Reuse content with the Hero widget
The Hero element is often the first thing visitors see on your website, so it’s an excellent place to present content you wish to showcase.
The visual style and concise messaging set the tone of your visitor’s experience and invite them to explore your site further. Hero is a prominent element, and editors must have ways to custom-tailor Hero element’s content to different website audiences. In this guide, you’ll see how a custom-built Hero banner widget helps editors keep the Hero area fresh and appealing.
To work with widgets, make sure you have the following ready:
- Your app designers and developers discussed your business requirements, editors team, and your content needs - and they custom-tailored how you can configure your widget accordingly.
- You already have content items prepared in a Content hub. (For the following examples with a Hero banner, you’d need a Product item, Product page and/or Hero content item.)
Display reusable content in widgets
You can use widgets to show existing content when creating a page. You don’t have to create or copy content repeatedly when you populate different widgets with reusable content items. Just tell the widget to display for example an article, image, or list of benefits, and the widget saves the reference to the content item stored in the Content hub. Based on the widget configuration options, you can also design the content displayed in the widget and create a visual message that serves your needs.
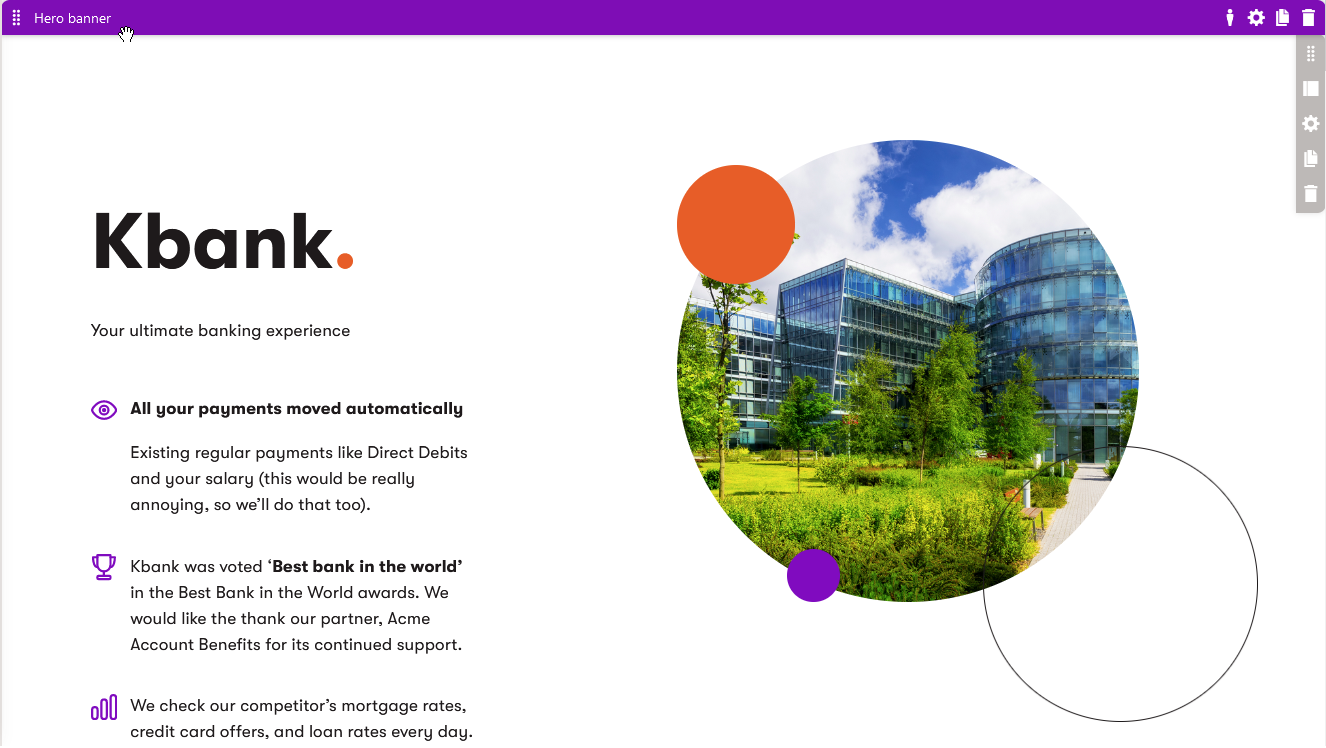
Let’s see an example from Kbank: the Hero banner widget.
We’ll use the demo Kbank site to show examples of the Hero banner widget capabilities to reuse and design content. The possibilities for displaying data on a channel depend on how your developers or partner implemented your project.

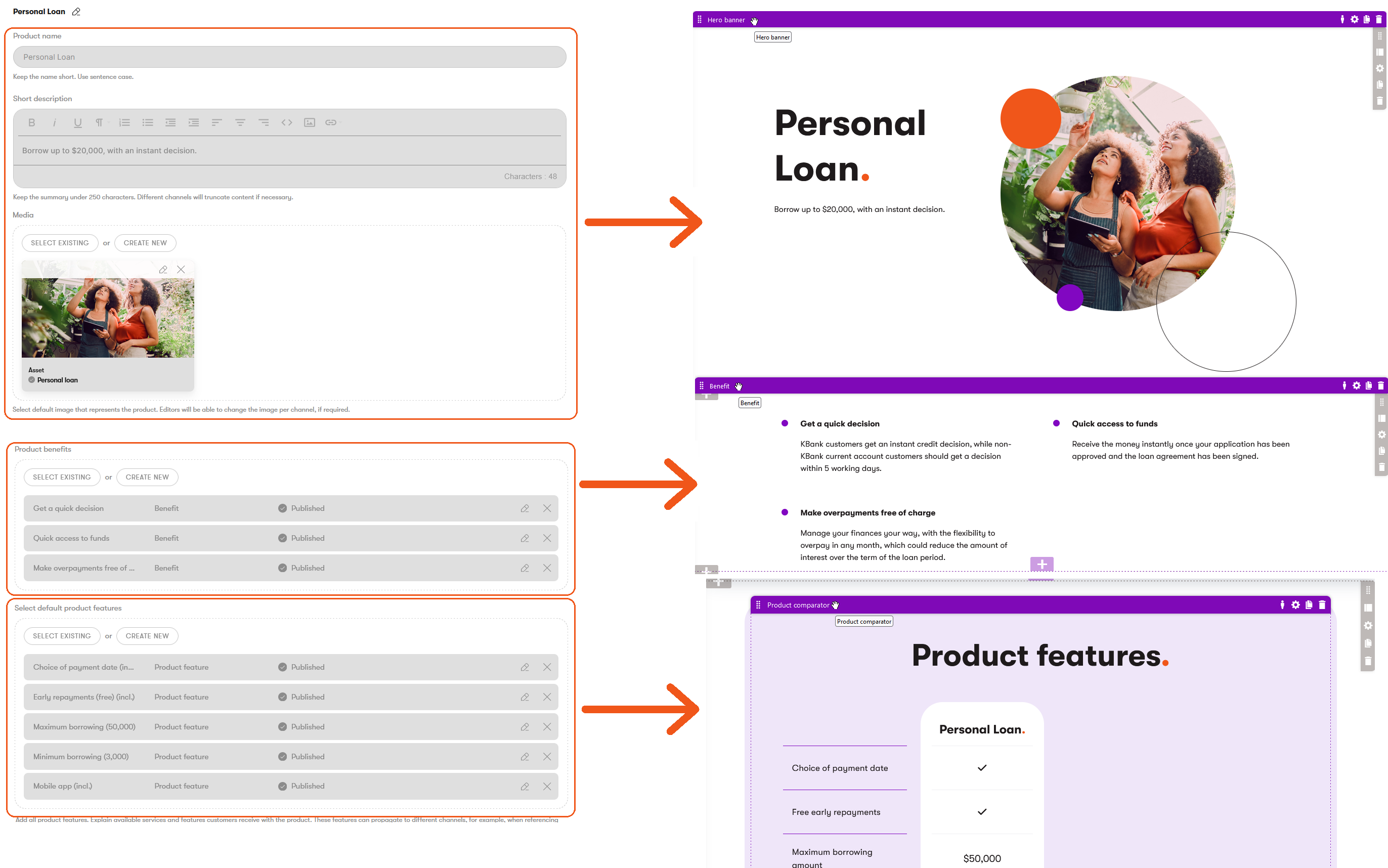
Xperience allows you to reuse any content stored within one content item across different widgets. For example, the Personal loan page uses the Personal loan content item in various widgets.
The Product content type used to store the Personal loan data includes the product’s name, image, description, benefits, and other information. Now, depending on the widget, you can show different product information on your website. For example:
- The Hero banner shows the basic product information: name, description, or image.
- The Benefits widget will show the product benefits.
- The Product comparator widget will show the product features, and so on.

Hero banner can reuse information from the Product content type. Let’s look at how you can display data through the Hero banner widget on the Kbank website.
Use the Hero banner widget to display data from the current product page
The goal of every product page is to sell products or services online.
Besides typical information like a name, product image, or a short description, the page also needs to show the benefits customers gain from the product or promote all the different features that make this specific product stand out from its competition.
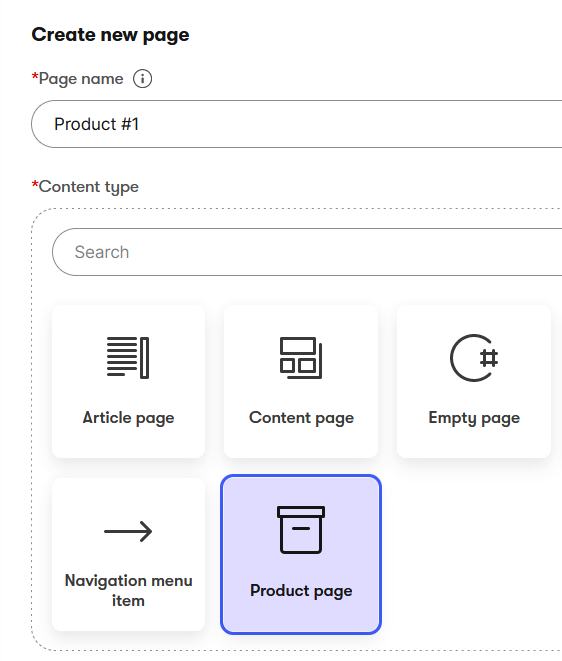
Select the content type you want to add to the website channel
When you add a Product page, select a type that defines the data the page will hold (the content type).

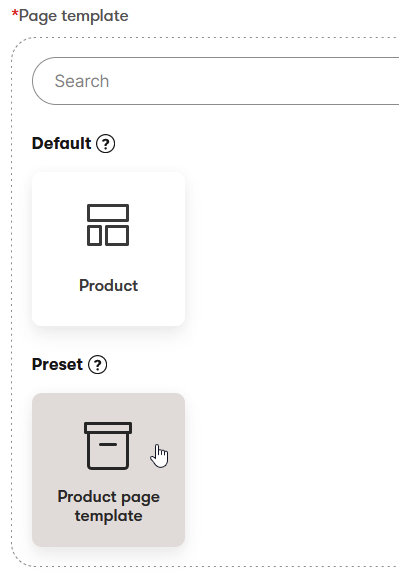
Choose the page template to display your product data
Page template helps you keep a consistent look across the pages editors create thanks to a predefined layout. You can create the template from scratch or save an existing page as a template.

It’s common for developers and designers to prepare multiple default templates that they associate with a product content type. To speed up creating pages, editors also often save their common custom page template configuration into page presets. If the type has only a one-page template and no presets, you’ll jump into step three after selecting the content type.
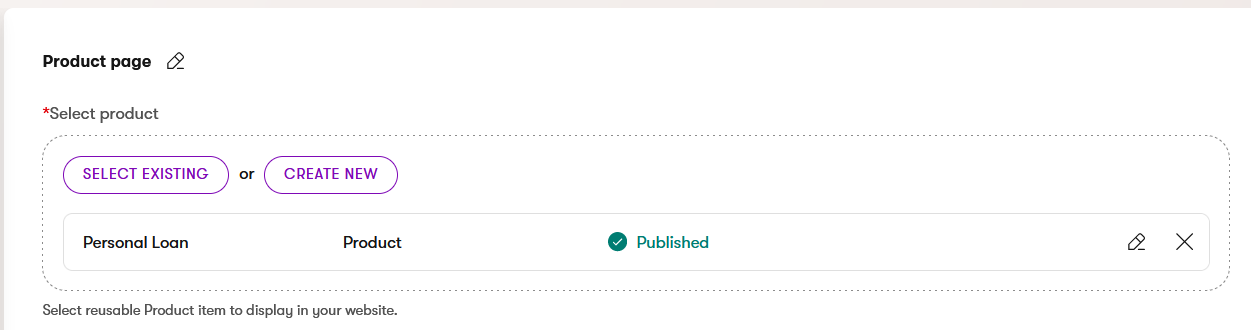
Add product from the Content hub to your new page
In the next step, choose the product you want to display. Xperience creates a reference to this reusable item in the Content hub, and developers have ensured that the page pulls the right data from the content item to display.

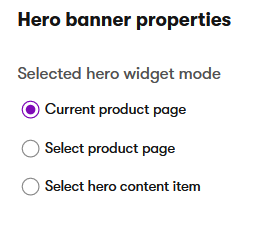
Confirm that the Hero banner widget displays data from the current page
Open the Hero banner on your page, and in the Selected hero widget mode, ensure that the widget configuration displays data from the Current product page.
Kbank’s website contains instructions for the Hero banner configuration and saves you time with searching and copying the information. And you know that the content displayed on the page will respect your design guidelines.

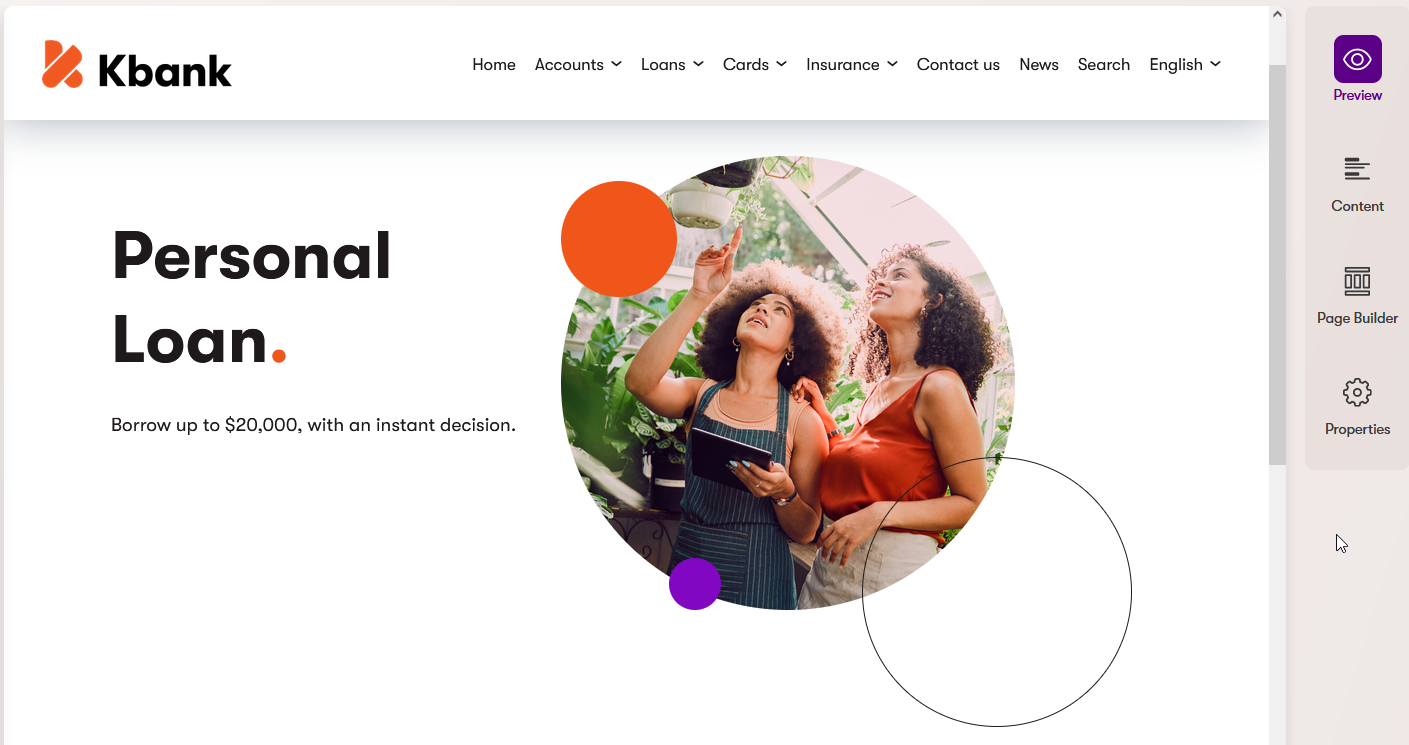
You can switch to the preview mode to check if the Hero banner shows all the intended information about the product.

Use the Hero banner to display data from any product page
You may want to promote a product in the Hero banner on a page that’s not built on the Product page content type. The best example may be the Home page or any campaign landing page.
- Hero banner is a widget, which means it’s a Page Builder component and can be used on any page type,
- It’s not restricted to live only on the product information or product promotion page,
- You can use it on the home page and campaign landing pages where you want to promote the product,
- It doesn’t make sense to re-create the product information in the Content hub. Developers have prepared the Hero banner widget to display data from any product page.
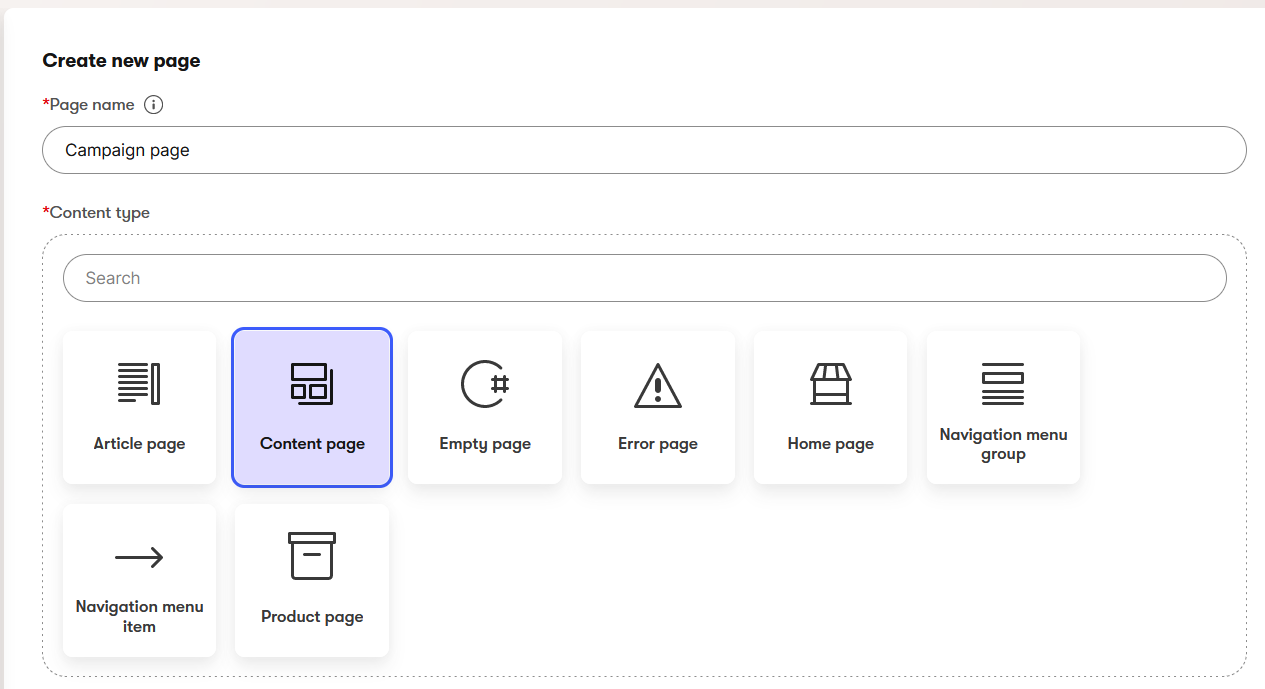
Add a new page for product promotion
To create a campaign landing page, choose the Content page type. The Content page is like a free-form page.
What does it mean? It doesn’t directly reference any specific product from the Content hub. However, you can use its widgets to display items from the Content hub or some content from website pages.

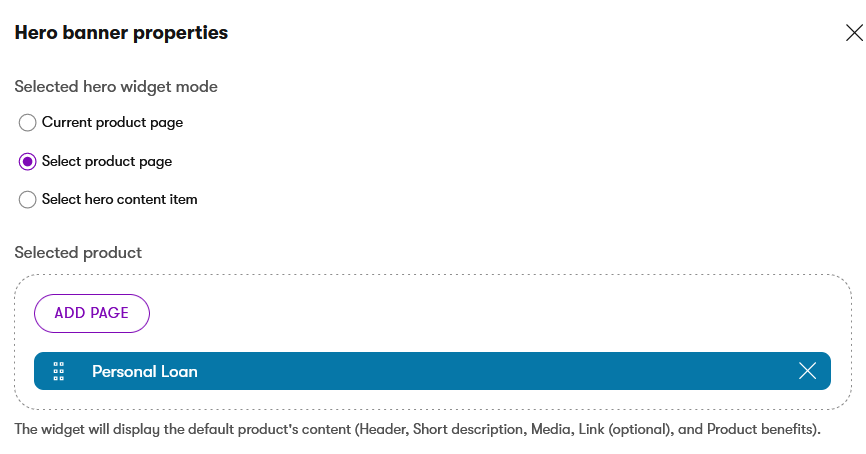
Configure the Hero banner to display data from a specific product page
Open the Hero banner’s configuration and choose the Select product page for the hero widget mode. Then, pick the product page you want to display through the Hero banner. Developers ensured that Xperience retrieves the data from the linked product page and put it into the Hero banner widget on your campaign page.

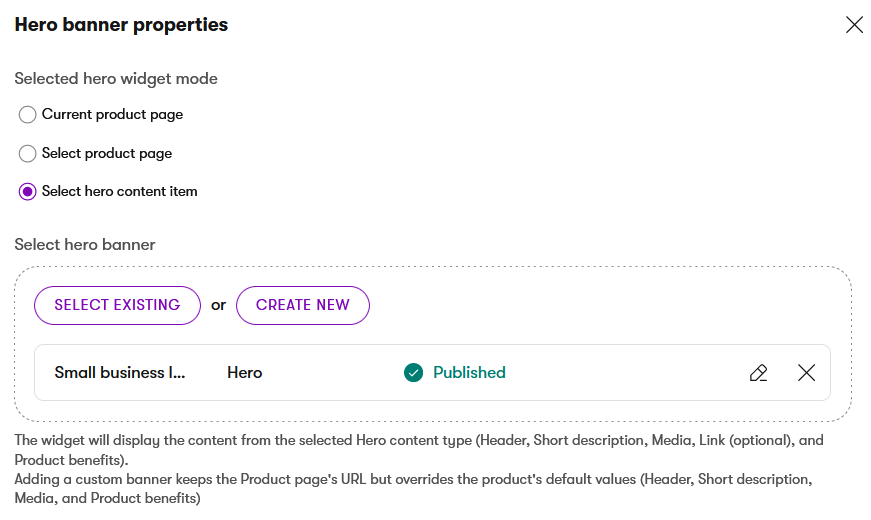
Personalize the Hero banner with a dedicated Hero content type
This option allows you to add a custom-created content. If you don’t want to add a Hero banner that already exists on some page, you can Select hero content item. It will show the content from an independent Hero content item that is not part of a product.

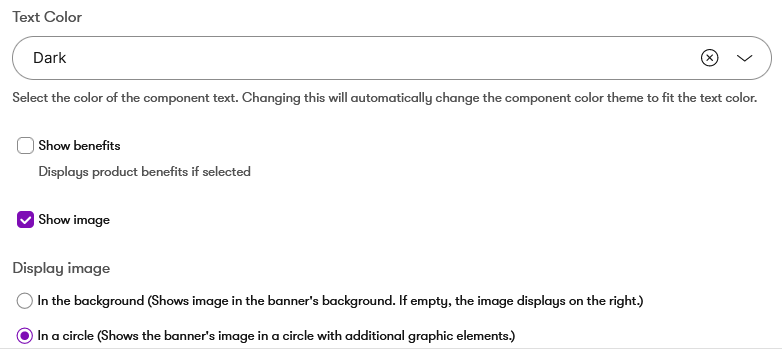
Adjust the styling of Hero banner
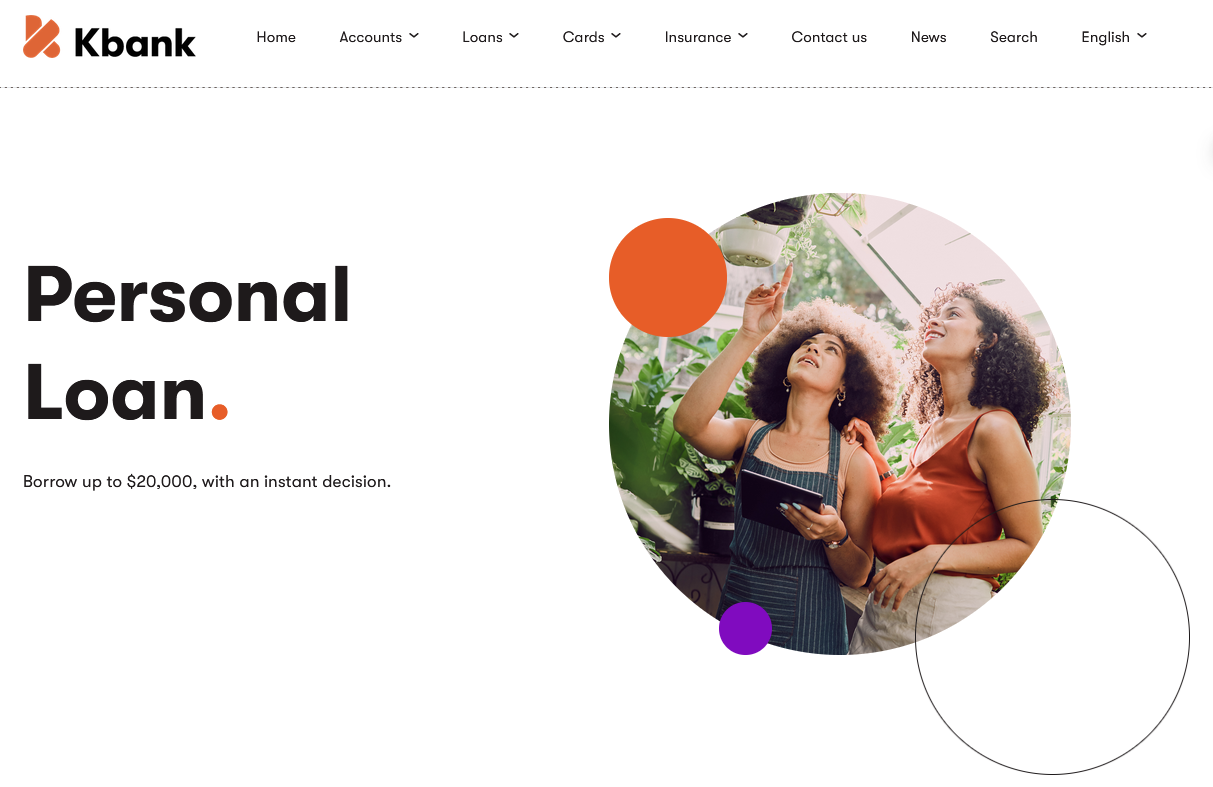
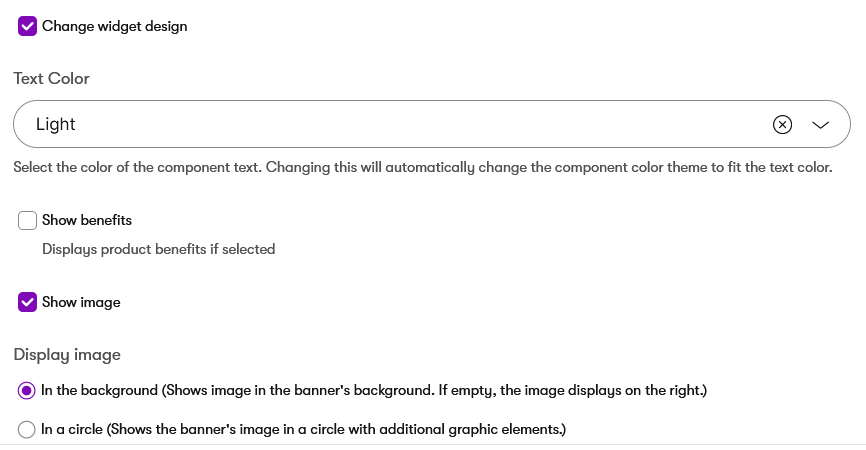
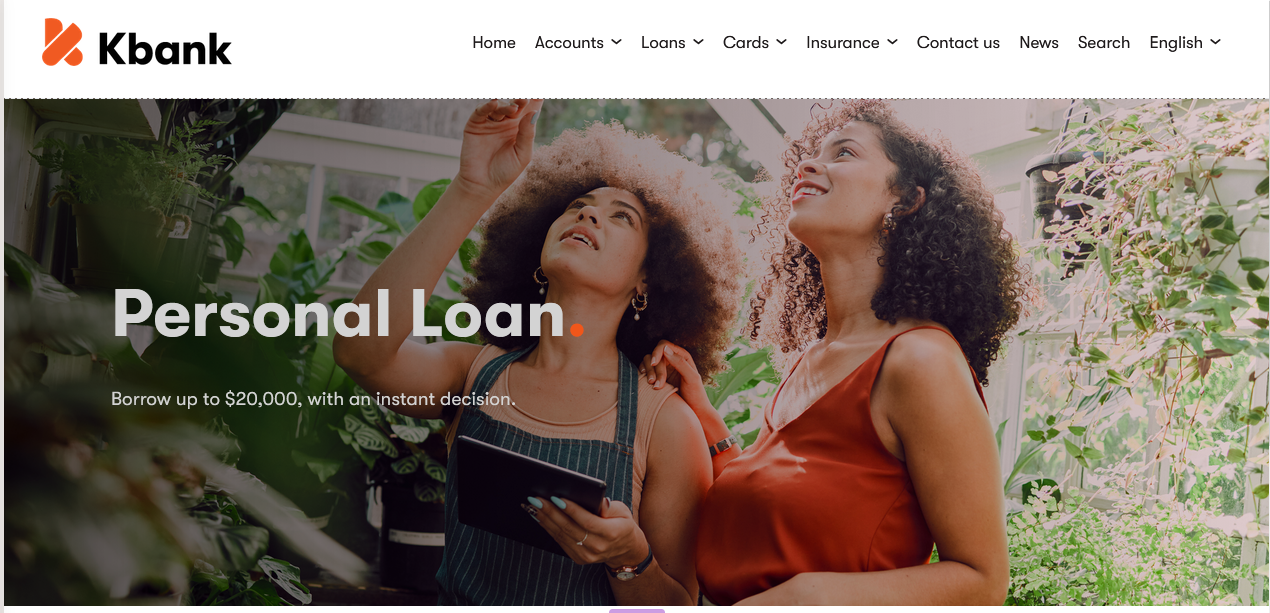
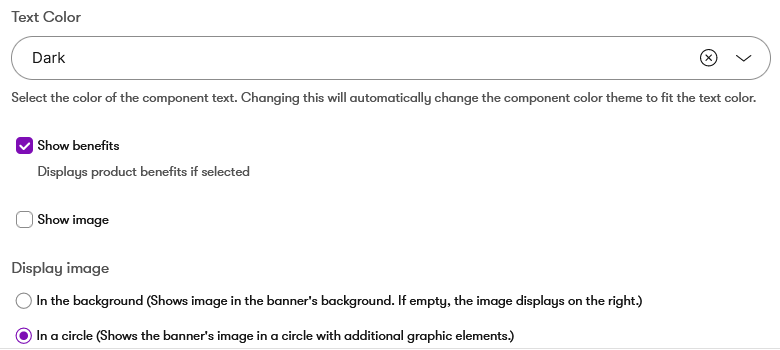
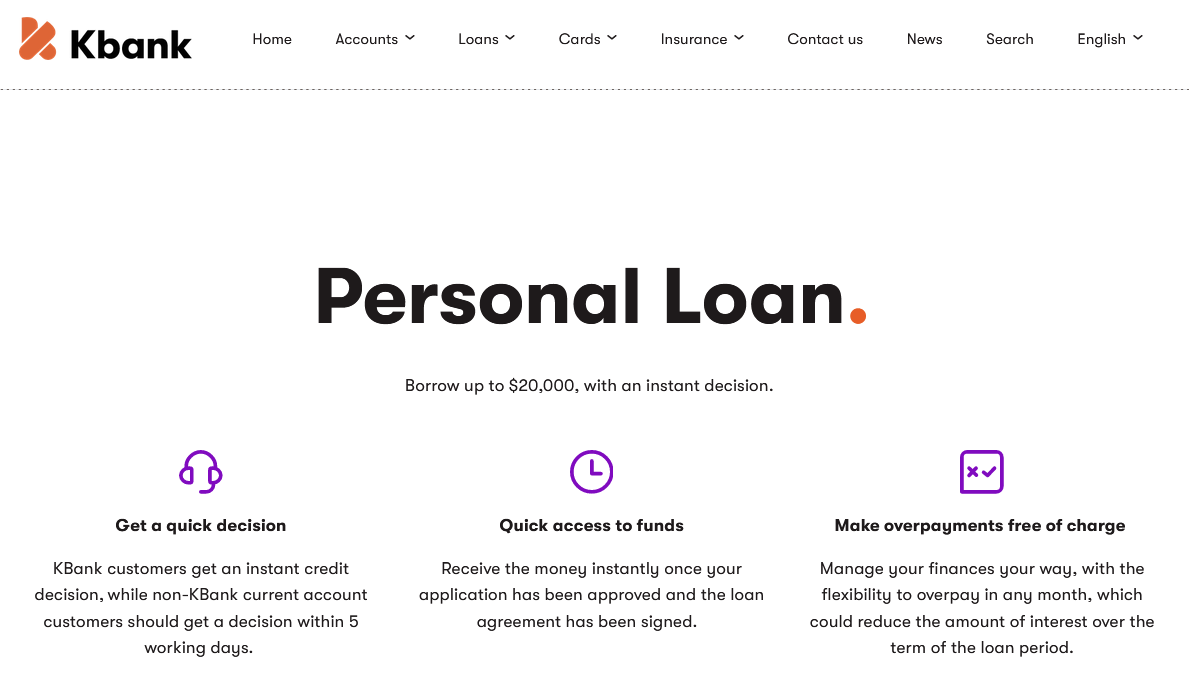
The Hero banner has a predefined configuration. However, based on your developers’ implementation, you can adjust its design to make the banner stand out from other pages. The following Hero banner examples come from the demo Kbank site and show what you can achieve if you configure the same Hero banner differently.
The configuration options differ for each project, depending on the company’s implementation. Your app designers and developers custom-tailored how you can configure your widget accordingly
- This is the default setup for the Hero banner - dark text color and image in a circle.


- You can switch to light text color and image on the banner’s background.


- You can even remove the image and display the product’s benefits instead.



Make the most out of Xperience widgets
Widgets in Xperience by Kentico, such as the Hero banner widget, are here to help you work with reusable content.
Once your developers prepare the widgets based on your project requirements, you can link the content that’s been already prepared and don’t need to worry about styling. And you can enjoy a cup of coffee instead of checking if every piece of information is correct.
Next step
The next guide shows you how to create a new reusable article in the Content hub.