Map consents to cookie levels
Laws relating to personal data protection have come into effect in many places worldwide. In many cases, an essential step to comply with such regulations is to attain a consent agreement from an individual to store and process their personal data.
In some cases, when properly explained, consent for storing browser cookies in the visitor’s browser files can be sufficient for collecting and processing the data associated with those cookies’ functionality.
This example shows the process of creating a custom page in the Xperience administration interface that maps custom cookie levels to consents. With this page, editors can define which consents in the Data protection application are associated with specific cookie levels. This is a key step in creating a cookie-level configuration page, e.g. the cookie policy page on Kentico.com.
Before you start
This guide requires the following:
- Familiarity with C#, .NET Core, Dependency injection, and the MVC pattern.
- A running instance of Xperience by Kentico, preferably 30.11.1 or higher.
Some features covered in the training guides may not work in older versions.
The examples in this guide require that you:
- Have followed along with the samples from the earlier guides in the series.
The example presented in this Data protection guide series is a valid implementation of data protection for Contacts in Xperience by Kentico. (Note that it does not cover the collection and erasure of Members and their associated data.)
You can copy-paste the code samples into your own solution.
However, if you choose to do so, make sure to consult your legal team to determine whether the implementation, texts, and consent levels meet the requirements of your region and market.
Code samples
You can find a project with completed, working versions of code samples from this guide and others in the finished branch of the Training guides repository.
The main branch of the repository provides a starting point to code along with the guides.
The code samples in this guide are for .NET 8 only.
They come from a project that uses implicit using directives. You may need to add additional using directives to your code if your project does not use this feature.
Create the consents
First, open the Data protection application in the Configuration category of the administration interface for Xperience by Kentico, and create consents with the following properties:
- Preference cookies consent
New consent
- Display name: Preference cookies
- Code name: preference.cookies.consent

Consent texts
- Short text: Preference cookies help us remember changes and configurations you make on the site.
- Full text: Preference cookies and the data you provide us make your work easier by, for example, remembering the language in which you want to display the pages, etc.

- Analytical cookies consent
- New consent
- Display name: Analytical cookies
- Code name: analytical.cookies.consent
- Consent texts
- Short text: Analytical cookies are used to gather usage data to measure and improve performance.
- Long text: Analytical cookies and the data you provide us allow us to perform site usage analytics to measure and improve the site’s performance. For example, we know which pages are most frequently visited, which buttons users click, etc.
- New consent
- Marketing cookies consent
- New consent
- Display name: Marketing cookies
- Code name: marketing.cookies.consent
- Consent texts
- Short text: Marketing cookies are used to provide relevant ads based on your activity.
- Long text: Marketing cookies and the data you provide us allow us to link our website to third-party social media and advertising networks, such as Facebook or Google Ads. With this connection, we can present relevant ads outside our website.
- New consent
In real-world applications, your legal team should review the short and long texts of your consents to ensure that they meet the requirements of your region and market.
Define the module
Create the class
Now that these consents exist, we can create a UI page for mapping them to cookie levels.
- Open the Modules application in the administration interface for Xperience by Kentico, under the Development category.
- Create a new module for adding custom pages to the Data protection application.
Display name: Data protection customizations
Pre-fill code name automatically: False (Disabled)
Code name: TrainingGuides.DataProtectionCustomizations

- On the Classes tab of this new module, create a new class.
Display name: Cookie level consent mapping
Namespace: TrainingGuides
Name: CookieLevelConsentMapping

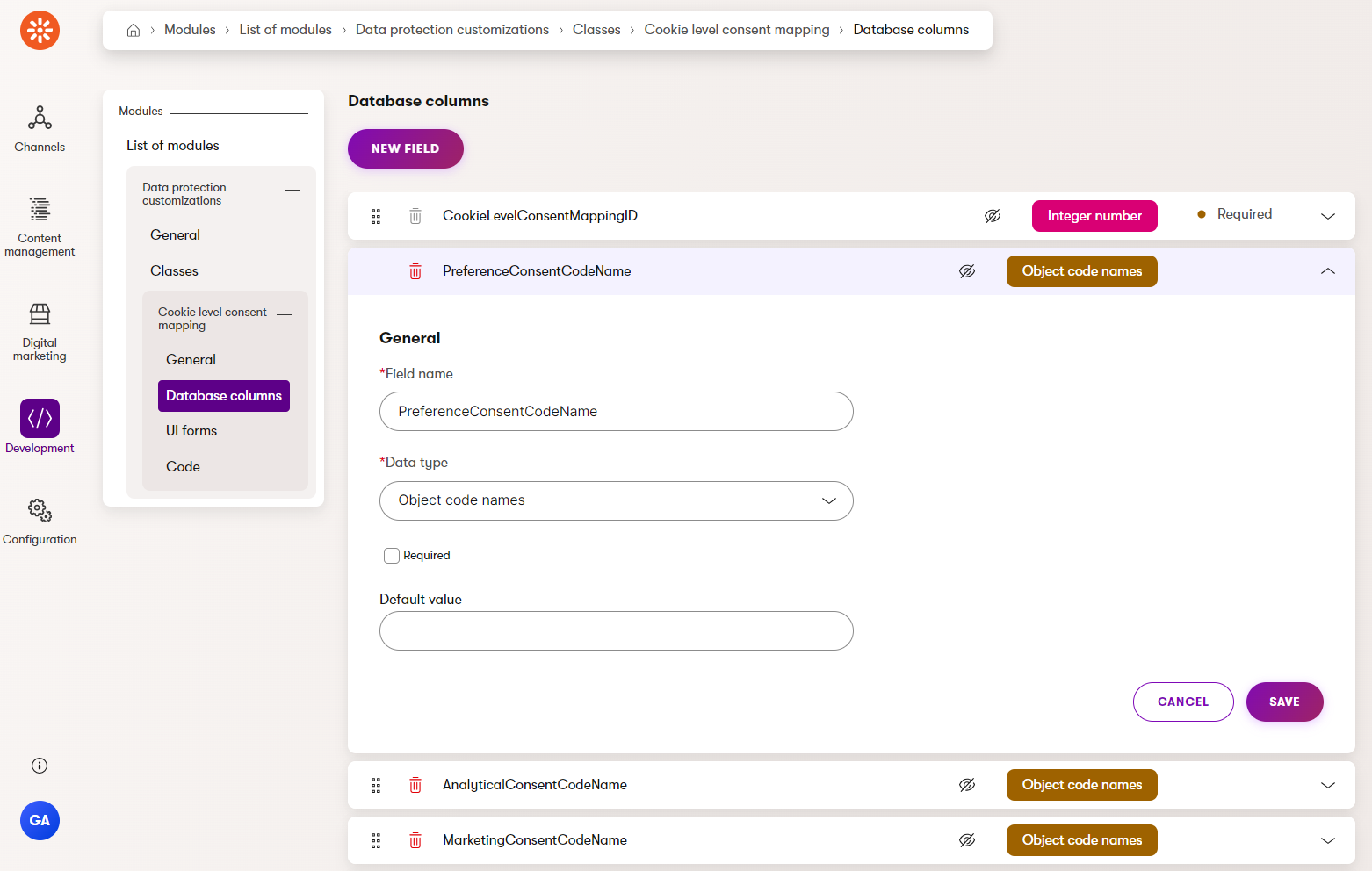
- On the Database columns tab in this new class, add new fields with the following properties. These fields will determine which consent corresponds to each cookie level.
Preference cookie consent field
Field name: PreferenceConsentCodeName
Data type: Object code names
Required: False (Disabled)

Analytical cookie consent field
- Field name: AnalyticalConsentCodeName
- Data type: Object code names
- Required: False (Disabled)
Marketing cookie consent field
- Field name: MarketingConsentCodeName
- Data type: Object code names
- Required: False (Disabled)
Guid field
- Field name: CookieLevelConsentMappingGuid
- Data type: Unique identifier (GUID)
- Required: True (Enabled)
Add the UI form
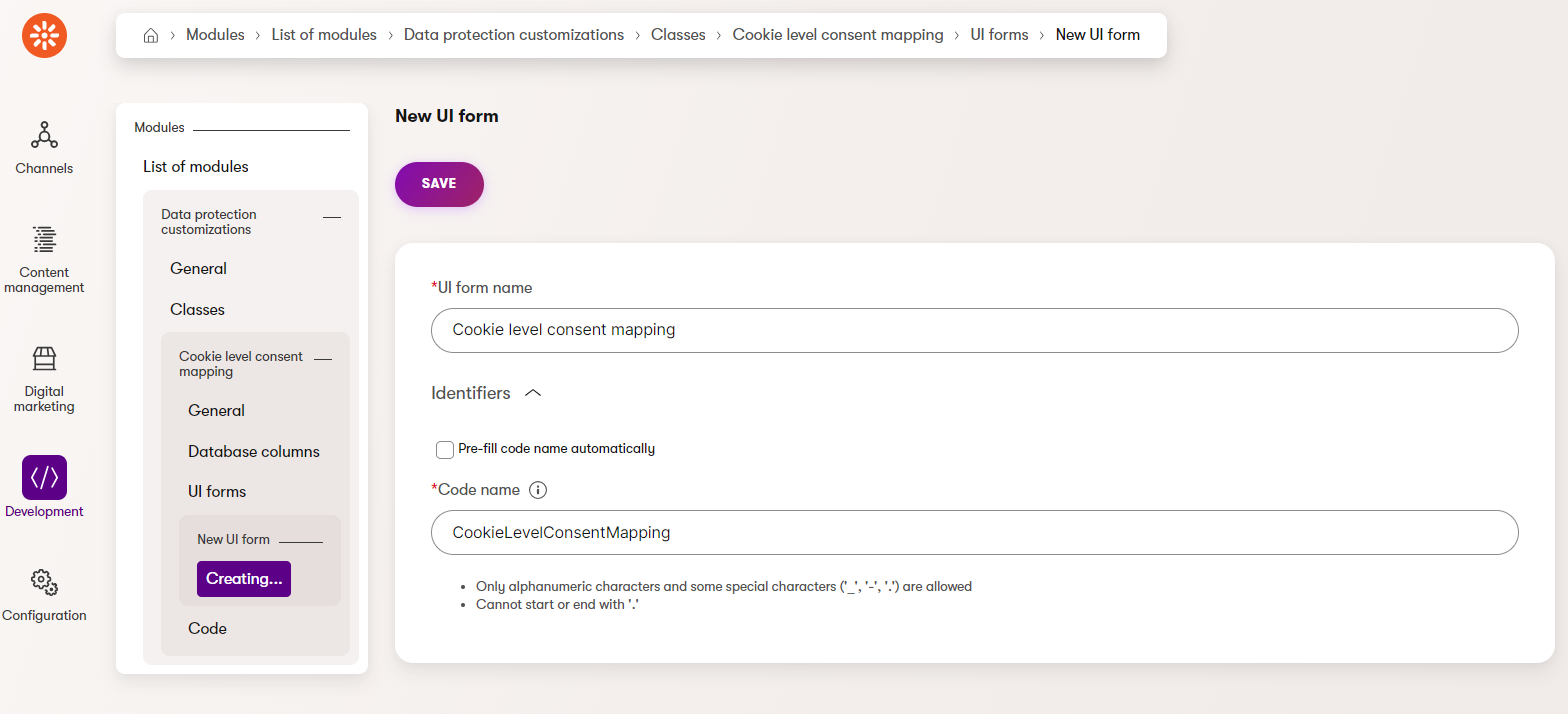
Switch to the UI forms tab of the class.
- Populate the following properties accordingly:
Form display name: Cookie level consent mapping
Pre-fill code name automatically: False (Disabled)
Form name: CookieLevelConsentMapping

- Save the form, and switch to the Fields tab.
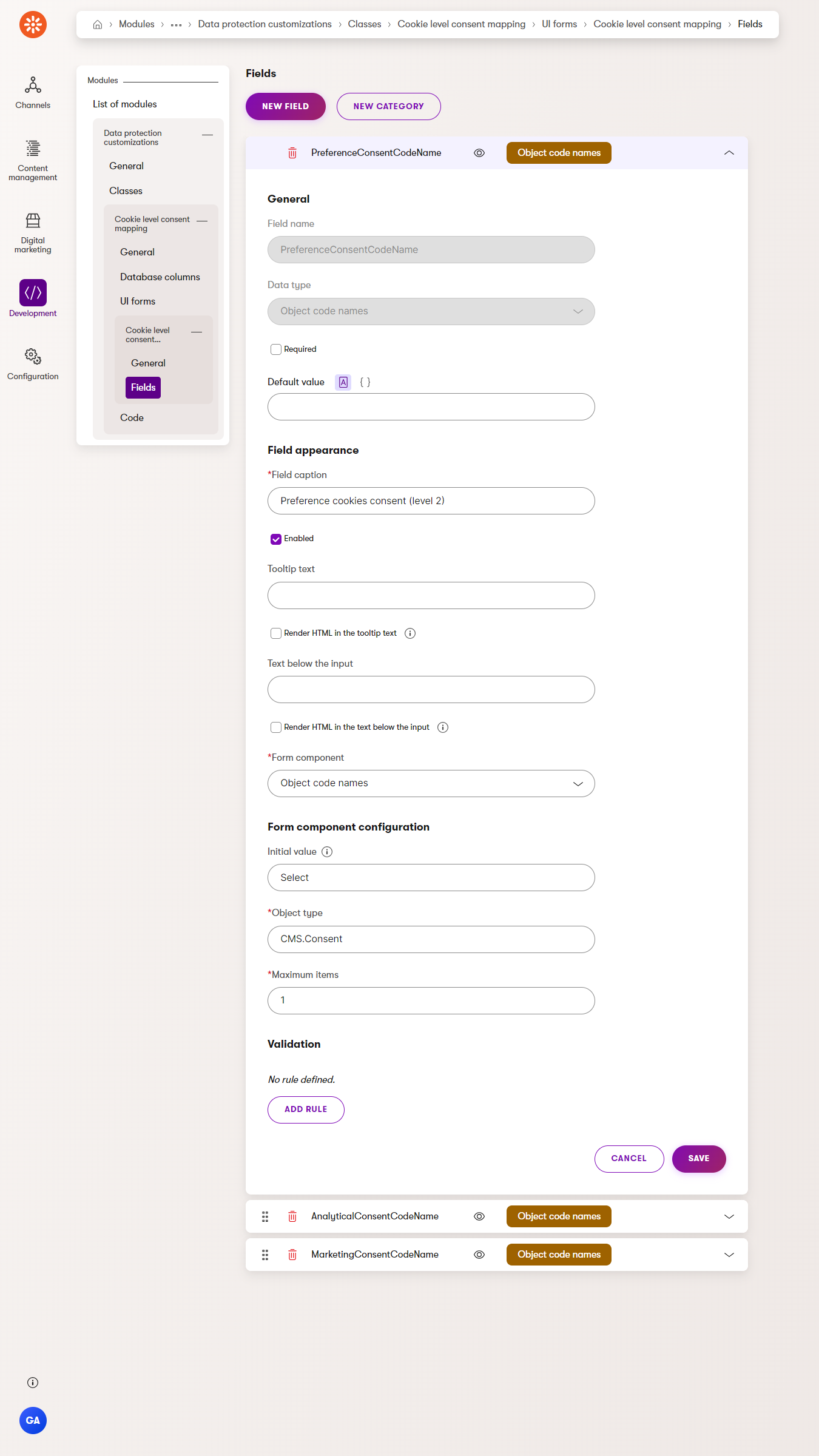
- Create a field for each previously specified consent columns with the following properties:
- Form component: Object code names
- Initial value: Select
- Object type: CMS.Consent
- Maximum items: 1
- The fields should have the following Field caption values, respectively:
- Preference cookies consent (level 2)
- Analytical cookies consent (level 3)
- Marketing cookies consent (level 4)
The fields defined within UI forms represent how the database columns will be represented in the admin UI

Generate the code
Next, designate code settings for the class to make it more compatible with other features.
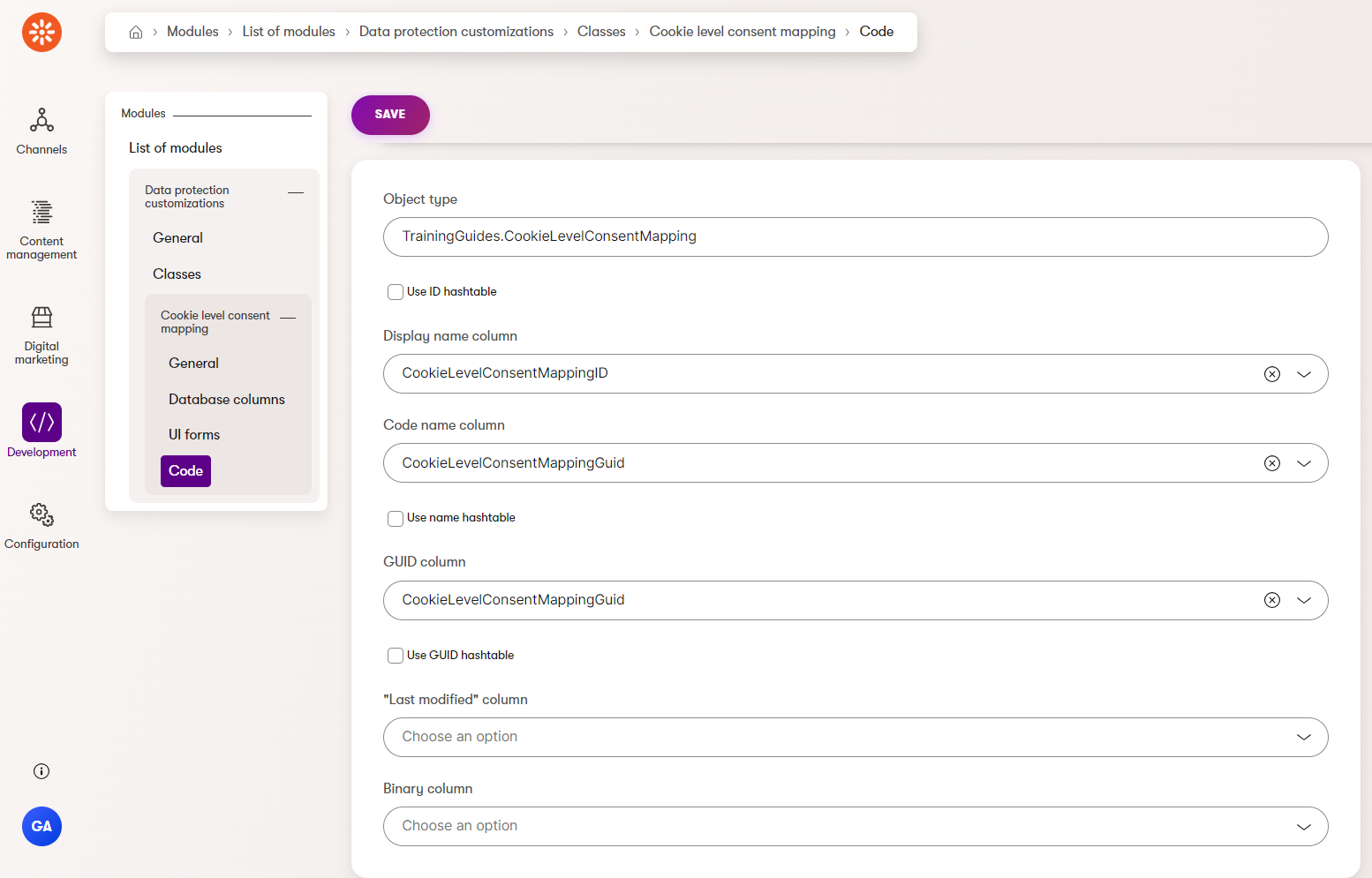
Switch to the Code tab of the class.
Set the Object type to TrainingGuides.CookieLevelConsentMapping.
Set the Display name column to CookieLevelConsentMappingID, and set Code name column and GUID column to CookieLevelConsentMappingGuid.
Leave all the other properties un-set.
Readable names
Typically, columns that hold human-readable data are used for Display names and code names of custom objects. This helps the people managing the objects find them in object listings and query them easily.
However, in this case, there is only going to be a single entry for this class, so there will be no listing page. There is no need for the class to have a readable display name because it is never used.

This completes the administration interface setup for the class, so now the code can be generated.
Now, you can generate a code file for the custom class as described on this page.
Switch the command line to the TrainingGuides.Web directory.
Run the
--kxp-codegentool, setting the location to the TrainingGuides.Entities project and include only the CookieLevelConsentMapping class.CMDdotnet run -- --kxp-codegen --type "Classes" --location "../TrainingGuides.Entities/{type}/{name}" --with-provider-class "false" --include "TrainingGuides.CookieLevelConsentMapping"This will generate a CookieLevelConsentMappingInfo.generated.cs code file in the TrainingGuides.Entities/Classes/CookieLevelConsentMapping folder.
Info providers
We recommend using the
--with-provider-class "false"parameter to avoid generating a dedicated provider for your class.You should use a generic provider, based on
IInfoProvider<TInfo>to access the objects of your class.This is the best practice unless you specifically need to retrieve your objects in a context where dependency injection is not yet available. In such cases, use
Provider<T>.Instanceto access the generic provider.Only generate dedicated providers if dependency injection is not possible and using
Provider<T>.Instancedoesn’t work for your specific scenario (for example, if you need custom functionality or overrides in the provider class).If you’ve previously generated classes that do require dedicated providers, use the
--includeor--excludeparameters to ensure that the new command does not overwrite them.Add a subfolder named Overrides to the ~/Classes folder of the TrainingGuides.Entities project.
Create a partial class for
CookieLevelConsentMappingand enable continuous integration.Partial class
Continuous Integration could be enabled by modifying the TYPEINFO declaration in the generated class. However, this separate partial class ensures that the change will not be overwritten next time the code is generated.
C#CookieLevelConsentMappingInfoOverride.csnamespace TrainingGuides.DataProtectionCustomizations; public partial class CookieLevelConsentMappingInfo { static CookieLevelConsentMappingInfo() { TYPEINFO.ContinuousIntegrationSettings.Enabled = true; } }This configuration allows the cookie-level consent mapping to be shared among developers by including serialized data in source control.
Add a page to the UI
Set up the project
Now that the class, form, and files are in place, we can integrate them into the UI.
Create a new Class Library project targeting your version of .NET under the TrainingGuides solution. Name it TrainingGuides.Admin.
Install the Kentico.Xperience.Admin and Kentico.Xperience.Core NuGet packages for the project.
Make sure to choose package versions that match the project’s version, indicated by the version of the Kentico.Xperience.WebApp package in the primary web project, and the value of the CMSDBVersion settings key in the CMS_SettingsKey table of the database.
Add a reference from the TrainingGuides.Admin project to the TrainingGuides.Entities project, and a reference from the TrainingGuides.Web project to the TrainingGuides.Admin project.
Add the assembly attribute to the TrainingGuides.Admin.csproj file:
...
<ItemGroup>
<AssemblyAttribute Include="CMS.AssemblyDiscoverableAttribute">
</AssemblyAttribute>
</ItemGroup>
...
This attribute will allow the files in the TrainingGuides.Admin project to be discovered by the Xperience API during app initialization.
Add the page
- Add a folder called Pages to the TrainingGuides.Admin project, and create a new class file called
CookieLevelConsentMappingPage.cswithin. This page will be used to edit objects of theCookieLevelConsentMappingclass.- Make the class inherit from
InfoEditPage<CookieLevelConsentMappingInfo>. (You can find out more information about editing UI pages in the documentation.)
- Make the class inherit from
- Register the page as a child of the
DataProtectionContentLanguagepage in the administration interface.- Set the slug property to cookielevelconsentmapping, so that the URL of the page in the admin UI clearly indicates its purpose.
- Assign the Edit template, so that Xperience knows this page is used to edit objects of the CookieLevelConsentMapping type.
- Set the page order of
UIPageOrder.First + 1, so that it is the second page after the Consents listing page.
- Override the
ObjectIdproperty of theInfoEditPageclass, making sure that itsgetaccessor will either:Return the ID of the first available
CookieLevelConsentMappingInfoobject,
orCreate and save a new
CookieLevelConsentMappingInfoobject if none exists.Overriding the
ObjectIdproperty ensures that only one object of theCookieLevelConsentMappingtype will ever exist, assuming no additional code to create them is added.
- Override the
ConfigurePagemethod and setPageConfiguration.UIFormNameto the CookieLevelConsentMapping form codename before calling base.
using CMS.DataEngine;
using TrainingGuides.Admin.Pages;
using TrainingGuides.DataProtectionCustomizations;
using Kentico.Xperience.Admin.Base;
using Kentico.Xperience.Admin.Base.Forms;
using Kentico.Xperience.Admin.DigitalMarketing.UIPages;
[assembly: UIPage(
parentType: typeof(DataProtectionContentLanguage),
slug: "cookie-level-consent-mapping",
uiPageType: typeof(CookieLevelConsentMappingPage),
name: "Cookie level consent mapping",
templateName: TemplateNames.EDIT,
order: UIPageOrder.First + 1)]
namespace TrainingGuides.Admin.Pages;
internal class CookieLevelConsentMappingPage : InfoEditPage<CookieLevelConsentMappingInfo>
{
private readonly IInfoProvider<CookieLevelConsentMappingInfo> cookieLevelConsentMappingInfoProvider;
public CookieLevelConsentMappingPage(IFormComponentMapper formComponentMapper, IFormDataBinder formDataBinder,
IInfoProvider<CookieLevelConsentMappingInfo> generalSettingsInfoProvider) : base(formComponentMapper, formDataBinder)
{
cookieLevelConsentMappingInfoProvider = generalSettingsInfoProvider;
}
public override int ObjectId
{
get
{
var mappings = GetOrCreateMappings();
return mappings.CookieLevelConsentMappingID;
}
set => throw new InvalidOperationException("The $ObjectId value cannot be set.");
}
public override Task ConfigurePage()
{
PageConfiguration.UIFormName = "cookielevelconsentmapping";
return base.ConfigurePage();
}
private CookieLevelConsentMappingInfo GetOrCreateMappings()
{
var item = cookieLevelConsentMappingInfoProvider.Get()?.FirstOrDefault();
if (item == null)
{
item = new CookieLevelConsentMappingInfo
{
CookieLevelConsentMappingGuid = Guid.NewGuid()
};
cookieLevelConsentMappingInfoProvider.Set(item);
}
return item;
}
}
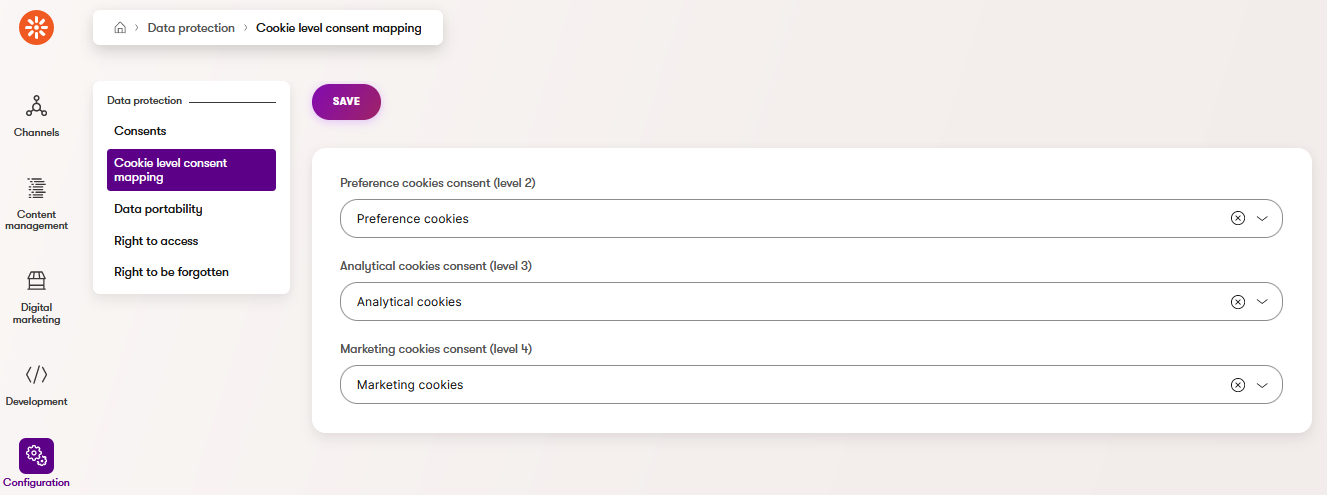
When you rebuild the solution, you will see a new UI page in the Data protection application. Editors can use this page to map consents to the Preference, Analytical, and Marketing levels.
Map the consents
The new page can be used to save cookie consent mappings.
- Navigate to the new page under the Cookie level consent mapping tab of the Data protection application in the Xperience administration interface.
- Select the corresponding consent, created in previous steps, for each cookie level.

Now, you can retrieve the mapping using the provider classes saved earlier.
Protect the mappings
Some businesses may find it pertinent to remove the risk of editors accidentally deleting a consent that is used in the mapping page.
This can be achieved using object events. You can assign handlers to the ConsentInfo.TYPEINFO.Events.Delete.Before and ConsentInfo.TYPEINFO.Events.BulkDelete.Before events, to throw an exception if any of the consents involved are referenced by the cookie-level mapping.
You can closely follow this example to register the handlers and compare the codenames of the provided consents to those in the properties of the singular CookieLevelConsentMappingInfo object.
What’s next?
The next guide in this series will show you how to create a cookie-level configuration widget using the mapping created here. With this widget, editors can create a configuration page that allows visitors to choose the level of cookies they agree to.