this could be another way how to lead people there.

Analyze why people get to an error page and fix it
In the best-case scenario, you wouldn’t even need to set up an error page. But since there’s always one anyway, you can use it to your advantage. However, you can reduce the chance of landing on the 404 page by taking care of the following:
- Fix broken links and links to deleted pages.
- Regularly check and update redirects.
Since Xperience doesn’t have any analytics built in, you can use 3rd party tools to analyze incoming traffic, for example Google Analytics or a Google search console.
Let the page work for you
Take the time to create a good error page. If done right, the error page provides a clear message, supports visitors to find what they’re looking for, and lifts their mood by helping them get back on track after they get lost—all that while the visitor gives your company plus points for taking good care of them.
Next step
See how you can model a demo 404 page.