Create emails in Email Builder
Email license requirements
The license tier required for email features depends on the size of the email channels that you use:
- Email microchannels – available for all license tiers
- Standard size email channels – require the Advanced license tier
To learn more, see the description of the Channel size property for email channels.
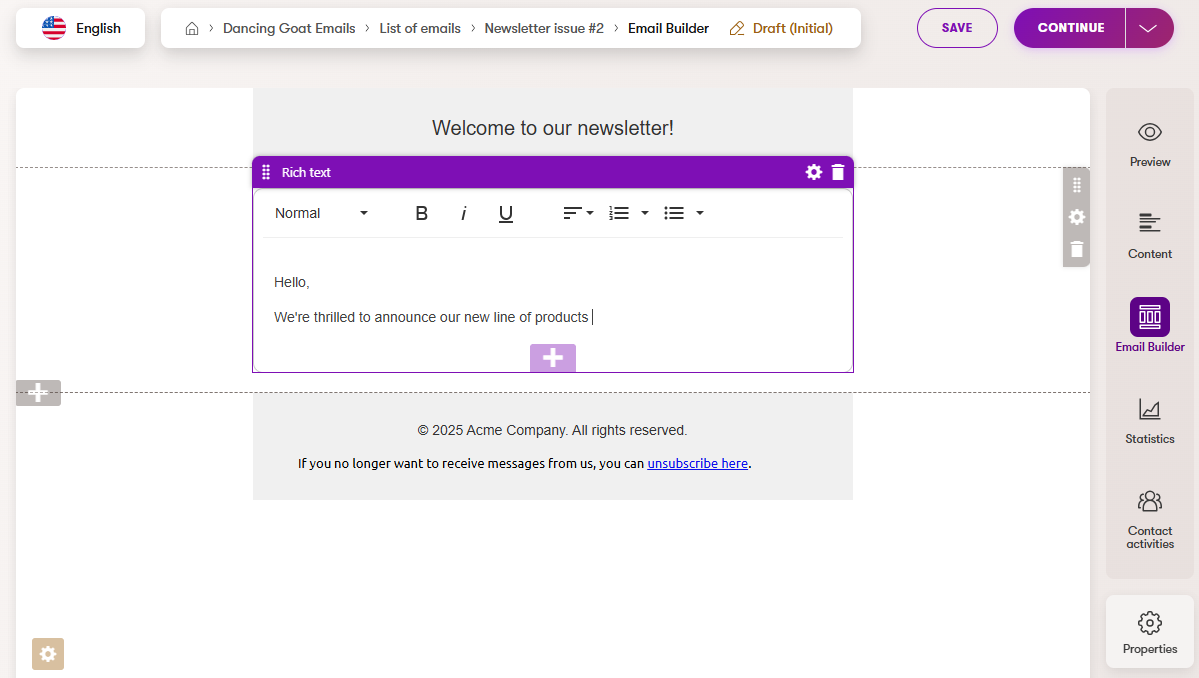
Email Builder is a user-friendly interface that allows you to compose emails using configurable components prepared by developers.
See Emails to learn how to work with emails in general. Information, such as the description of the Email life cycle and instructions for Sending draft emails or Cloning emails, applies even when using Email Builder.
Prerequisites and limitations
Your project’s developers need to set up the Email Builder feature and prepare Email Builder components. Email Builder becomes available if you select an Email Builder template when creating your email.
Currently, Email Builder is only available for emails with the Automation and Regular purposes.
Email Builder components
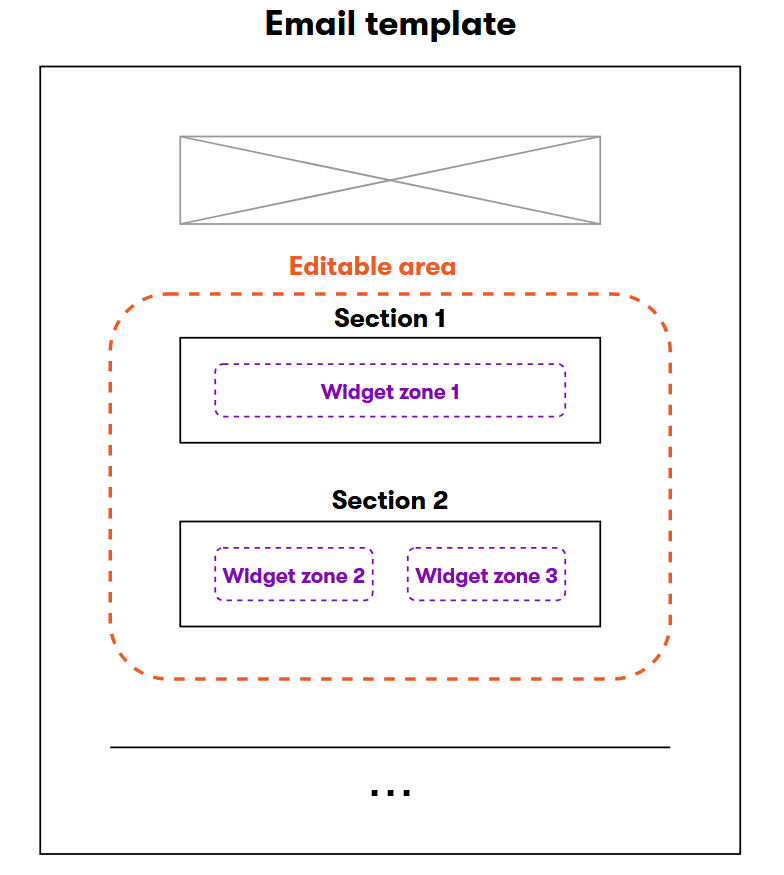
Emails created in Email Builder consist of components that fit together in the following way:
- Email template – the top-level component that sets the email’s overall design, as well as any fixed content, such as a header and footer. You select the template when initially creating the email. Some templates may have properties that you can configure to adjust the email’s appearance or content.
- Sections – sections set a layout for email content, typically with one or more columns. You can add or remove sections, but each editable area in the template must always contain at least one section. Sections contain one or more widget zones. See Adjust the email layout using sections to learn how to work with sections.
- Widget zones – places where you can add widgets. Each zone can contain any number of widgets (depending on the design of the template and section).
- Widgets – reusable components that represent individual pieces of email content, such as text, images, CTA links, etc. See Add content using widgets to learn how to work with widgets.
Adjust the email layout using sections
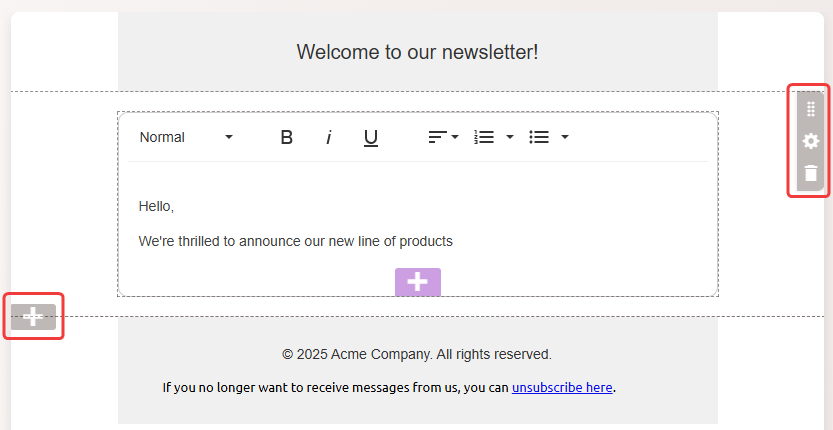
You can modify an email’s layout by adding, configuring or removing sections. Manage sections in the following way:
- Add sections – select a gray plus button located on the left side of an editable area to insert a new section. The list of available sections depends on the implementation of your project.
- Move sections – hover over a section and drag it by the drag handle.
- Configure sections (only displayed for configurable sections) – select the configure button, edit the section properties in the configuration dialog, and select Apply. Check with your site’s developers for more information about the section types and their properties.
- Delete sections – hover over the section you want to remove and select the delete button in the upper right corner of the section.
Each section defines one or more zones, where you can add widgets.
After making any changes in the email, do not forget to select the Save button. Changes made to the sections can be previewed in the Preview mode.
Add content using widgets
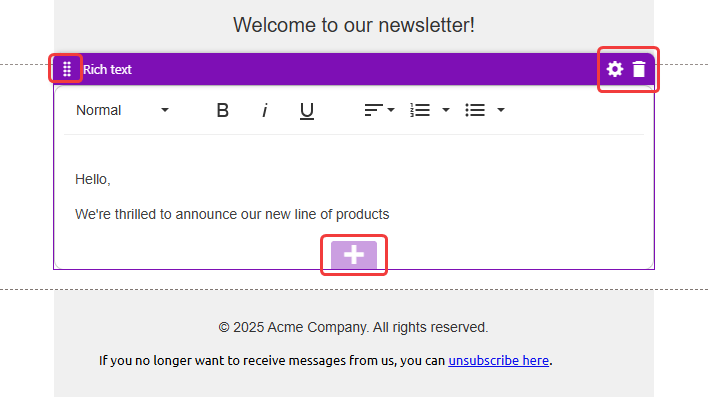
Widgets allow you to add individual pieces of email content, such as text, images, CTA links, etc. Manage widgets by interacting with the purple UI elements in Email Builder:
- Add widgets – select a purple plus button to insert a widget to the desired location. The list of available widgets depends on the implementation of your project.
- Move widgets – select a widget and drag it to a different position by its handle or full header.
- Configure widgets (only displayed for configurable widgets) – select the configure button, edit the widget properties in the configuration dialog, and select Apply.
- Note: Widget configuration options and property editors are implemented individually with each widget. For more information, visit your project’s documentation or contact your developers.
- Delete widgets select a widget you want to remove and select the delete button in the upper right corner of the widget.
After making any changes in the email, do not forget to select the Save button. Changes made to the widgets can be previewed in the Preview mode.
Configure template properties
Some Email Builder templates may have properties that you can configure to adjust the email’s appearance or content.
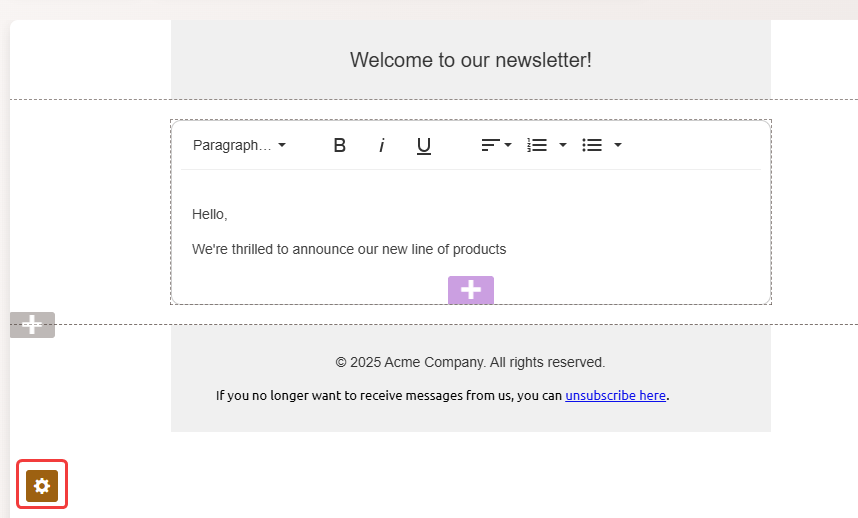
Select the Configure template button located in the bottom-left corner of the Email Builder.
A configuration dialog appears, when you can edit the template’s properties, and then select Apply.
After making any changes in the email, do not forget to select the Save button.