Create a new product page
Product pages can be an essential part of your company’s website. They inform the visitors about the advantages of doing business with your company and present your goods or services to potential customers in a captivating way that supports their purchase. A well-placed call to action button can help lead customers to conversion.
A product page, or website channel page, is a wrapper around a reusable product content type that displays data from individual product items. We’re following this recommended practice.
Use page preset
When you create uniformly looking product pages, you can speed up your work using a preset page. A preset is a template with widgets set up for a specific purpose, such as a product page that you can use for quick creation. Add the content and some additional styling if you need it, and the page is set.
Let’s see how to create a step-by-step product page in Xperience by Kentico on our demo Kbank site. We’ll create a Personal loan page.
Templates in real-life scenarios will also have other properties, for example, changing the position of an article and Page Builder area on an article page type.
Create a new product page
In the following example, a senior editor prepared a page template, and a store manager created a product in the Content hub. For your website, you or someone else from your team needs to create the page preset first, based on your company’s strategy and guidelines.
Why is the product kept separate from the product page?
Curious, isn’t it?
The product content item in the Content hub is reusable. It means you can link the product to more pages or channels. Imagine you created the product page and now want to advertise the product via email. So, you prepare the email and then simply link the existing product item instead of creating it from scratch again.
If anything changes in the content item, the widgets linked to this item change immediately as well.
The widget linking the content item adds the proper visual layer, regardless of the channel. Which means you don’t have to worry about different styles. It’s implemented and based on the company’s guidelines.
How the related data work
When creating a product, you usually link other content items to it. The linked items work the same way as the product content item. These are independent pieces of content and you can reuse them whenever you need. For the product, you group content items that fit the product.
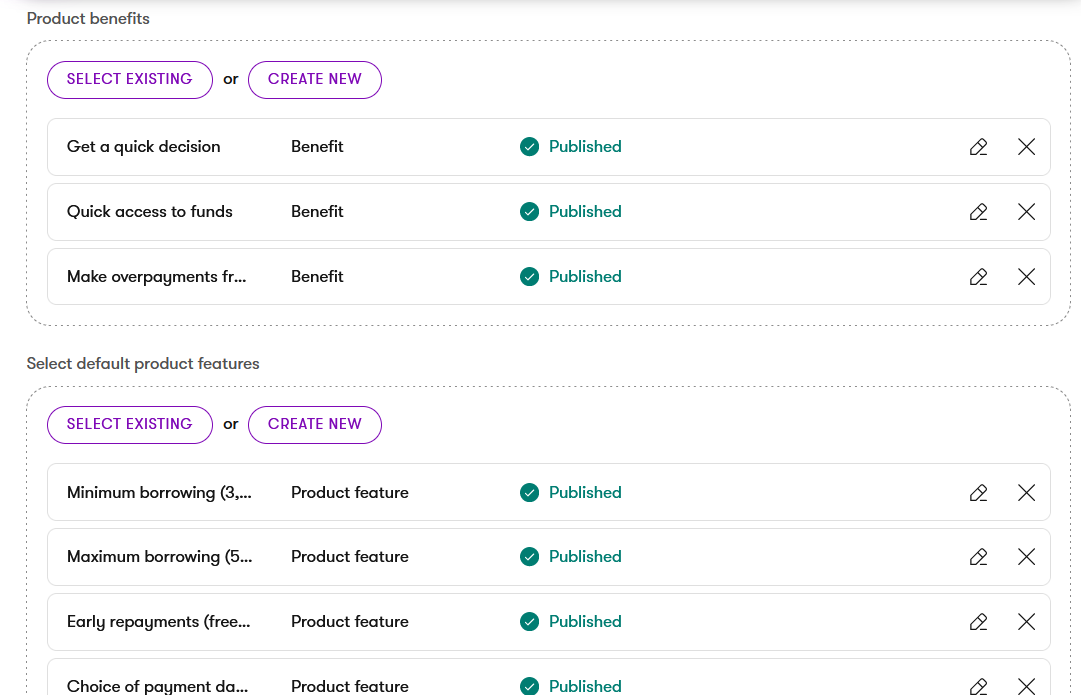
In our Personal loan example, we added the following content items: an image, product benefits, product features, and a loan type.

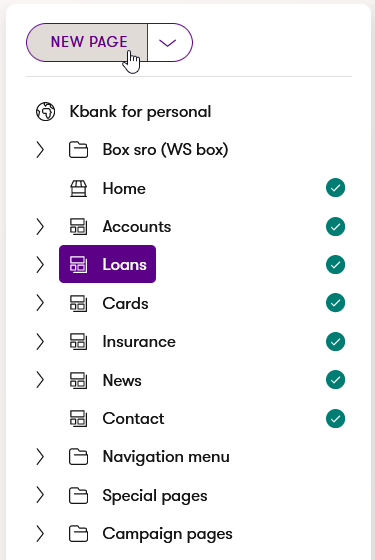
- First, create a new page as a subpage to the Loans page.

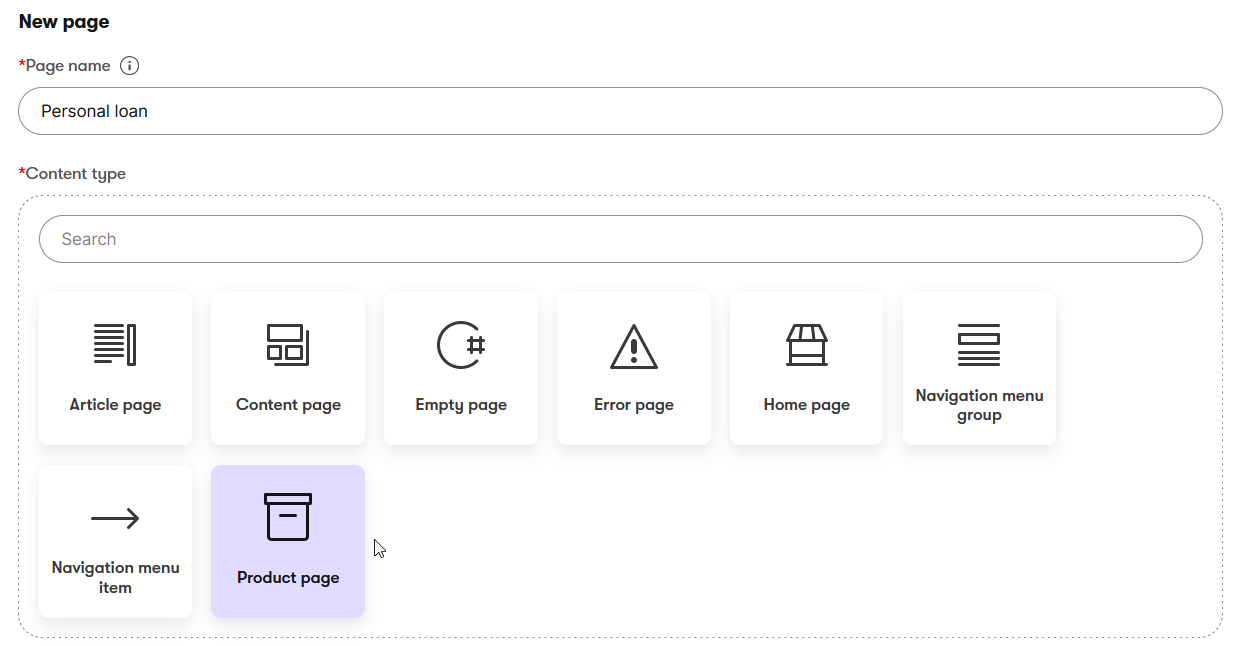
- Name the page and choose the Product page content type. This tells Xperience there will be a product linked to the page’s content, as you’ll see in the following steps.

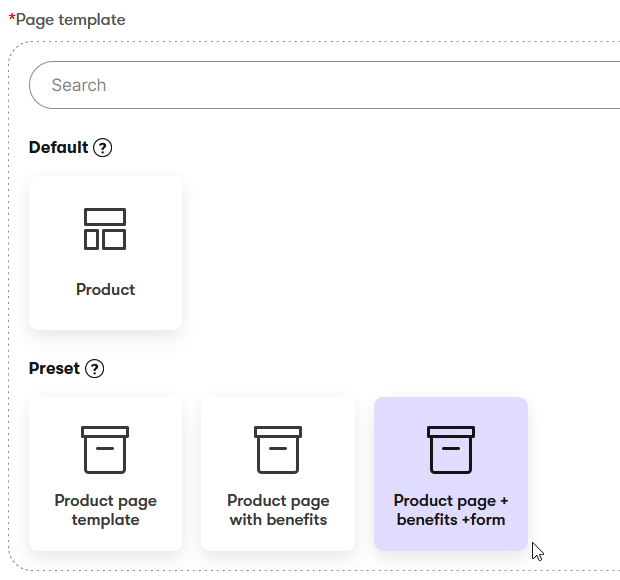
- Choose the Page template. The one we’re looking for is in the Preset section. Someone from your team and the development agency used an existing page to create the template, and you can now use it to maintain consistent design or speed things up.

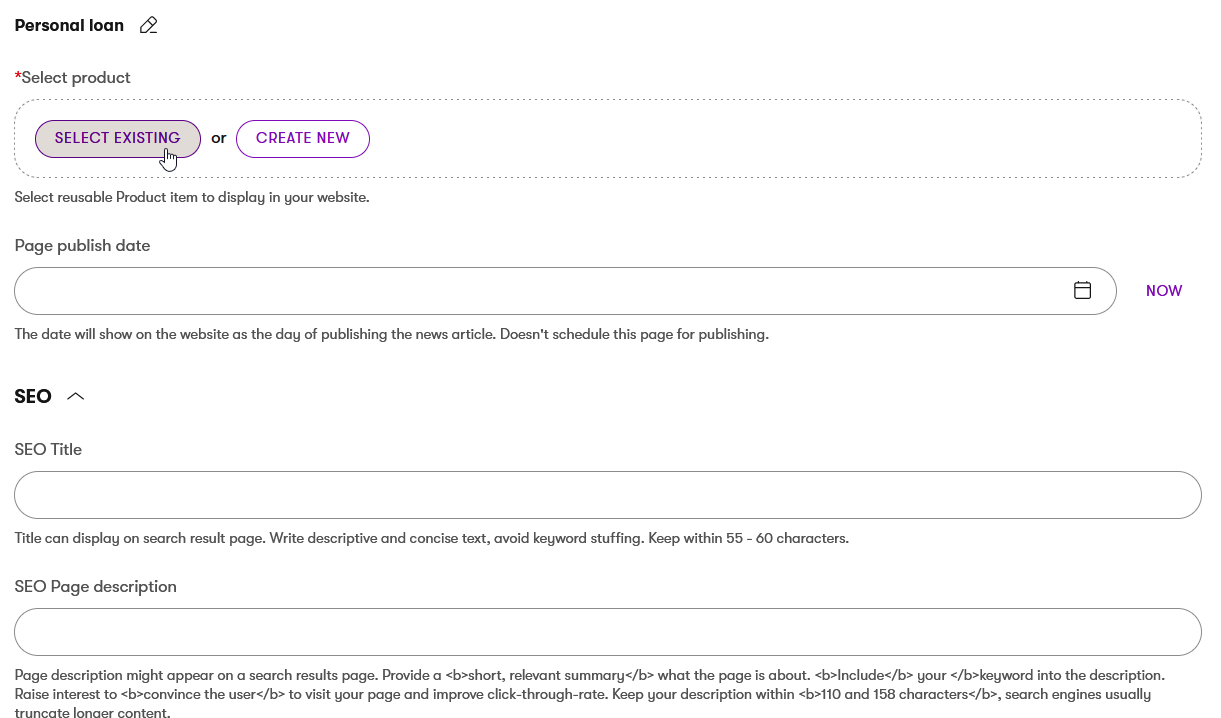
- Now set up the basic information about the page. This tells the page what product it should link to. In other words, the page references reusable content saved as a separate content item in the Content hub.

- Beside the product, we’ll add SEO and other information based on the page implementation.
These fields are channel-specific, meaning the data applies only to the specific site, and you won’t be able to reuse it on other pages or channels.
- Now, it’s time to add the content to the widgets.
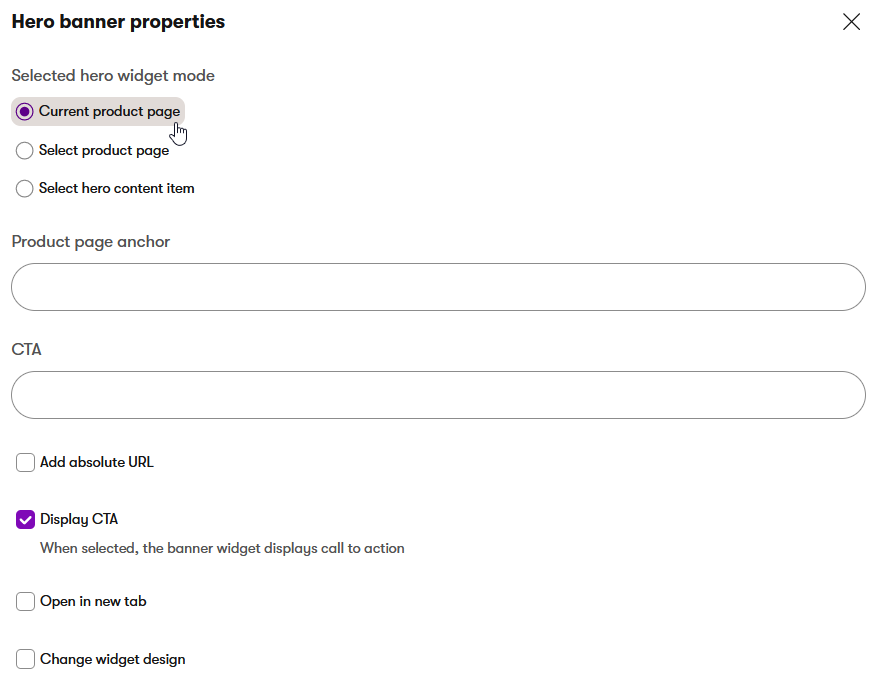
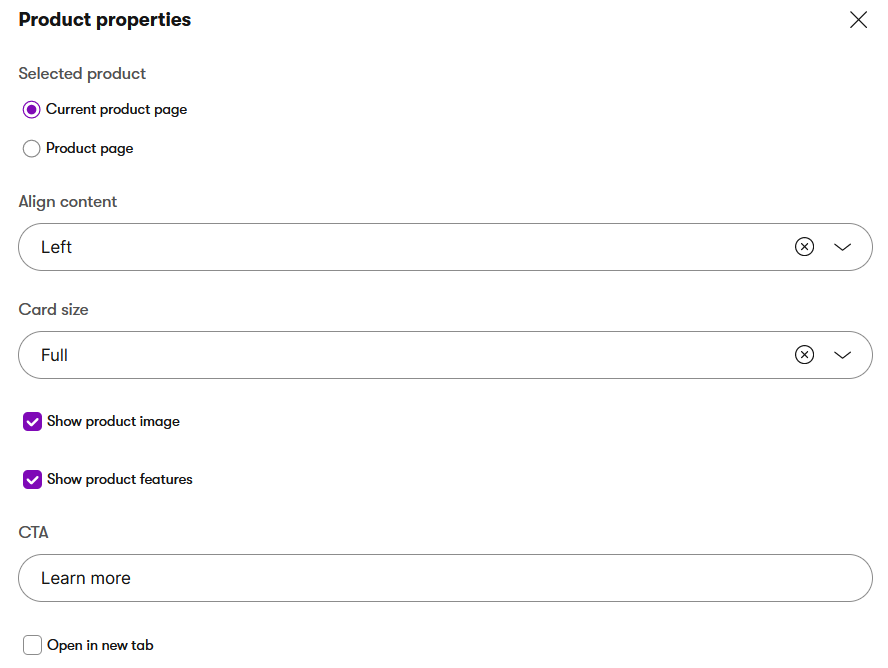
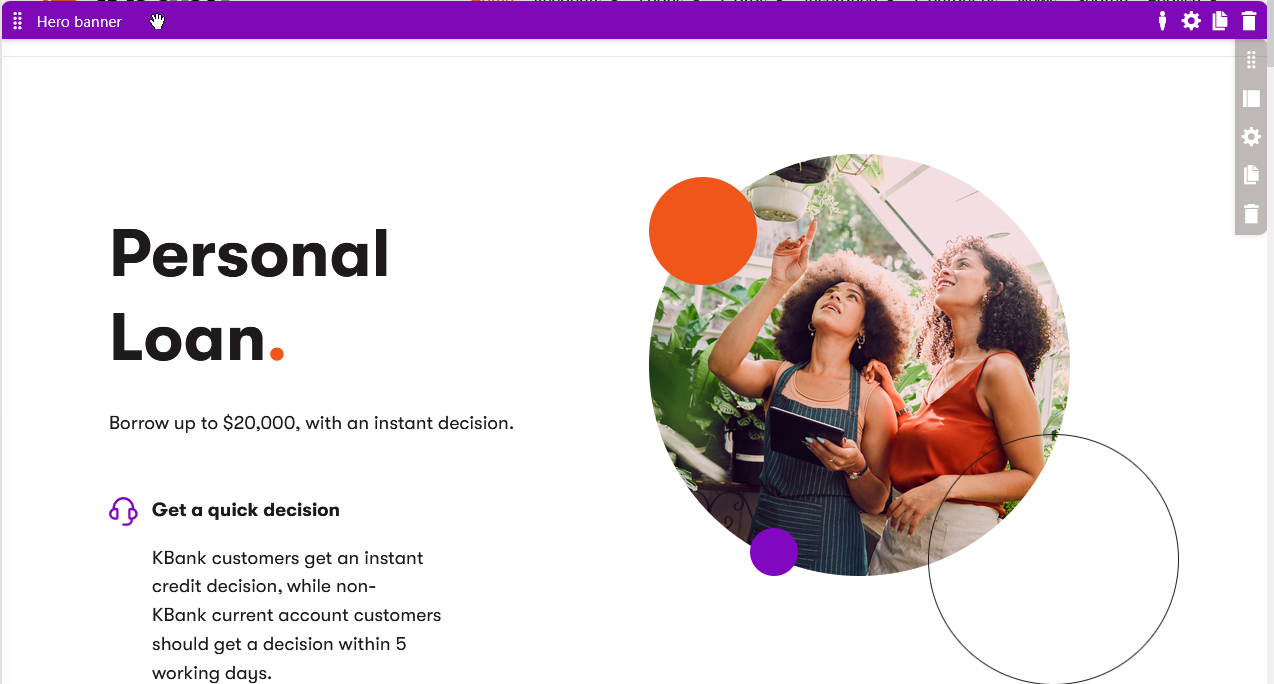
Let’s start with the Hero banner and choose the Current product page in the widget properties. If the widget implementation allows it, you can, for example, change the design or add a Call to action button. Do the same with the Benefit and Product widgets.

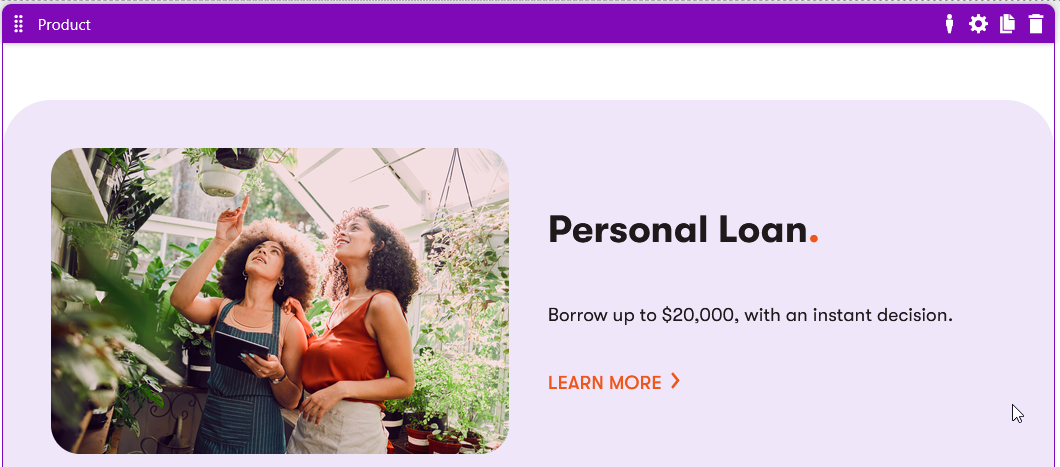
- Add a Call to action button to the Product widget to increase the chance of visitors interacting with your website. Add the CTA text into the Product widget properties to see it on the widget.


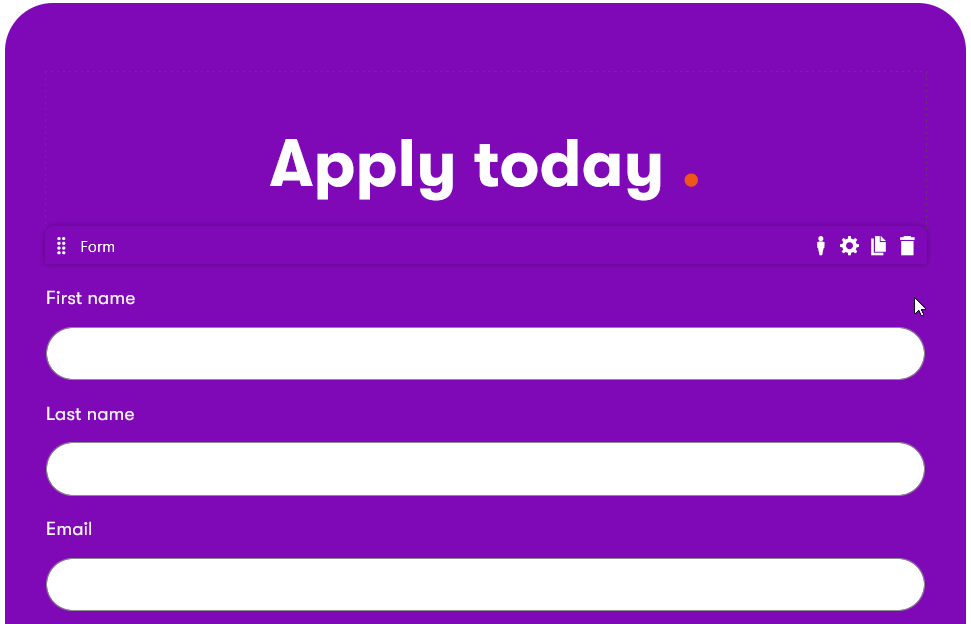
- Finally, fill in the Page heading widget and choose the Form.

Link the Product from another page
You don’t need to create the product page to be able to link the product.
Sometimes, you want to link a product from a page type that is different from the product page. Let’s see the Home page as an example:
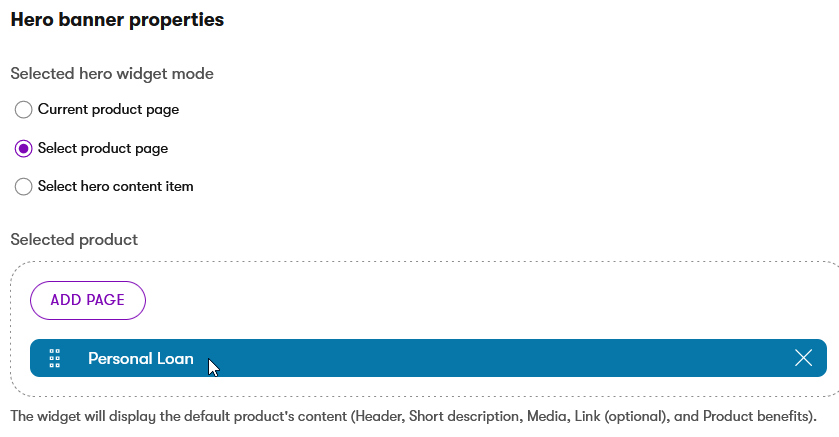
- You want to promote the Personal loan in the Hero banner of the Home page. In the banner properties, choose the Select product page option and select the Personal loan page.

- Once you confirm this choice, the Hero banner displays the Personal loan product.

In conclusion
Effective product pages play an important role in engaging potential customers, highlighting business advantages, and driving conversions. By strategically placing the right content completed with a call-to-action button, companies can guide visitors toward purchasing decisions.
Next step
Learn how to create a new campaign page.