Differences between Page Builder content and structured content
In Xperience by Kentico, working with content in the website channel varies between two essential concepts: Structured content and Page Builder content. Both serve distinct purposes for managing content; each has unique advantages and functionalities.
After completing this overview, you’ll:
- Understand the concept of structured content and its role as a foundation for content management, and what are the benefits of separating data from presentation.
- Get acquainted with Page Builder, a user-friendly interface for managing website channel content.
- Learn how editors can customize layouts using configurable components and understand how Page Builder integrates seamlessly with structured content.
- See how you can use Page Builder to personalize content for different stages of the customer journey.
In Xperience by Kentico, every content is based on a content type, which determines how editors input the data and how the system stores it in the database. From the perspective of a website channel, you can distinguish between two significant types of content: the structured content and the Page Builder content.
Structured content
Structured content stores data in a way that makes it easy to reuse and manage.
Structured content is sometimes compared with puzzle pieces, where each piece falls into its place to build the whole picture. This analogy is limiting. You usually create just a single output by organizing the puzzle pieces as they were meant, like a specific picture or cartoon.
Think of structured content as if it were Lego pieces. Unlike puzzle pieces that always fit into a predefined outcome, you can assemble your Lego pieces differently and still build meaningful outcomes.
Structured content is the backbone of all your content in any advanced DXP solution, allowing teams to manage and reuse their content effectively.
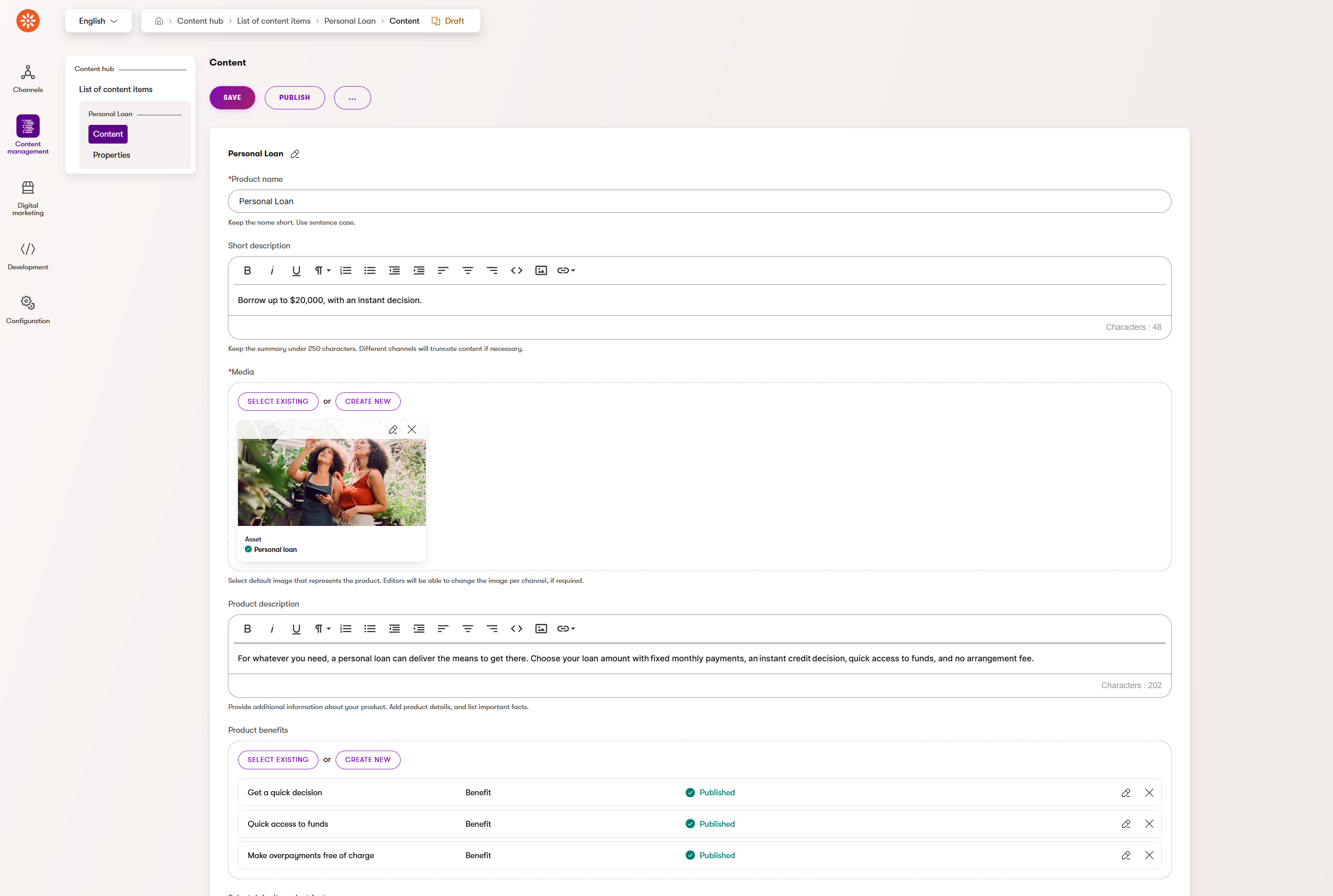
Editors input data via form-like UI
In Xperience, editors manage structured content in two places. First, the Content hub is a unified repository for all reusable content. Then, editors work with the structured content on the Content tab in the website channel context.
Both editing experiences are the same: editors input and manage content in a form-like UI. The simple UI allows them to focus on the content, quality, and accuracy.

What are the benefits of organizing your content in a structured format?
Breaks content into semantically significant elements
Structuring data into smaller components helps you create a consistent but flexible content model. As business requirements evolve and create new opportunities, your core content types can quickly become parts of new content types.
For example, editors can use the “Author Bio” content type to only author-related details. When creating an article, editors can easily show the relevant author information alongside the author’s name and profile picture. When the team introduces a new podcast, they can simply reference the existing content type when they define a new content type for podcast episodes podcast episodes. This streamlines content creation, especially when dealing with large volumes of content.
Data is separate from the presentation
Structured content works best when it is independent of its presentation. What does it mean? The data should not be stored in a way they will look once displayed to the consumer. It means your team needs to input the data without the presentation information, such as where the content will be displayed, containing the exact size of padding it has from neighboring elements, or storing specific colors. Storing data separately from the presentation helps you create your content model and entities corresponding to real-life scenarios.
For example, a fashion retailer maintains a structured database of product attributes (colors, sizes, materials). When launching a new collection, they reuse these attributes across web pages, emails, and social media posts, ensuring consistency.
A predictable format makes the content reusable
Having plain data is only a step from reusing your content on one or more websites and across different communication channel. Depending on the channel type, your data can be easily retrieved via the API and displayed in different devices and types of presentation, such as mobile apps, kiosks, or other channels.
For example, a sports club can reuse videos, images, and basic player details on their website through a headless app that communicates with the system over API on TV screens where they show updates to their audience inside their arena.
Defined format improves content governance
Storing content with what it looks like displayed makes the data hard to maintain long-term. With structured content, you can define how and in what format editors input the data, allowing you to support high-quality, standardized content from its conception.For example, an organization is hosting an annual conference. Instead of creating separate content for each channel (website, mobile app, newsletter), they use structured content. They define the event details (date, location, speakers, agenda) as reusable content in a structured format. And they show this data on the conference website, mobile app, and promotional emails. If they need to update, for example, the starting time of a session or speech, they update the information in one place, and it gets promoted to every channel.
Structured content allows your content experience to grow
Structured content is like a well-organized toolbox. It’s excellent for big teams and lots of content, as your team can manage and share content smoothly across different places. Imagine it as a super-efficient conveyor belt for your words, images, and ideas, and make them future-friendly.
For example, a popular cooking website offers a vast collection of recipes. Each recipe is broken down into standardized components: ingredients, instructions, cooking time, dietary tags, and serving size. The data is stored in predefined fields. When marketers on the website decide to improve the user’s experience, this structured approach allows the website to dynamically generate shopping lists, adjust serving sizes, and provide accurate cooking instructions on the website. As the recipe format is predictable, adding new channels, such as a recipe app or a dedicated shopping list generator app, is easy.
Structure content suits repetitive content design
This approach fits scenarios where you want to display many pages with a similar content structure. Examples include articles, blogs, news, or products.
Page Builder content
Xperience Page Builder provides a user-friendly interface for managing website channel content using configurable components. Based on the project requirements, developers prepare the elements, such as widgets, sections, and page templates with editable areas in advance, and ensure editors have all they need in their editing environment to achieve their marketing goals.
Gives editors complete control over the layout
Content editors can experiment with different layouts and immediately see the results in a drag-and-drop interface. Depending on what features they have on their website, they can ultimately change the design and experience of every website page. They can also unify the editing experience by saving page configurations into page presets and speeding up content creation.
For example, a customer uses the Page Builder to create campaign pages. Given the component-based approach, each landing page will differ, and using preconfigured widget properties, editors don’t need developers’ assistance when they need to change the design of a page’s hero element.
Matches the customer’s unique workflows and project requirements
Xperience doesn’t come with Page Builders components out of the box. Business analysts define detailed content requirements during project implementation in collaboration with key stakeholders. The content model and how editors present the data on different channels is tailored to match the requirements of the editor team, which will maintain the content operations, giving them tools to lead their customers on the customer journey and achieve their marketing goals.
For example, a customer will want to list related articles on the website. However, they want their editors to be able to override the default list of associated articles per page.
Allows for personalizing content to match the customer journey
The Page Builder’s unique power lies in content personalization capabilities. If developers prepare the system properly, editors can design individual pages and create unique content experiences for different segments of website visitors.
For example, a customer wants to show different content in the hero banner area page to visitors who haven’t submitted any form on the website. Watch the following video to see what the experience looks like.
Works great with structured content
While retrieving content from Page Builder widgets in the code is possible, it’s not as convenient as retrieving structured content. Page Builder seamlessly integrates with structured content. Editors will use page templates or widget properties to incorporate reusable content components into their page designs. They can also use widget properties to create one-off content configurations per page where the widget is displayed.
For example, customers who want to reuse product features across different websites and mobile applications store individual features as structured data referenced from the product content type. They can opt-in to show the related data on a website using a widget. Since the data is stored in a structured format, they can easily display it in a mobile application.
Suits unique content layouts
Page Builder is ideal for frequently changing content, such as campaign landing pages or website home pages. It also fits well with other situations where marketers want to personalize the content experience of a part of the page to lead website visitors on their customer’s journey, for example, personalizing the product header to match messaging for a specific website audience.
Summary
Structured content is similar to a well-organized library where each piece is like a distinctly labeled book on a shelf. Whether you’re part of a large team or managing heaps of information, this organized system ensures that everyone can find the right book (or content) easily.
Xperience Page Builder offers a user-friendly interface for managing website content using configurable components called widgets, sections, and page templates that integrate well with structured content. Editors have complete control over the layout of the whole or parts of pages. They can use the Page Builder to personalize the website experience.